
In diesem Artikel wird hauptsächlich die Verwendung der WeChat-Miniprogrammschaltfläche im Detail vorgestellt, die einen gewissen Referenzwert hat.
Dieser Artikel teilt die WeChat-Miniprogrammschaltfläche mit Verwenden Sie die Komponente als Referenz. Der spezifische Inhalt lautet wie folgt:
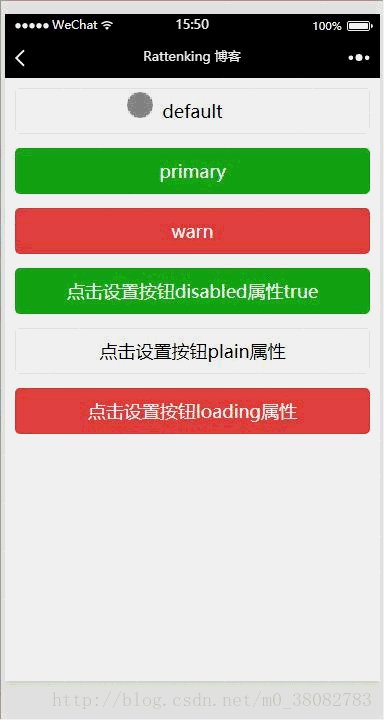
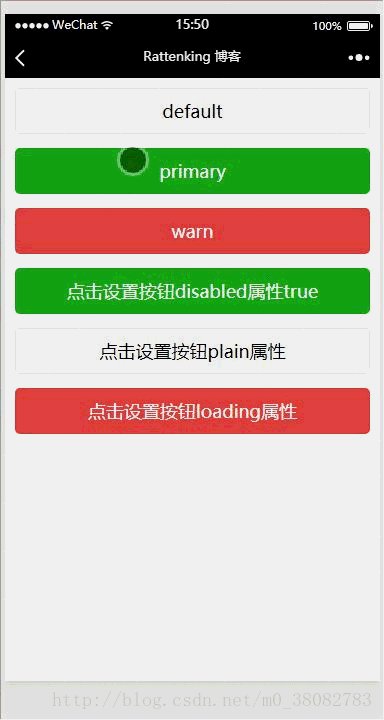
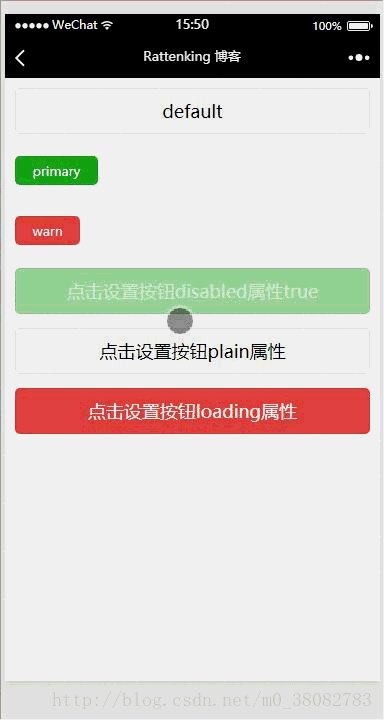
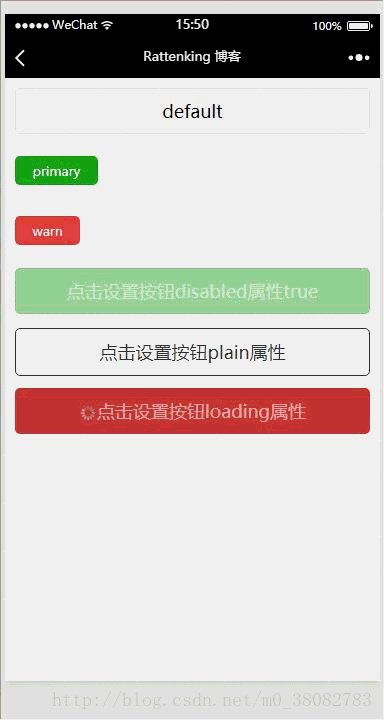
Anzeigewiedergabe

Gemeinsame Attribute der Schaltflächenkomponente
Größe: Standard, Mini – Standard ist eine Schaltfläche auf Blockebene, Mini ist eine kleine Schaltfläche
Typ: Primär, Standard, Warnung – Primär wird erfolgreich übermittelt, Standard ist grau, Warnung Warnfarbe
einfach: wahr, falsch – ob die Schaltfläche hohl und die Hintergrundfarbe transparent ist
deaktiviert: wahr, false – ob es deaktiviert ist
loading: true, false – ob vor dem Namen ein Ladesymbol steht
WXML
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}JS
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
//循环给'default', 'primary', 'warn'按钮创建函数
for (var i = 0; i < types.length; ++i) {
(function (type) {
pageObject[type] = function (e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject);und höher Das ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
WeChat-Miniprogramm
So verwenden Sie textarea
WeChat-Applet
Einführung in Touch-Events
Analyse von onLoad im WeChat-Applet
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der WeChat-Applet-Schaltflächenkomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




