So veröffentlichen Sie Vue-Komponenten in npm
Lassen Sie mich Ihnen die einfache Methode und den schrittweisen Prozess zum Veröffentlichen von Vue-Komponenten auf npm erklären. Freunde, die es benötigen, können es gemeinsam lernen und darauf verweisen.
1.0 Neues Projekt
1.1 Initialisierungsprojekt
Geben Sie npm init ein und geben Sie dann alles ein, was Sie benötigen.
Erstellen Sie ein neues src-Verzeichnis und erstellen Sie eine neue Warnung in das src-Verzeichnis. vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

Endgültige Verzeichnisstruktur

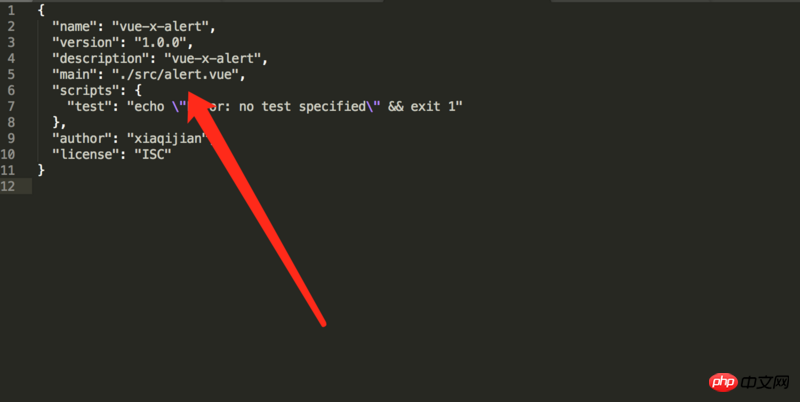
1.2 Ändern Sie die Eintragsdatei
Öffnen Sie package.json und ändern Sie

1.3 Komponenteninhalt schreiben
Sie können den Inhalt dieser Komponente nach Belieben schreiben. Testen wir ihn zuerst habe es so geschrieben
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 Registrieren Sie npm
Öffnen Sie die offizielle Website von npm, registrieren Sie sich und merken Sie sich das registrierte Konto und Passwort, npm-url
2.1 Melden Sie sich bei npm an und veröffentlichen
$ npm login // 登录 $ npm publish

2.3 Öffnen Sie npm und schauen Sie sich die Komponente an, die wir gerade veröffentlicht haben

Dann müssen wir diese Komponente verwenden Installieren Sie es im Projekt mit npm und importieren Sie es.
Paket aktualisieren
Paket.json ändern
"Version": "1.1.0",
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie ein Dropdown-Menü in jQuery
So verwenden Sie die Routenparameterübergabe in Vue
So verwenden Sie die bidirektionale Bindung in AngularJs
So implementieren Sie die Breadcrumb-Navigationsfunktion
Das obige ist der detaillierte Inhalt vonSo veröffentlichen Sie Vue-Komponenten in npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 JavaScript-Paketmanager im Vergleich: Npm vs. Yarn vs. Pnpm
Aug 09, 2022 pm 04:22 PM
JavaScript-Paketmanager im Vergleich: Npm vs. Yarn vs. Pnpm
Aug 09, 2022 pm 04:22 PM
Dieser Artikel führt Sie durch die drei JavaScript-Paketmanager (npm, Yarn, Pnpm), vergleicht diese drei Paketmanager und spricht über die Unterschiede und Beziehungen zwischen npm, Yarn und Pnpm. Ich hoffe, dass er für alle hilfreich ist Hilfe, wenn Sie Fragen haben, weisen Sie diese bitte darauf hin!
 Was tun, wenn ein NPM-React-Installationsfehler auftritt?
Dec 27, 2022 am 11:25 AM
Was tun, wenn ein NPM-React-Installationsfehler auftritt?
Dec 27, 2022 am 11:25 AM
Lösung für den npm-react-Installationsfehler: 1. Öffnen Sie die Datei „package.json“ im Projekt und suchen Sie das Abhängigkeitsobjekt. 2. Verschieben Sie „react.json“ nach „devDependencies“. 3. Führen Sie „npm audit“ im Terminal aus. Produktion“, um die Warnung zu beheben.
 Ein Artikel, der package.json und package-lock.json analysiert
Sep 01, 2022 pm 08:02 PM
Ein Artikel, der package.json und package-lock.json analysiert
Sep 01, 2022 pm 08:02 PM
Dieser Artikel gibt Ihnen eine detaillierte Erklärung der Dateien package.json und package-lock.json. Ich hoffe, er wird Ihnen hilfreich sein!
 Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
Was tun, wenn npm node gyp ausfällt?
Dec 29, 2022 pm 02:42 PM
npm node gyp schlägt fehl, weil „node-gyp.js“ nicht mit der Version von „Node.js“ übereinstimmt. Die Lösung ist: 1. Löschen Sie den Knotencache über „npm cache clean -f“ 2. Über „npm install -“ g n“ Installieren Sie das n-Modul. 3. Installieren Sie die Version „node v12.21.0“ über den Befehl „n v12.21.0“.
 Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Der Grund, warum der Knoten den Befehl npm nicht verwenden kann, liegt darin, dass die Umgebungsvariablen nicht richtig konfiguriert sind. Die Lösung ist: 1. Öffnen Sie „Systemeigenschaften“ 2. Suchen Sie nach „Umgebungsvariablen“ -> „Systemvariablen“ und bearbeiten Sie dann die Umgebung Variablen; 3. Suchen Sie den Speicherort des NodeJS-Ordners. 4. Klicken Sie auf „OK“.
 Lassen Sie uns über die NPM-Konfiguration inländischer Spiegel (Taobao-Spiegel) sprechen.
Aug 09, 2022 pm 12:06 PM
Lassen Sie uns über die NPM-Konfiguration inländischer Spiegel (Taobao-Spiegel) sprechen.
Aug 09, 2022 pm 12:06 PM
npm ist das Paketverwaltungstool für die Bibliothek node.js. Da sich die Spiegeladresse im Ausland befindet, ist die Installation der Bibliothek langsam. Sie können die Spiegeladresse in eine inländische Adresse (Taobao-Spiegel) ändern Bibliothek.
 Dieser Artikel hilft Ihnen, die Prinzipien von npm zu verstehen
Aug 09, 2022 am 09:23 AM
Dieser Artikel hilft Ihnen, die Prinzipien von npm zu verstehen
Aug 09, 2022 am 09:23 AM
npm ist das Paketverwaltungstool der JavaScript-Welt und das Standardpaketverwaltungstool für die Node.js-Plattform. Über npm können Sie Code installieren, freigeben, verteilen und Projektabhängigkeiten verwalten. Dieser Artikel wird Ihnen helfen, die Prinzipien von npm zu verstehen. Ich hoffe, er wird Ihnen hilfreich sein!
 Vue-Komponentenkommunikation: Verwenden Sie $destroy für die Kommunikation zur Komponentenzerstörung
Jul 09, 2023 pm 07:52 PM
Vue-Komponentenkommunikation: Verwenden Sie $destroy für die Kommunikation zur Komponentenzerstörung
Jul 09, 2023 pm 07:52 PM
Vue-Komponentenkommunikation: Verwenden Sie $destroy für die Kommunikation zur Komponentenzerstörung. In der Vue-Entwicklung ist die Komponentenkommunikation ein sehr wichtiger Aspekt. Vue bietet verschiedene Möglichkeiten zur Implementierung der Komponentenkommunikation, z. B. Requisiten, Emit, Vuex usw. In diesem Artikel wird eine weitere Methode der Komponentenkommunikation vorgestellt: die Verwendung von $destroy für die Kommunikation zur Komponentenzerstörung. In Vue verfügt jede Komponente über einen Lebenszyklus, der eine Reihe von Lebenszyklus-Hook-Funktionen umfasst. Die Zerstörung von Komponenten gehört ebenfalls dazu






