So fügen Sie mobile Kontakte im WeChat-Miniprogramm hinzu
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung der Funktion zum Hinzufügen von Mobiltelefonkontakten vorgestellt. Er analysiert die spezifischen Schritte zum Hinzufügen von Kontakten zum WeChat-Applet, einschließlich der Fähigkeiten zur Implementierung von Layout und Logik dazu
Das Beispiel in diesem Artikel beschreibt das WeChat-Applet zur Implementierung der Funktion zum Hinzufügen von Mobiltelefonkontakten. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
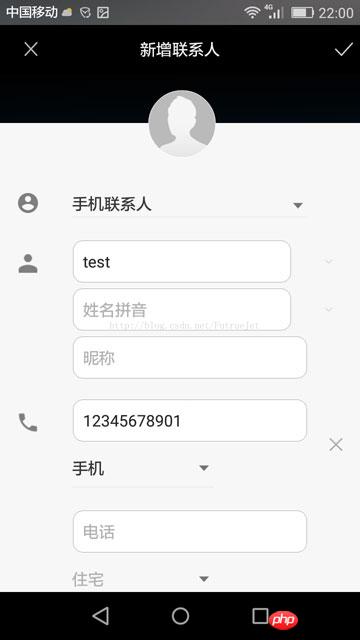
1. Effektanzeige



2. Schlüsselcode
1) WXML-Datei
<view bindlongtap="phoneNumTap">{{phoneNum}}</view>2) JS-Datei
Page({
data:{
phoneNum:'12345678901'//测试用的号码,并非真实号码
},
// 长按号码响应函数
phoneNumTap:function(){
var that=this;
// 提示呼叫号码还是将号码添加到手机通讯录
wx.showActionSheet({
itemList: ['呼叫','添加联系人'],
success:function(res){
if(res.tapIndex===0){
// 呼叫号码
wx.makePhoneCall({
phoneNumber: that.data.phoneNum,
})
}else if(res.tapIndex==1){
// 添加到手机通讯录
wx.addPhoneContact({
firstName: 'test',//联系人姓名
mobilePhoneNumber: that.data.phoneNum,//联系人手机号
})
}
}
})
}
})3) WXSS-Datei
view{
color: blue;
padding: 15px;
border-bottom: 1px solid gainsboro;
}Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Über den js-Ereignisschleifenmechanismus (ausführliches Tutorial)
So verwenden Sie Javascript, um die Anzeige von QQ-Weltraumfotoalben zu implementieren
So passen Sie die PC WeChat-Scancode-Anmeldung an
Details zur Verwendung der Jade Template Engine
Verwandter JS Hill-Sortieralgorithmus (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo fügen Sie mobile Kontakte im WeChat-Miniprogramm hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 OPPO A3x-Handy veröffentlicht: ausgestattet mit MediaTek Dimensity 6300, 4+128-GB-Version zum Preis von 1199 Yuan
Jul 30, 2024 am 01:27 AM
OPPO A3x-Handy veröffentlicht: ausgestattet mit MediaTek Dimensity 6300, 4+128-GB-Version zum Preis von 1199 Yuan
Jul 30, 2024 am 01:27 AM
Laut Nachrichten vom 29. Juli brachte OPPO neben dem 1.799 Yuan teuren Mobiltelefon OPPO A3 Vibrant Edition auch ein A3x (PKD130) auf den Markt, das in drei Farben erhältlich ist: Sternenlichtweiß, dunkles Nachtviolett und Wolkenfederrosa. Laut @Perfectly arrangiert digital scheint OPPOA3x ein Offline-Modell zu sein. Der Hauptunterschied zur aktiven Version besteht darin, dass das hintere Objektiv durch eine 32+2MP-Dual-Kamera ersetzt wird. Die zusammenfassenden Preise lauten wie folgt: 4+128-GB-Version 1199 Yuan 6+128-GB-Version 1499 Yuan 8+256-GB-Version 1999 Yuan 1. Ausgestattet mit MediaTek Dimensity 6300-Prozessor, ausgestattet mit LPDDR4X-Speicher und UFS2.2-Flash-Speicher, unterstützt 2 TB Speichererweiterung, Nimmt einen 6,67-Zoll-„Sonnenscheinbildschirm“ mit einer Auflösung von 1600×720 an, 1
 Samsung Galaxy S25 Ultra-Handy durchgesickert: 6,86 Zoll, horizontales Bildschirm-zu-Körper-Verhältnis 94,1 %
Aug 17, 2024 pm 01:49 PM
Samsung Galaxy S25 Ultra-Handy durchgesickert: 6,86 Zoll, horizontales Bildschirm-zu-Körper-Verhältnis 94,1 %
Aug 17, 2024 pm 01:49 PM
Laut einer Nachricht vom 17. August hat die Quelle @ibinguniverse heute auf Weibo gepostet, dass die genaue Größe des Apple iPhone 16 Pro Max 6,88 Zoll und die genaue Größe des Galaxy S25 Ultra 6,86 Zoll beträgt. Beide können als 6,9 Zoll angesehen werden . Quellen zufolge hat das Samsung Galaxy S25 Ultra ein schmaleres Gehäuse und einen breiteren Bildschirm als das S24 Ultra, mit einem horizontalen Bildschirm-zu-Körper-Verhältnis von 94,1 %, während das horizontale Bildschirm-zu-Körper-Verhältnis des S24 Ultra 91,5 % beträgt. Fenye überprüfte das entsprechende Weibo der Quelle. Er kommentierte auch die neu belichteten Fotos des iPhone 16 Pro Max und glaubte, dass es falsch sei, sich an einer Mikrokurve zu orientieren. Das Telefon sei tatsächlich ein gerader Bildschirm + 2,5D-Glas.
 „Tandem OLED' wurde von Apple populär gemacht. Wie ist es besser als OLED?
Aug 19, 2024 am 04:42 AM
„Tandem OLED' wurde von Apple populär gemacht. Wie ist es besser als OLED?
Aug 19, 2024 am 04:42 AM
Auch wenn Apple in den letzten Jahren wegen mangelnder Innovation kritisiert wurde, ist Apple nicht immer stehengeblieben. Zumindest was das Hardware-Design angeht, können die Ingenieure dank der hohen Stückpreise der Apple-Produkte problemlos einige neue Technologien ausprobieren, ohne sich allzu viele Gedanken über die Kosten machen zu müssen. Beispielsweise war das iPad Pro als Apples beliebtestes Testfeld für „Display-Technologie“ führend in der Display-Technologie für tragbare Smart-Geräte, von miniLED im Jahr 2021 bis hin zu Tandem-OLED im Jahr 2024. Obwohl das iPad Pro nicht das erste tragbare Smart-Gerät ist, das mit einem miniLED-Bildschirm ausgestattet ist (MSI hat ein Jahr früher als Apple einen miniLED-Laptop auf den Markt gebracht), werden Sie beim Vergleich der Parameter der beiden schnell feststellen, dass sie nicht gleich sind
 Hynix ist der erste, der UFS 4.1-Flash-Speicher demonstriert: basierend auf V9 TLC NAND-Partikeln
Aug 09, 2024 pm 03:33 PM
Hynix ist der erste, der UFS 4.1-Flash-Speicher demonstriert: basierend auf V9 TLC NAND-Partikeln
Aug 09, 2024 pm 03:33 PM
Laut Nachrichten vom 9. August stellte SK Hynix auf dem FMS2024-Gipfel seine neuesten Speicherprodukte vor, darunter den universellen Flash-Speicher UFS4.1, dessen Spezifikationen noch nicht offiziell veröffentlicht wurden. Laut der offiziellen Website der JEDEC Solid State Technology Association ist die neueste UFS-Spezifikation im August 2022 UFS4.0. Die theoretische Schnittstellengeschwindigkeit beträgt bis zu 46,4 Gbit/s. Es wird erwartet, dass UFS4.1 die Übertragung weiter verbessern wird Rate. 1. Hynix demonstrierte Allzweck-Flash-Speicherprodukte mit 512 GB und 1 TBUFS4.1, basierend auf 321-Layer-V91TbTLCNAND-Flash-Speicher. SK Hynix zeigte auch 3,2 Gbit/s V92TbQLC- und 3,6 Gbit/s V9H1TbTLC-Partikel. Hynix präsentiert V7-basiert
 Am 1. August veröffentlicht, wurden physische Fotos des Xiaomi POCO M6 Plus 5G-Mobiltelefons und der POCO Buds X1-Kopfhörer veröffentlicht
Jul 30, 2024 pm 02:29 PM
Am 1. August veröffentlicht, wurden physische Fotos des Xiaomi POCO M6 Plus 5G-Mobiltelefons und der POCO Buds X1-Kopfhörer veröffentlicht
Jul 30, 2024 pm 02:29 PM
Laut Nachrichten vom 30. Juli veröffentlichte die Quelle Yogesh Brar gestern (29. Juli) einen Tweet auf der X-Plattform, in dem sie physische Fotos des Xiaomi POCOM6 Plus 5G-Mobiltelefons und der POCO Buds X1-Kopfhörer veröffentlichte. Die offizielle Ankündigung der beiden Produkte wird am veröffentlicht Der 1. August. Quellen für Xiaomi POCOM6 Plus 5G-Mobiltelefone gaben an, dass das Xiaomi POCOM6 Plus 5G-Mobiltelefon mit einem 6,8-Zoll-LCD-Bildschirm, einem Qualcomm Snapdragon 4Gen2AE-Prozessor, einer 108-Megapixel-Kamera auf der Rückseite und einem Akku mit einer Kapazität von 5030 mAh ausgestattet sein wird. Wie bereits berichtet, ist dieses Telefon in drei Farben erhältlich: Lila, Schwarz und Silber. Es entspricht in etwa dem Standard-POCOM6-Telefon, der LED-Blitzring ist jedoch relativ auffälliger. POCOB
 Die erste 1,5K-Unterbildschirmkamera! Das Nubia Z70 Ultra ist da: das weltweit erste echte Vollbild-Telefon mit Snapdragon 8 Gen4
Aug 19, 2024 pm 03:47 PM
Die erste 1,5K-Unterbildschirmkamera! Das Nubia Z70 Ultra ist da: das weltweit erste echte Vollbild-Telefon mit Snapdragon 8 Gen4
Aug 19, 2024 pm 03:47 PM
Laut Nachrichten vom 19. August hält Nubia seit der Veröffentlichung des Z50 Ultra am echten Vollbilddesign fest und erforscht kontinuierlich den Bereich der proaktiven Fotografie auf Bildschirmen mit hohen Pixeln. Heute hat der digitale Blogger Wisdom Pikachu die Nachricht verbreitet, dass das Nubia Z70 Ultra, das in der zweiten Hälfte dieses Jahres auf den Markt kommen wird, mit 1,5K-Unterbildschirmkameratechnologie auf den Markt kommen wird, was die UDC-Lösung mit der höchsten Auflösung der Branche darstellt weit. Es wird berichtet, dass die proaktive Under-Screen-Lösung von ZTE auf die sechste Generation fortgeschritten ist. Die neueste proaktive Lösung unter dem Bildschirm ist in den Serien Nubia Z60 Ultra und Red Magic 9S Pro verfügbar. Die Bildschirmauflösung beträgt 2480 x 1116, was einer Auflösung zwischen 1080P und 1,5K entspricht. Diesmal wird Nubia die Grenzen bestehender Auflösungen durchbrechen und einen neuen Maßstab in der Branche setzen.
 Um Googles Gemini Nano AI-Modell lokal ausführen zu können, wurde bekannt gegeben, dass das Samsung Galaxy S25 Ultra-Telefon mit 16 GB Speicher ausgestattet ist
Jul 31, 2024 pm 05:55 PM
Um Googles Gemini Nano AI-Modell lokal ausführen zu können, wurde bekannt gegeben, dass das Samsung Galaxy S25 Ultra-Telefon mit 16 GB Speicher ausgestattet ist
Jul 31, 2024 pm 05:55 PM
Laut Nachrichten vom 31. Juli veröffentlichte die Quelle @ibinguniverse einen Tweet über die Ausstattung mit 16 GB Speicher. Aktualisierung der Speicherkapazität von Samsung-Handys Samsung hat 16 GB Speicher für die Mobiltelefone Galaxy S20 Ultra und Galaxy S21 Ultra eingeführt. Ab dem Galaxy S22 Ultra, einschließlich des neuesten Flaggschiff-Handys Galaxy S24 Ultra, ist die Speicherkapazität der Samsung-Handys auf 12 GB begrenzt. Es wird berichtet, dass das kommende Samsung Galaxy S25 und Galaxy S25+ 12 GB LPDD verwenden werden
 Apple und Huawei wollten beide ein tastenloses Telefon entwickeln, aber Xiaomi hat es zuerst gemacht?
Aug 29, 2024 pm 03:33 PM
Apple und Huawei wollten beide ein tastenloses Telefon entwickeln, aber Xiaomi hat es zuerst gemacht?
Aug 29, 2024 pm 03:33 PM
Berichten von Smartprix zufolge entwickelt Xiaomi ein tastenloses Mobiltelefon mit dem Codenamen „Suzaku“. Dieser Nachricht zufolge wird dieses Mobiltelefon mit dem Codenamen Zhuque mit einem integrierten Konzept entwickelt, eine Kamera unter dem Bildschirm verwenden und mit einem Qualcomm Snapdragon 8gen4-Prozessor ausgestattet sein. Wenn sich der Plan nicht ändert, wird es wahrscheinlich im Jahr 2025 auf den Markt kommen . Als ich diese Nachricht sah, dachte ich, ich wäre im Jahr 2019 – damals brachte Xiaomi das Mi MIX Alpha-Konzepttelefon heraus und das tastenlose Surround-Screen-Design war ziemlich erstaunlich. Dies ist das erste Mal, dass ich den Charme eines tastenlosen Mobiltelefons sehe. Wenn Sie ein Stück „magisches Glas“ wollen, müssen Sie zuerst die Tasten töten. In „Die Biografie von Steve Jobs“ äußerte Jobs einmal seine Hoffnung, dass das Mobiltelefon wie ein Stück „magisches Glas“ sein könnte.




