
In diesem Artikel werden hauptsächlich relevante Informationen zu Touch-Events von WeChat-Miniprogrammen vorgestellt. Bei der Entwicklung solcher Funktionen wird Ihnen der Editor dabei helfen, das entsprechende Wissen zu finden die
WeChat-Applet-Touch-Events:
Die „Events“ des WeChat-Applets sind recht interessant. Nachdem ich die Dokumentation gelesen hatte, stellte ich fest, dass Ereignisse an den übergeordneten Knoten übergeben werden können und dass die auf diesem Ereignis gedruckten Informationen sehr einfach zu debuggen sind.
Als nächstes kopieren Sie das Dokument über
Originaladresse: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
》》》Was sind Ereignisse?
Ereignisse sind die Kommunikationsmethode von der Ansichtsschicht zur Logikschicht.
Ereignisse können das Benutzerverhalten zur Verarbeitung an die Logikschicht zurückmelden.
Ereignisse können an Komponenten gebunden werden. Bei Erreichen des Triggerereignisses wird die entsprechende Ereignisverarbeitungsfunktion in der Logikschicht ausgeführt.
Ereignisobjekte können zusätzliche Informationen wie ID, Datensatz und Berührungen enthalten.
So verwenden Sie Ereignisse
Binden Sie eine Ereignisbehandlungsfunktion in die Komponente.
Wenn der Benutzer wie bei bindtap auf die Komponente klickt, wird die entsprechende Ereignisverarbeitungsfunktion auf der entsprechenden Seite der Seite gefunden.
Schreiben Sie die entsprechende Ereignisverarbeitungsfunktion in die entsprechende Seitendefinition, und der Parameter ist Ereignis.
Page({
tapName: function(event) {
console.log(event)
}
})Sie können sehen, dass die Protokollinformationen ungefähr wie folgt lauten:
{
"type": "tap",
"timeStamp": 1252,
"target": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"currentTarget": {
"id": "tapTest",
"offsetLeft": 0,
"offsetTop": 0,
"dataset": {
"hi": "MINA"
}
},
"touches": [{
"pageX": 30,
"pageY": 12,
"clientX": 30,
"clientY": 12,
"screenX": 112,
"screenY": 151
}],
"detail": {
"x": 30,
"y": 12
}
}
Detaillierte Erklärung der Ereignisse
Ereignisklassifizierung
Ereignisse werden in sprudelnde Ereignisse und nicht sprudelnde Ereignisse unterteilt:
Bubbling-Ereignis: Wenn ein Ereignis auf einer Komponente ausgelöst wird, wird das Ereignis an den übergeordneten Knoten übermittelt.
Nicht-Blasen-Ereignis: Wenn ein Ereignis auf einer Komponente ausgelöst wird, wird das Ereignis nicht an den übergeordneten Knoten übermittelt.
》》》Ereignisklassifizierung
Touchstart-Fingerberührung
touchmove Der Finger bewegt sich nach dem Berühren
touchcancel Die Fingerberührungsaktion wird unterbrochen, z. B. Popups und Anruferinnerungen
touchend Der Finger Berührungsaktion endet
Tippen Sie nach der Fingerberührung nach links
Langes Tippen nach mehr als 350 ms nach der Fingerberührung
》》》Ereignisbindung
Ereignisbindung wird auf die gleiche Weise wie die Eigenschaften der Komponente geschrieben, in Form von Schlüssel und Wert.
Taste beginnt mit Bind oder Catch, gefolgt von der Art des Ereignisses, z. B. bindtap, Catchtouchstart
Wert ist eine Zeichenfolge, die eingegeben werden muss sein in Eine Funktion mit demselben Namen ist auf der entsprechenden Seite definiert. Andernfalls wird beim Auslösen des Ereignisses ein Fehler gemeldet. Die Bindung von Bindungsereignissen verhindert nicht, dass Bubbling-Ereignisse nach oben sprudeln, und die Bindung von Catch-Ereignissen kann verhindern, dass Bubbling-Ereignisse nach oben sprudeln.
Das Obige hat die Grundlagen von Miniprogramm-Events kurz vorgestellt. Es ist Zeit, die Kraft von „Events“ zu zeigen:
Klicken Sie auf ( tippen)
Doppeltippen (dbtap)
Langes Tippen (Longtap)
Wischen
Multi-Touch
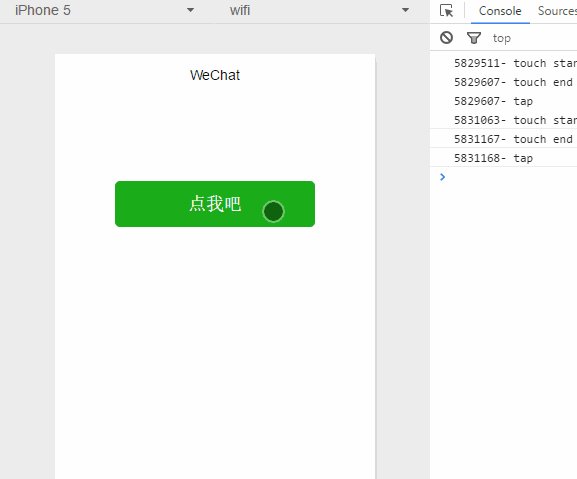
1. Klicken
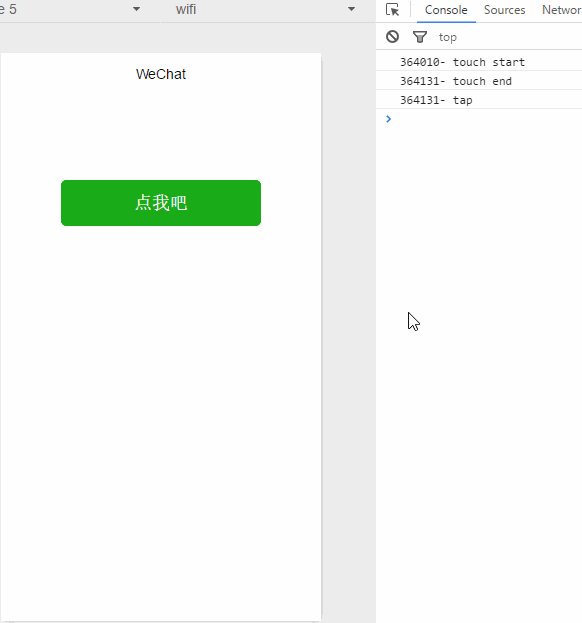
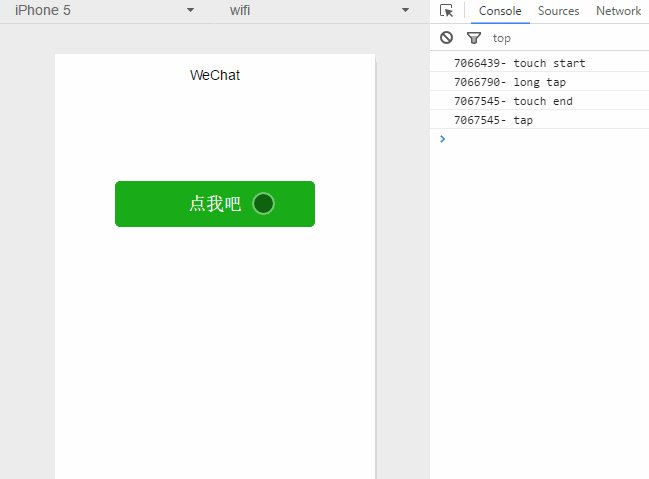
Das Klickereignis besteht aus Touchstart , touchend, touchend Lösen Sie dann das Tap-Ereignis aus.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
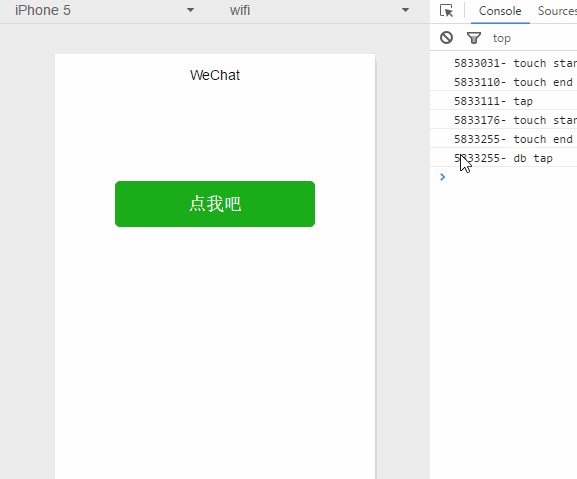
} 2. Doppelklicken Sie auf
Das Doppelte -Klick-Ereignis besteht aus zwei Klick-Ereignissen. Wenn der Abstand zwischen zwei Klicks weniger als 300 ms beträgt, gilt dies als Doppelklick-Ereignis. Das offizielle WeChat-Dokument verfügt nicht über ein Doppelklick-Ereignis Bearbeitung selbst.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

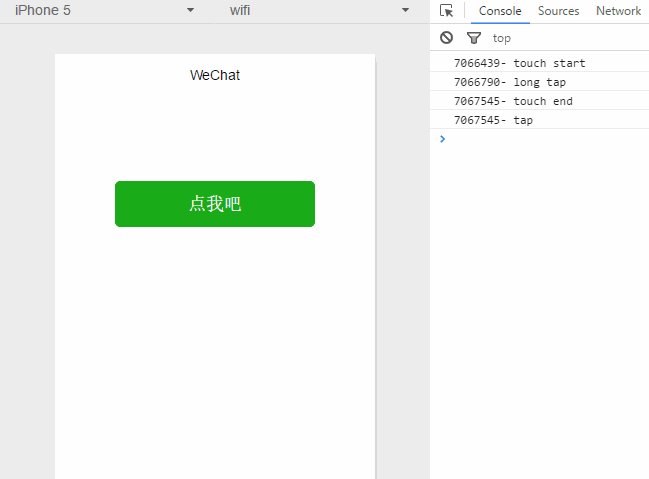
3. Drücken Sie lange auf
Nach dem langen Druckereignis wird der Finger berührt und nach mehr als 350 ms wieder verlassen.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Klicken, Doppelklicken und langes Drücken sind Berührungsereignisse, die Touchstart-, Touchend- und Tap-Ereignisse auslösen , touchcancel Das Ereignis kann nur auf einer realen Maschine simuliert werden, daher werde ich nicht mehr sagen.
| 事件 | 触发顺序 |
|---|---|
| 单击 | touchstart → touchend → tap |
| 双击 | touchstart → touchend → tap → touchstart → touchend → tap |
| 长按 | touchstart → longtap → touchend → tap |
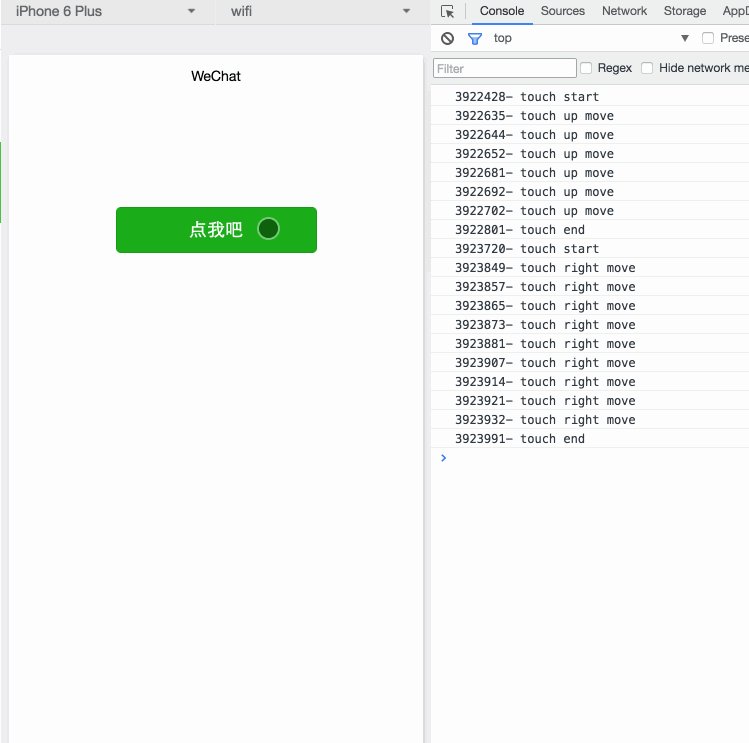
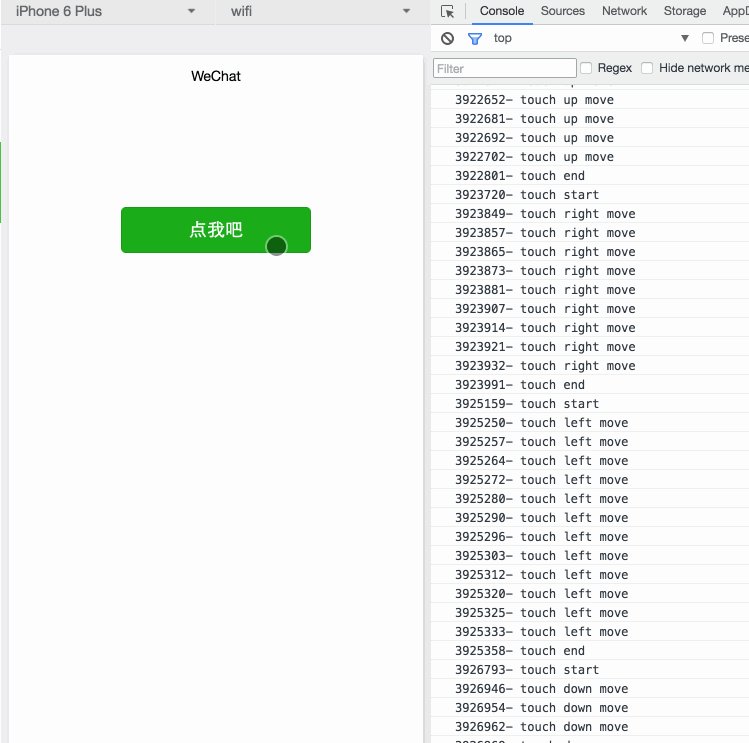
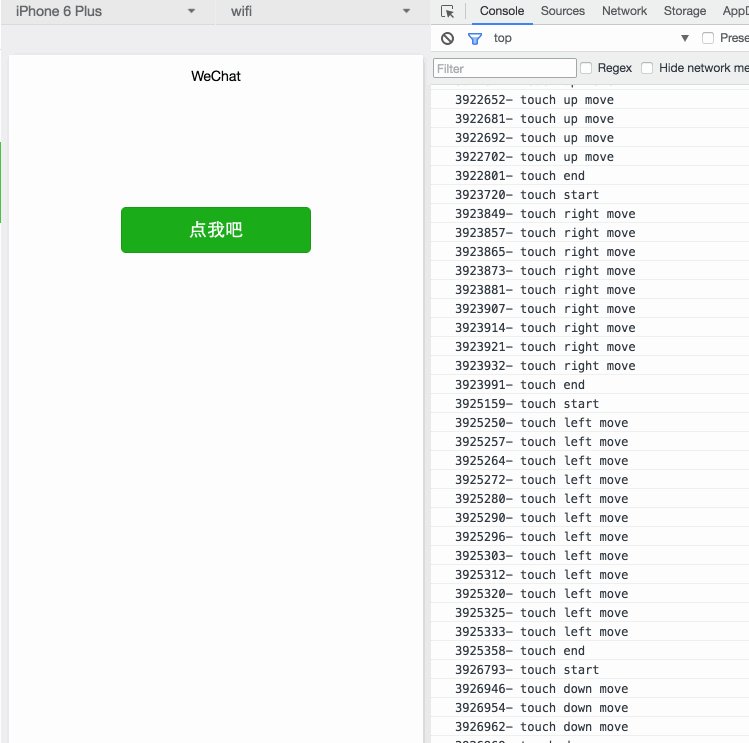
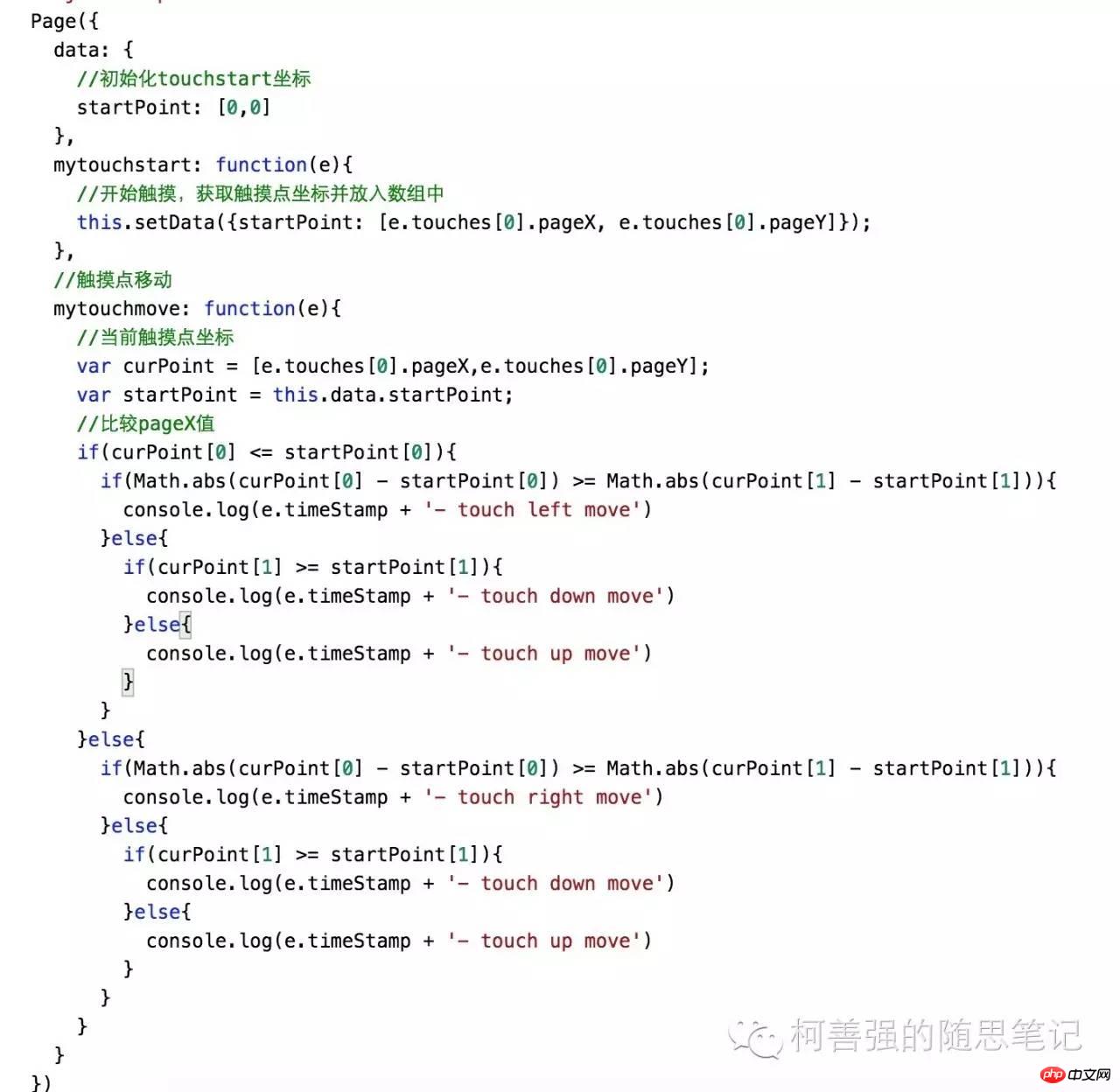
4.滑动
手指触摸屏幕并移动,为了简化起见,下面以水平滑动和垂直滑动为例。 滑动事件由touchstart、touchmove、touchend组成

坐标图:

以屏幕左上角为原点建立直角坐标系。第四象限为手机屏幕,Y轴越往下坐标值越大(注意跟数学象限的区别)。
假设A点为touchstart事件触摸点,坐标为A(ax,ay),然后手指向上滑动到点B(bx,by),就满足条件by < ay;
同理,向右滑动到C(cx,cy),满足cx > ax;向下滑动到D(dx,dy),满足dy > ay;向左移动到E(ex,ey)满足ex < ax.
计算线段AB在Y轴上投影长度为m,在X轴上的投影长度为n
计算r = m/n,如果r > 1,视为向上滑动。
同理计算线段AC,AD,AE在Y轴投影长度与X轴的投影长度之比,得出向右向下向左的滑动。
以上没考虑r为1的情况。
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5.多点触控
由于模拟器尚不支持多点触控,内测开放后,继续补充。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonEinführung in die Touch-Events des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Hongmeng-System
Hongmeng-System
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
Wie man den Douyin-Moment mit engen Freunden zum Leuchten bringt
 Zusammenfassung häufiger Socket-Fehler
Zusammenfassung häufiger Socket-Fehler
 Können BAGS-Münzen lange gehalten werden?
Können BAGS-Münzen lange gehalten werden?
 So schalten Sie Douyin Xiaohuoren ein und aus
So schalten Sie Douyin Xiaohuoren ein und aus
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?




