 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Implementierung der Nachrichtenaufforderungsbox des WeChat-Applets
Implementierung der Nachrichtenaufforderungsbox des WeChat-Applets
Implementierung der Nachrichtenaufforderungsbox des WeChat-Applets
In diesem Artikel wird hauptsächlich die WeChat-Applet-Eingabeaufforderungsbox vorgestellt. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz. Interessierte Freunde können darauf verweisen.
Ich bin mit Toast sehr vertraut, wenn ich auf Android arbeite. Toast ist auch eine wichtige Methode zur Nachrichtenerinnerung bei der Entwicklung von WeChat-Applets.
Eingabeaufforderungsfeld:
wx.showToast(OBJECT)
Nachrichtenaufforderungsfeld anzeigen
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
Nachrichtenaufforderungsfeld ausblenden
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
Modales Popup-Fenster anzeigen
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
Bedienmenü anzeigen
OBJECT-Parameterbeschreibung: 
Erfolgsrückgabeparameterbeschreibung: 
Beispielcode:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})Navigationsleiste festlegen
wx.setNavigationBarTitle(OBJECT)
Den Titel der aktuellen Seite dynamisch festlegen.
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
in Auf der aktuellen Seite wird die Ladeanimation der Navigationsleiste angezeigt.
wx.hideNavigationBarLoading()
Animation zum Laden der Navigationsleiste ausblenden.
Seitensprung:
wx.navigateTo(OBJECT)
Aktuelle Seite beibehalten und zu einer Seite in der App springen, verwenden wx.navigateBack, um zur ursprünglichen Seite zurückzukehren.
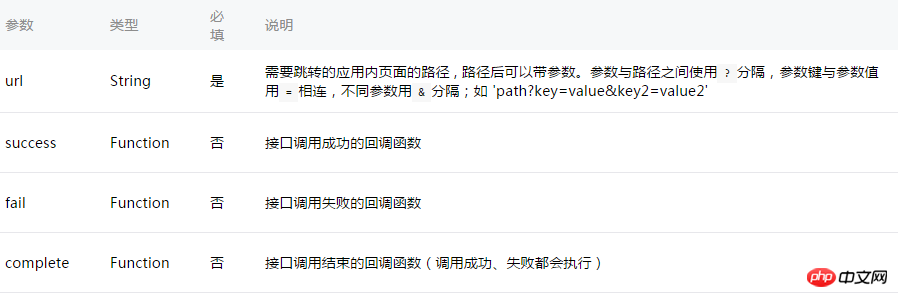
OBJECT-Parameterbeschreibung: 
Beispielcode:
wx.navigateTo({
url: 'test?id=1'
})Hinweis: Um Benutzern bei der Verwendung des Miniprogramms keine Probleme zu bereiten, legen wir fest, dass die Seite Der Pfad kann nur fünf Ebenen umfassen. Versuchen Sie bitte, Interaktionen auf mehreren Ebenen zu vermeiden.
wx.redirectTo(OBJECT)
Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung.
OBJECT-Parameterbeschreibung: 
Beispielcode:
//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})wx.navigateBack(OBJECT)
Schließen Sie die aktuelle Seite und kehren Sie zur vorherigen Seite oder Seite mit mehreren Ebenen zurück. Sie können den aktuellen Seitenstapel über getCurrentPages() abrufen und entscheiden, wie viele Ebenen zurückgegeben werden sollen.
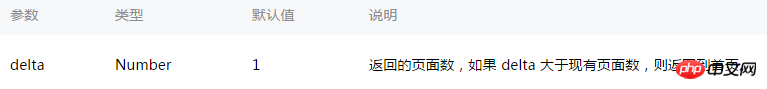
OBJECT-Parameterbeschreibung: 
Animation:
wx.createAnimation(OBJECT)
Erstellen Sie eine Animationsinstanzanimation. Rufen Sie die Methoden der Instanz auf, um die Animation zu beschreiben. Abschließend werden die Animationsdaten über die Exportmethode der Animationsinstanz exportiert und an die Animationseigenschaft der Komponente übergeben.
Hinweis: Bei jedem Aufruf der Exportmethode wird der vorherige Animationsvorgang gelöscht
OBJECT-Parameterbeschreibung: 
wx.redirectTo({
url: 'test?id=1'
})Animation
Animationsinstanzen können die folgenden Methoden aufrufen, um die Animation zu beschreiben. Nach Abschluss des Aufrufs kehrt sie zu sich selbst zurück und unterstützt das Schreiben von Kettenaufrufen.
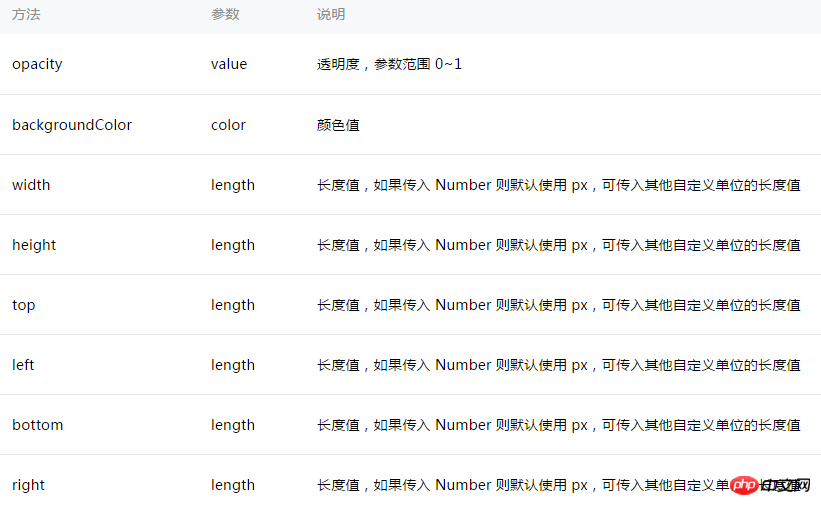
Stil: 
Drehung: 
Maßstab: 
Versatz: 
Neigung: 
Matrixverformung: 
Animationswarteschlange
Rufen Sie nach dem Aufruf der Animationsoperationsmethode Schritt auf( ), um den Abschluss einer Reihe von Animationen anzuzeigen. Sie können eine beliebige Anzahl von Animationsmethoden in einer Reihe von Animationen aufrufen. Alle Animationen in einer Reihe von Animationen werden gleichzeitig gestartet, und die nächste Reihe von Animationen wird erst nach einer Stunde fortgesetzt Der Animationssatz ist abgeschlossen. step kann einen Konfigurationsparameter ähnlich wie wx.createAnimation() übergeben, um die Konfiguration der aktuellen Gruppenanimation anzugeben.
Beispiel:
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>wx.hideKeyboard()
Tastatur ausblenden.
wx.stopPullDownRefresh()
Pulldown-Aktualisierung der aktuellen Seite stoppen. Einzelheiten finden Sie unter seitenbezogene Ereignisverarbeitungsfunktionen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Eine kurze Einführung in Tabs im WeChat-Miniprogramm
Implementierung der Funktion zum Hochladen mehrerer Bilder im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonImplementierung der Nachrichtenaufforderungsbox des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
Mar 13, 2024 pm 05:00 PM
Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
Mar 13, 2024 pm 05:00 PM
Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird? Wenn wir Google Chrome verwenden, um einen neuen Tab zu öffnen, stoßen wir manchmal auf die Meldung, dass der Inhalt dieses Tabs geteilt wird. Was ist also los? Auf dieser Website erhalten Benutzer eine detaillierte Einführung in das Problem, dass Google Chrome dazu auffordert, den Inhalt dieser Registerkarte zu teilen. Google Chrome weist darauf hin, dass der Inhalt dieser Registerkarte freigegeben wird: 1. Öffnen Sie Google Chrome. In der oberen rechten Ecke des Browsers werden drei Punkte angezeigt. Klicken Sie zum Ändern auf das Symbol das Symbol. 2. Nach dem Klicken wird unten das Menüfenster von Google Chrome angezeigt und die Maus bewegt sich zu „Weitere Tools“.
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;



