 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Erforderliche Tools für die Entwicklung des WeChat-Miniprogramm-Einkaufszentrumssystems
Erforderliche Tools für die Entwicklung des WeChat-Miniprogramm-Einkaufszentrumssystems
Erforderliche Tools für die Entwicklung des WeChat-Miniprogramm-Einkaufszentrumssystems
In diesem Artikel wird hauptsächlich die Entwicklungsreihe „WeChat Mini Program Shopping Mall System“ vorgestellt. Sie hat einen gewissen Referenzwert und interessierte Freunde können darauf verweisen.
Seitdem das WeChat-Miniprogramm für öffentliche Betatests geöffnet wurde, ist es über Nacht in verschiedenen technischen Communities populär geworden. Es wird geschätzt, dass jeder damit vertraut ist, daher werde ich nicht näher auf seinen zukünftigen Wert eingehen. In einem einfachen Satz: Mini-Programme können einfach als ein neues Betriebssystem und eine neue Ökologie in der Zukunft verstanden werden Es werden Szenarien für WeChat-Miniprogramme entwickelt. Aufgrund der Ehrfurcht davor und der Bequemlichkeit für jeden, schnell loszulegen, haben wir speziell eine Reihe von WeChat-Miniprogramm-Einkaufszentren zusammengestellt. Wir werden in Zukunft weiterhin technische Artikel zum WeChat-Miniprogramm hinzufügen, damit jeder vollständig verstehen kann, wie um schnell ein WeChat-Miniprogramm-Einkaufszentrum zu entwickeln.
In diesem Artikel werden hauptsächlich die Entwicklungstools vorgestellt, die offiziell von WeChat-Miniprogrammen bereitgestellt werden. Wie das Sprichwort sagt: Wenn Sie gute Arbeit leisten wollen, müssen Sie zuerst Ihre Tools schärfen.
Adresse des Mini-Programmentwicklungsdokuments https://mp.weixin.qq.com/debug/wxadoc/dev/index.html
Zuerst müssen wir WeChat bekommen Das vom Miniprogramm bereitgestellte Code-Editor-Tool
ist verfügbar unter: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html?t=20161107
Download-Adresse Wir können die entsprechende Version entsprechend unserem Computersystem herunterladen
Nachdem Sie das Installationspaket heruntergeladen haben, doppelklicken Sie, um es zu öffnen, und folgen Sie dem Vorgang, um die Installation abzuschließen
Nach der Installation wird ein
Jetzt erstellen wir Schritt für Schritt ein WeChat Mini-Programm
Öffnen Sie das Tool und Die Voraussetzungen für die Nutzung des Tools finden Sie nur durch Scannen und Anmelden über WeChat
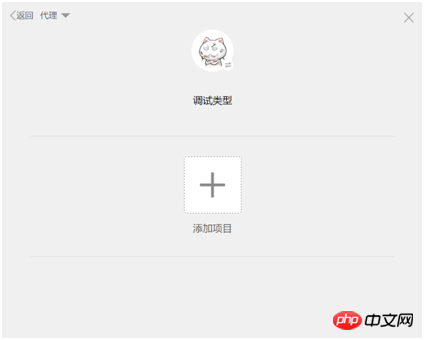
Nachdem wir den QR-Code zum Anmelden gescannt haben, können wir die Art des Projekts auswählen, das wir erstellen möchten
Hierfür haben wir uns entschieden, ein neues lokales Miniprogrammprojekt zu erstellen
Klicken Sie, um ein Projekt hinzuzufügen
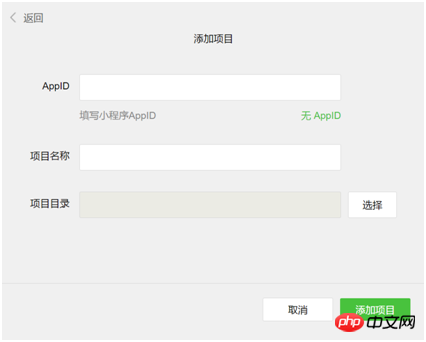
Geben Sie hier Ihre APPID und den Projektnamen ein und das Verzeichnis des von Ihnen erstellten Projekts
Der Registrierungsumfang des öffentlichen Beta-Miniprogramms hat jetzt begonnen. Für Unternehmen, Regierungen, Medien und andere Organisationen, das heißt, Einzelpersonen können sich nicht registrieren, also diejenigen, die es sind nicht im Rahmen der Registrierung, kann wählen, ohne APPID zu entwickeln 
Wer es bereits hat, kann sich anmelden https://mp.weixin.qq.com Sehen Sie sich im Hintergrund die APPID des Mini an Programm in den Einstellungen 
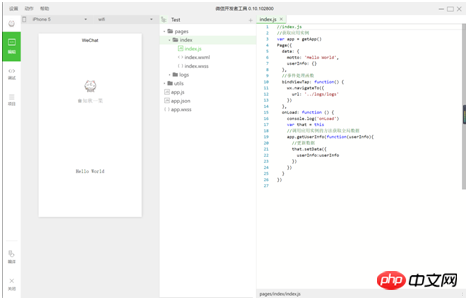
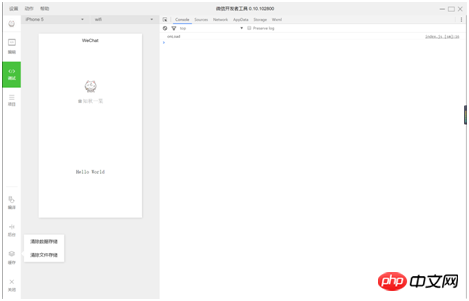
Nachdem wir die obigen Schritte ausgeführt und das Projekt hinzugefügt haben, können wir die Editoroberfläche aufrufen 
Der Editor ist hauptsächlich in drei Module unterteilt: Bearbeiten und Debuggen , und Projekt.
Bearbeiten: Die Hauptfunktion entspricht der Funktion unseres Code-Editors.
Debugging: Dieser Typ ist derselbe wie die Konsole unseres Google-Browsers
Projekt: Dieser Ort wird hauptsächlich zum Veröffentlichen von Code und zur Vorschau verwendet
Front-End-Kollegen Es sollte Der Einstieg ist einfach. Dies entspricht der Integration unserer bisherigen Webentwicklungseditoren und Debugging-Tools in einer Umgebung. Es ist relativ einfach zu verstehen. 
Sie können dies in der Debugging-Oberfläche sehen, die der ähnelt, wenn wir den Goole-Browser zum Entwickeln von H5-Websites verwenden. Ist es nicht an der Zeit, zu einem vertrauten Geschmack zurückzukehren?
Wir können in der Debugging-Oberfläche manuell kompilieren. (Hier können wir auch das Projektmodul einrichten, um Dateiänderungen automatisch zu überwachen und Dateien zu kompilieren)
Manuell den Cache leeren, Konsolenprotokolle anzeigen, Netzwerkanfragen usw. 
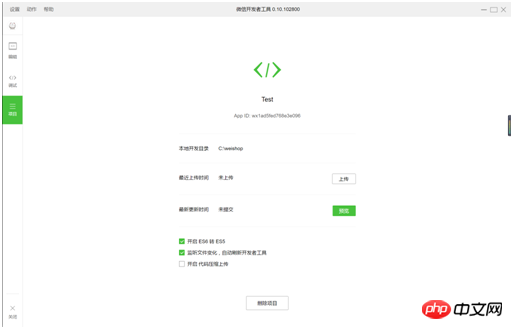
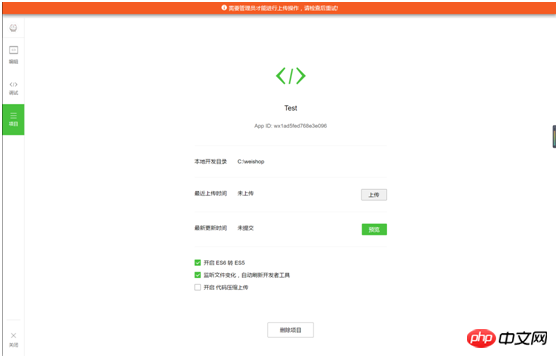
Der nächste Schritt ist unser Projektmodul, das relativ einfach ist.
Hier können Sie das Projekt hochladen und in der Vorschau anzeigen sowie einige einfache Konfigurationen der gesamten IDE vornehmen. 
Hier ist zu beachten, dass dieser Upload-Code zum Hochladen einen Administrator erfordert. Ohne AppID kann er natürlich nicht hochgeladen werden. Da es sich derzeit in der öffentlichen Betaphase befindet, ist der von uns hochgeladene Code für Benutzer nicht wirklich sichtbar. Nur Entwickler können ihn sehen.
Außerdem ist die Vorschaufunktion unten meiner Meinung nach möglicherweise das einzige Highlight der gesamten IDE. Wie Sie alle wissen, hatten wir beim Erstellen von H5-Websites in der Vergangenheit die größten Probleme mit dem Browsersimulator. Alles war in Ordnung, aber als wir es auf einem echten Mobiltelefon betrachteten, gab es verschiedene Kompatibilitätsprobleme. Mit dieser Funktion können Sie eine Seite sofort nach Fertigstellung hochladen und durch Scannen des QR-Codes in der Vorschau anzeigen. 
Es ist zu beachten, dass die Vorschau nur auf einem Mobiltelefon erfolgen kann, das mit derselben WeChat-ID wie die aktuelle IDE angemeldet ist. Auf anderen Mobiltelefonen ist die Vorschau per WeChat-Scan nicht möglich.
Okay, heute werde ich die WeChat-IDE vorstellen. Im nächsten Kapitel werden wir unser Miniprogramm Schritt für Schritt implementieren.
Das Obige ist der gesamte Inhalt dieses Artikels Seien Sie für alle hilfreich. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonErforderliche Tools für die Entwicklung des WeChat-Miniprogramm-Einkaufszentrumssystems. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Dec 01, 2023 pm 03:37 PM
So erstellen Sie eine Einkaufsliste: Verwenden Sie die Erinnerungen-App für das iPhone
Dec 01, 2023 pm 03:37 PM
In iOS 17 hat Apple der Erinnerungs-App eine praktische kleine Listenfunktion hinzugefügt, die Ihnen beim Lebensmitteleinkauf hilft. Lesen Sie weiter, um zu erfahren, wie Sie es verwenden und Ihren Weg zum Geschäft verkürzen. Wenn Sie eine Liste mit dem neuen Listentyp „Lebensmittel“ (außerhalb der USA „Shopping“ genannt) erstellen, können Sie eine Vielzahl von Lebensmitteln und Lebensmitteln eingeben und diese automatisch nach Kategorien organisieren lassen. Diese Organisation macht es einfacher, im Supermarkt oder beim Einkaufen zu finden, was Sie brauchen. Zu den in Warnungen verfügbaren Kategorietypen gehören Obst und Gemüse, Brot und Getreide, Tiefkühlkost, Snacks und Süßigkeiten, Fleisch, Milchprodukte, Eier und Käse, Backwaren, Backwaren, Haushaltsprodukte, Körperpflege und Wellness sowie Wein, Bier und Spirituosen. Folgendes wird in iOS17 erstellt
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets?
Oct 27, 2023 pm 05:15 PM
Wie entwickle ich mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets? Als beliebte Entwicklungsplattform für mobile Anwendungen werden WeChat-Miniprogramme von immer mehr Entwicklern verwendet. In WeChat-Miniprogrammen sind Second-Hand-Transaktionen eine häufige Funktionsanforderung. In diesem Artikel wird erläutert, wie Sie mit PHP die Second-Hand-Transaktionsfunktion des WeChat-Applets entwickeln und spezifische Codebeispiele bereitstellen. 1. Vorbereitungsarbeiten Bevor Sie mit der Entwicklung beginnen, müssen Sie sicherstellen, dass die folgenden Bedingungen erfüllt sind: Die Entwicklungsumgebung des WeChat-Applets wurde eingerichtet, einschließlich der Registrierung der AppID des Applets und ihrer Festlegung im Hintergrund des Applets.



