 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So passen Sie den unteren Saugknopf im WeChat Mini-Programm an das iPhone X an (ausführliche Anleitung)
So passen Sie den unteren Saugknopf im WeChat Mini-Programm an das iPhone X an (ausführliche Anleitung)
So passen Sie den unteren Saugknopf im WeChat Mini-Programm an das iPhone X an (ausführliche Anleitung)
In diesem Artikel wird hauptsächlich die Lösung vorgestellt, die untere Schaltfläche des WeChat-Applets an das iPhone anzupassen Das Benutzererlebnis ist nicht gut, vor allem auf der Produktdetailseite und der unteren Schaltflächenleiste des Warenkorbs, die sich mit der Home-Anzeigeleiste überschneiden. Dadurch kann es leicht passieren, dass beim Klicken auf die Schaltfläche unten versehentlich Gestenvorgänge ausgelöst werden:
 Die Screenshots stammen aus dem Internet, Verletzung und Löschung
Die Screenshots stammen aus dem Internet, Verletzung und Löschung
Wenn es sich um einen Fehler handelt, muss er behoben werden, wenn es sich um ein Erfahrungsproblem handelt, dann muss optimiert werden, also habe ich mir sofort ein iPhone X besorgt und mit der Recherche begonnen.
Die Anpassung auf der Webseite ist gut, mit dem Viewport-Meta-Tag und der folgenden Lösung für die Verarbeitung. Weitere Informationen finden Sie hier
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
background-color: #fff;
}Aber es ist ziemlich peinlich, wenn man sieht, wie die vier Ecken abgeschnitten werden, können wir schließen, dass die Ansichtsfensteranpassung im Miniprogramm standardmäßig abdeckt (geschätzt basierend auf der Leistung). ), aber es gibt keine Schnittstelle zum Ändern. Daher ist die Anpassungslösung auf der Webseite über viewport-fix=cover in Kombination mit konstant(safe-area-inset-bottom); nicht für kleine Programme geeignet. Derzeit haben wir keine Mini-Programme mit speziellen Schnittstellen oder Feldern für das iPhone X und andere speziell geformte Bildschirme gesehen. Durch die Anpassung der unteren Tab-Leiste des Mini-Programms selbst an das iPhone X wird einfach eine weiße untere Leiste hinzugefügt, was die Position der ursprünglichen Tab-Leiste verbessert. Da dies auf unserer Warenkorbseite zu sehen ist, wird der untere Saugvorgang der Warenkorbseite nicht über position:fixed;bottom:0; implementiert, sondern der obere Wert wird basierend auf der windowHeight-eigenen Höhe berechnet und dadurch simuliert der Boden saugt, in einem kleinen Nachdem die neue Version des Programms an das iPhone
Um auf das Thema zurückzukommen: Da es keine spezielle Lösung gibt, um diesen Wert zu erhalten, können wir Geräteinformationen nur über die Schnittstelle wx.getSystemInfo abrufen. Die Methode zur Verwendung dieser Schnittstelle ist wie folgt:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})wobei „Modell“ das Modell des Geräts ist, wenn das Modell ein iPhone enthält
Der Wert kann auf der Unterseite, zum Beispiel auf der Produktdetailseite, abgelesen werden:
<!-- goods.wxml -->
<view class="button-group {{isIpx?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view>
// goods.js
let app = getApp();
Page({
data: {
isIpx: app.globalData.isIpx?true:false
}
})
/* app.wxss */
.fix-iphonex-button {
bottom:68rpx!important;
}
.fix-iphonex-button::after {
content: ' ';
position: fixed;
bottom: 0!important;
height: 68rpx!important;
width: 100%;
background: #fff;
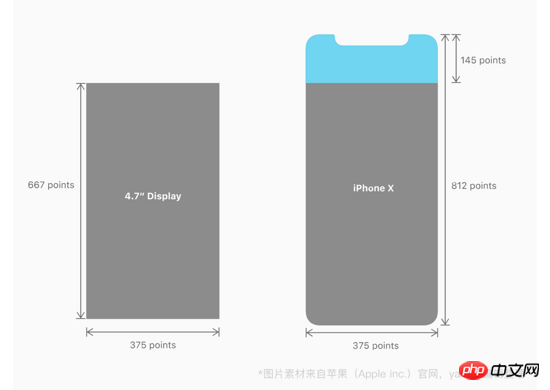
}Somit ist eine einfache Lösung zur Anpassung der unteren abgerundeten Ecken des iPhone X fertig.
Warum 68rpx verwendet wird, weil die Bildschirmbreite des iPhone 🎜>
Screenshots stammen aus dem Internet und wurden verletzt und gelöscht
 Es wird in Zukunft für alle hilfreich sein.
Es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
 So implementieren Sie zwei Warteschlangen zur Darstellung eines Stapels in JS
So implementieren Sie zwei Warteschlangen zur Darstellung eines Stapels in JS
So implementieren Sie das Front- und Back-End von das Vue-Projekt in Knotentrennung
So erstellen Sie eine Vue-Anwendung über vue-cli
So verwenden Sie AngularJS-Filter, um eine dynamische Suche zu implementieren
Das obige ist der detaillierte Inhalt vonSo passen Sie den unteren Saugknopf im WeChat Mini-Programm an das iPhone X an (ausführliche Anleitung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Offizielles iPhone 16 Pro und iPhone 16 Pro Max mit neuen Kameras, A18 Pro SoC und größeren Bildschirmen
Sep 10, 2024 am 06:50 AM
Offizielles iPhone 16 Pro und iPhone 16 Pro Max mit neuen Kameras, A18 Pro SoC und größeren Bildschirmen
Sep 10, 2024 am 06:50 AM
Apple hat endlich die Hüllen seiner neuen High-End-iPhone-Modelle entfernt. Das iPhone 16 Pro und das iPhone 16 Pro Max verfügen jetzt über größere Bildschirme im Vergleich zu ihren Gegenstücken der letzten Generation (6,3 Zoll beim Pro, 6,9 Zoll beim Pro Max). Sie erhalten einen verbesserten Apple A1
 Aktivierungssperre für iPhone-Teile in iOS 18 RC entdeckt – möglicherweise Apples jüngster Schlag gegen das Recht auf Reparatur, das unter dem Deckmantel des Benutzerschutzes verkauft wird
Sep 14, 2024 am 06:29 AM
Aktivierungssperre für iPhone-Teile in iOS 18 RC entdeckt – möglicherweise Apples jüngster Schlag gegen das Recht auf Reparatur, das unter dem Deckmantel des Benutzerschutzes verkauft wird
Sep 14, 2024 am 06:29 AM
Anfang des Jahres kündigte Apple an, die Funktion „Aktivierungssperre“ auf iPhone-Komponenten auszuweiten. Dadurch werden einzelne iPhone-Komponenten wie Akku, Display, FaceID-Baugruppe und Kamerahardware effektiv mit einem iCloud-Konto verknüpft.
 Die Aktivierungssperre für iPhone-Teile könnte Apples jüngster Schlag gegen das Recht auf Reparatur sein, das unter dem Deckmantel des Benutzerschutzes verkauft wird
Sep 13, 2024 pm 06:17 PM
Die Aktivierungssperre für iPhone-Teile könnte Apples jüngster Schlag gegen das Recht auf Reparatur sein, das unter dem Deckmantel des Benutzerschutzes verkauft wird
Sep 13, 2024 pm 06:17 PM
Anfang des Jahres kündigte Apple an, die Aktivierungssperre auf iPhone-Komponenten auszuweiten. Dadurch werden einzelne iPhone-Komponenten wie Akku, Display, FaceID-Baugruppe und Kamerahardware effektiv mit einem iCloud-Konto verknüpft.
 Gate.io Trading Platform Offizielle App -Download- und Installationsadresse
Feb 13, 2025 pm 07:33 PM
Gate.io Trading Platform Offizielle App -Download- und Installationsadresse
Feb 13, 2025 pm 07:33 PM
In diesem Artikel werden die Schritte zum Registrieren und Herunterladen der neuesten App auf der offiziellen Website von Gate.io beschrieben. Zunächst wird der Registrierungsprozess eingeführt, einschließlich der Ausgabe der Registrierungsinformationen, der Überprüfung der E -Mail-/Mobiltelefonnummer und dem Ausfüllen der Registrierung. Zweitens wird erläutert, wie Sie die Gate.io -App auf iOS -Geräten und Android -Geräten herunterladen. Schließlich werden Sicherheits-Tipps betont, z. B. die Überprüfung der Authentizität der offiziellen Website, die Ermöglichung von zweistufiger Überprüfung und das Aufmerksamkeit von Phishing-Risiken, um die Sicherheit von Benutzerkonten und -vermögen zu gewährleisten.
 ANBI App Offizieller Download V2.96.2 Neueste Version Installation Anbi Offizielle Android -Version
Mar 04, 2025 pm 01:06 PM
ANBI App Offizieller Download V2.96.2 Neueste Version Installation Anbi Offizielle Android -Version
Mar 04, 2025 pm 01:06 PM
Binance App Offizielle Installationsschritte: Android muss die offizielle Website besuchen, um den Download -Link zu finden. Wählen Sie die Android -Version zum Herunterladen und Installieren. Alle sollten auf die Vereinbarung über offizielle Kanäle achten.
 Mehrere iPhone 16 Pro-Benutzer berichten von Problemen mit dem Einfrieren des Touchscreens, die möglicherweise mit der Empfindlichkeit bei der Ablehnung der Handfläche zusammenhängen
Sep 23, 2024 pm 06:18 PM
Mehrere iPhone 16 Pro-Benutzer berichten von Problemen mit dem Einfrieren des Touchscreens, die möglicherweise mit der Empfindlichkeit bei der Ablehnung der Handfläche zusammenhängen
Sep 23, 2024 pm 06:18 PM
Wenn Sie bereits ein Gerät aus der iPhone 16-Reihe von Apple – genauer gesagt das 16 Pro/Pro Max – in die Hände bekommen haben, ist die Wahrscheinlichkeit groß, dass Sie kürzlich ein Problem mit dem Touchscreen hatten. Der Silberstreif am Horizont ist, dass Sie nicht allein sind – Berichte
 Laden Sie den Link des OUYI IOS -Versionsinstallationspakets herunter
Feb 21, 2025 pm 07:42 PM
Laden Sie den Link des OUYI IOS -Versionsinstallationspakets herunter
Feb 21, 2025 pm 07:42 PM
Ouyi ist ein weltweit führender Kryptowährungsaustausch mit seiner offiziellen iOS-App, die den Benutzern ein bequemes und sicheres Erlebnis für digitales Asset Management bietet. Benutzer können das Installationspaket Ouyi iOS -Version kostenlos über den in diesem Artikel bereitgestellten Download -Link herunterladen und die folgenden Hauptfunktionen genießen: Bequeme Handelsplattform: Benutzer können Hunderte von Kryptowährungen auf der OUYI IOS -App, einschließlich Bitcoin und Ethereum, problemlos kaufen und verkaufen und dotecoin. Sicherer und zuverlässiger Speicher: Ouyi nimmt fortschrittliche Sicherheitstechnologie ein, um den Benutzern einen sicheren und zuverlässigen digitalen Asset -Speicher zu bieten. 2FA, biometrische Authentifizierung und andere Sicherheitsmaßnahmen stellen sicher, dass Benutzervermögen nicht verletzt werden. Echtzeit-Marktdaten: Die OUYI IOS-App bietet Echtzeit-Marktdaten und -diagramme, sodass Benutzer die Verschlüsselung jederzeit erfassen können
 Wie löste ich das Problem des Fehlers 'Undefined Array Key '' 'Fehler beim Aufrufen von Alipay EasysDK mithilfe von PHP?
Mar 31, 2025 pm 11:51 PM
Wie löste ich das Problem des Fehlers 'Undefined Array Key '' 'Fehler beim Aufrufen von Alipay EasysDK mithilfe von PHP?
Mar 31, 2025 pm 11:51 PM
Problembeschreibung beim Aufrufen von Alipay EasysDK mithilfe von PHP nach dem Ausfüllen der Parameter gemäß dem offiziellen Code wurde während des Betriebs eine Fehlermeldung gemeldet: "undefiniert ...



