
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Einführung der TabBar-Navigation im WeChat-Applet (3) vorgestellt Nützlich Es gibt einige, aber es ist nicht schwierig, tabBar in app.json zu konfigurieren.
Beachten Sie, dass tabBar mindestens zwei und höchstens fünf Elementoptionen erfordert : Für die allgemeinen Attributeinstellungen der tabBar:
Für die allgemeinen Attributeinstellungen der tabBar:
Für die Attributeinstellungen jedes Elements in der tabBar:
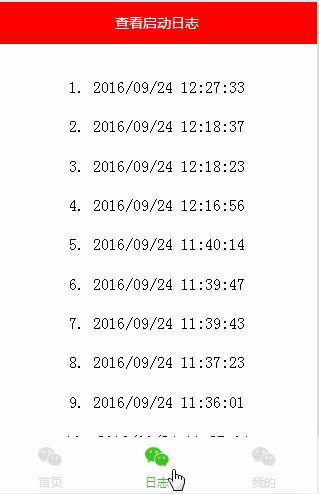
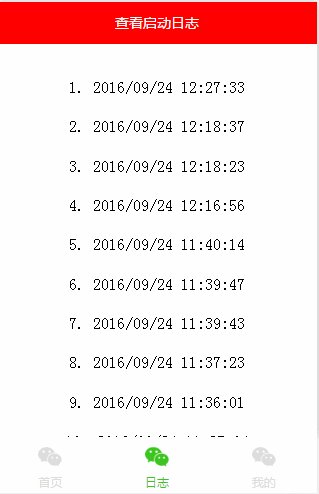
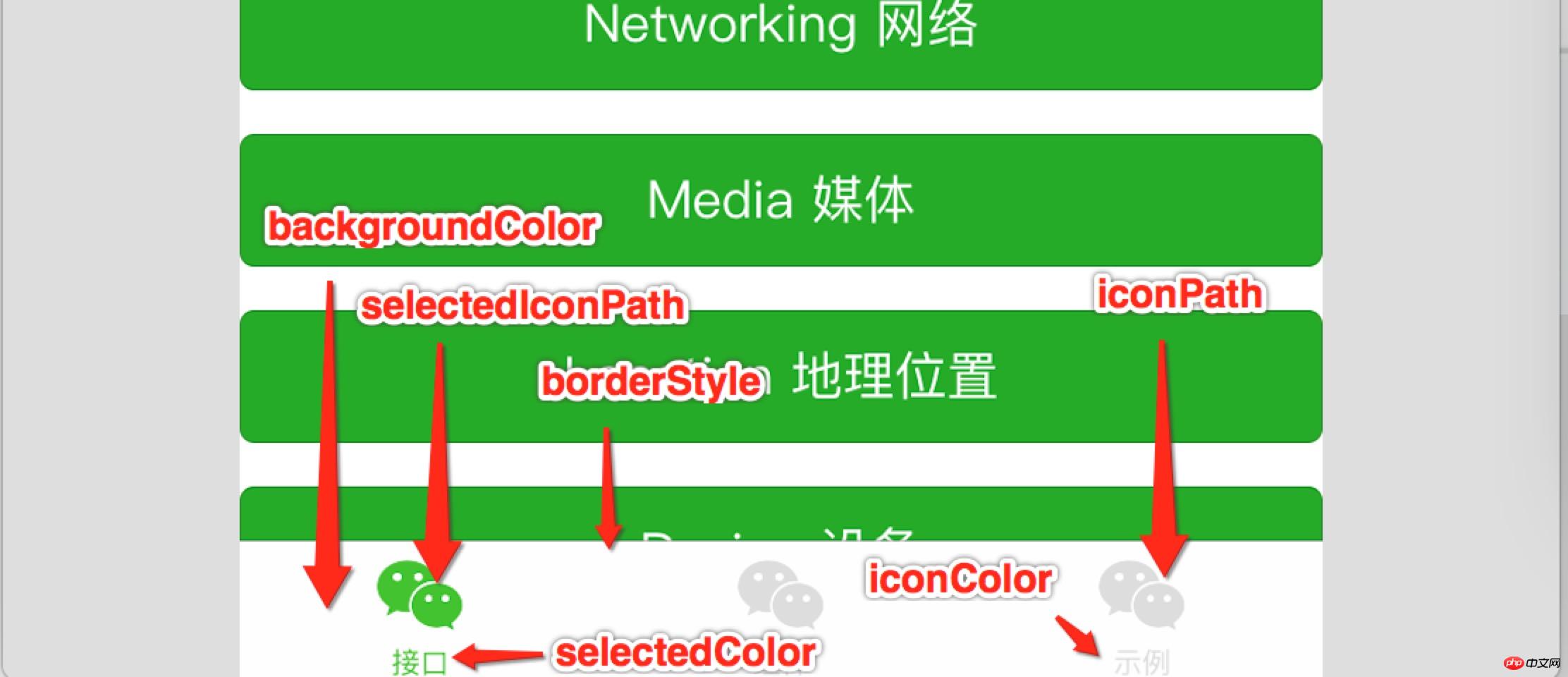
Das Folgende ist eine Beschreibung von tabBar in einem Bild von der offiziellen Website: 
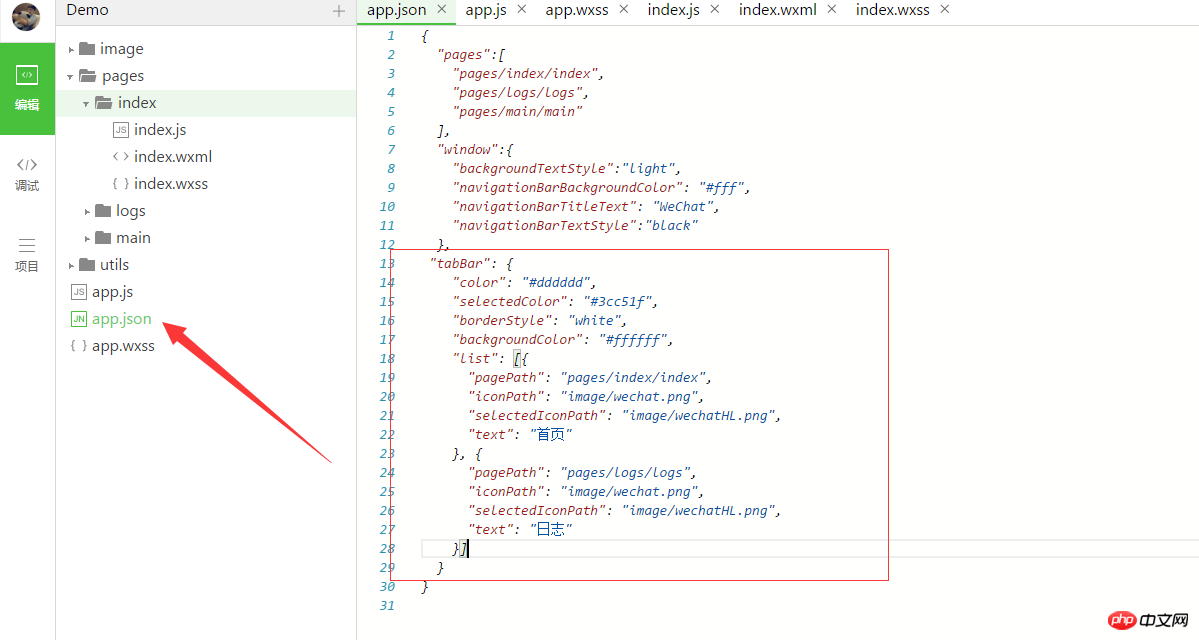
Die Konfiguration von app.json ist relativ einfach: 

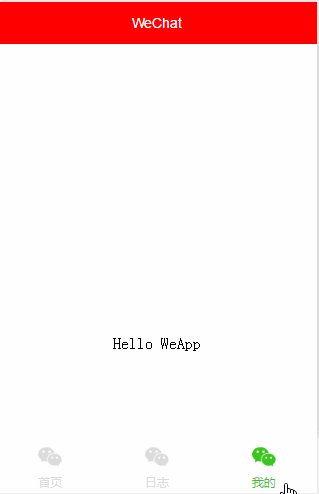
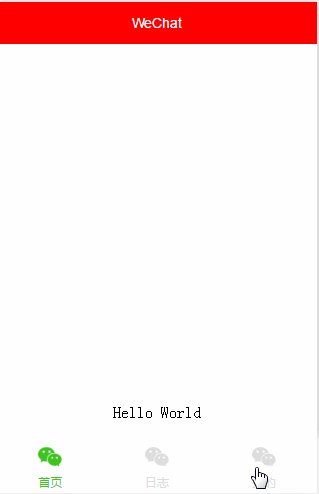
 Hallo WeApp Komponente
Hallo WeApp Komponente
Anwendungslebensdauer Der Zyklus Button-Komponente MODAL-Komponente Seitenlebenszyklus Kontrollkästchen-Komponente Toast-Komponente modulare detaillierte Formularkomponente Ladekomponente
Datenbindungs-Eingabekomponente Navigator-Komponente Ansichtskomponente AUDIO AUDIO AUDIO-Komponenten
Scroll-Ansicht. Bildkomponente
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller hilfreich ist. Weitere verwandte Inhalte. Bitte achten Sie auf die chinesische PHP-Website ! Verwandte Empfehlungen:
Einführung in die Verwendung der Schaltflächenkomponente des WeChat Mini-Programms
WeChat Mini-Programm So verwenden Sie den Textbereich
Das obige ist der detaillierte Inhalt vonEinführung in die TabBar-Navigation unten im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
Was tun, wenn die CHM-Datei nicht geöffnet werden kann?
 WeChat-Schritte
WeChat-Schritte
 Grundlegende Verwendung von FTP
Grundlegende Verwendung von FTP
 ps ausgewählten Bereich löschen
ps ausgewählten Bereich löschen
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Was bedeutet URL?
Was bedeutet URL?
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 Methode zum Öffnen der Bereichsberechtigung
Methode zum Öffnen der Bereichsberechtigung
 Anforderungen an die Hardwarekonfiguration des Webservers
Anforderungen an die Hardwarekonfiguration des Webservers




