
In diesem Artikel wird hauptsächlich der Fehleraufforderungseffekt des WeChat-Miniprogramms im Detail vorgestellt. Klicken Sie hier, um die Fehleraufforderung zu bestätigen, die nicht leer sein darf. Interessierte Freunde können darauf verweisen Klicken Sie zur Überprüfung des WeChat-Miniprogrammformulars auf Bestätigen, um eine Fehlermeldung zu veröffentlichen, die nicht leer sein darf. Der spezifische Inhalt lautet wie folgt
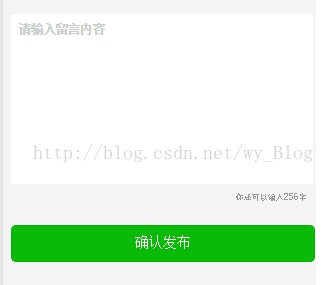
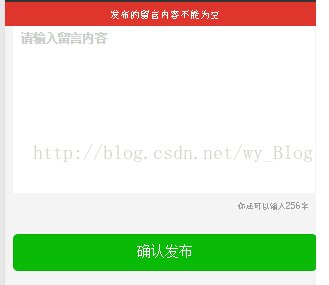
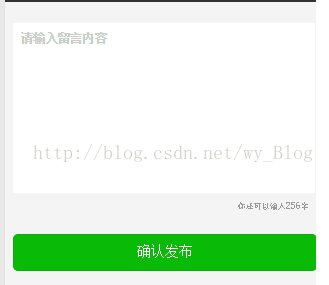
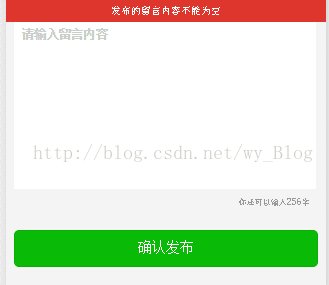
Das Folgende ist die Darstellung:
 Der Code lautet wie folgt:
Der Code lautet wie folgt:
WXML:
<view class="ad_popError" wx:if="{{popErrorMsg}}">{{popErrorMsg}}</view>
<view class="ad_popFt">
<form bindsubmit="goDetail" >
<textarea class="ad_popArea" bindinput="commentTxtFn" focus="{{isPopOpen}}" placeholder="请输入留言内容" placeholder-style="color:#cccccc;" name="textarea" />
<view class="ad_popCout">
<text class="one_star">你还可以输入</text>
<text class="one_stars {{!!tips?'danger':''}}">{{commentTxtCount}}</text>
<text class="one_star">字</text>
</view>
<button class="informBtn" form-type="submit">确认发布</button>
</form>
</view>WXSS:
page{background: #f4f4f4;}
.ad_popHd{height: 76rpx; line-height: 76rpx; font-size: 32rpx;text-align: center; border-bottom: 1px solid #cdd1cd; padding: 0 20rpx;color: #202120;}
.ad_popFt{ margin: 20rpx ; margin-top: 50rpx;}
.ad_popArea{ width: 708rpx; height:400rpx;font-size:30rpx;padding: 20rpx; box-sizing: border-box; -webkit-box-sizing: border-box; line-height: 40rpx; color: #333; background: #fff; }
.ad_popCout{ color: #969899; font-size: 24rpx; text-align: right; line-height: 58rpx; padding: 0 20rpx;}
.informBtn{background: #09bb07;color: #fff;font-size: 34rpx; margin-top: 38rpx;height: 88rpx;}
.one_stars{color: #999;}
.one_star{font-size: 20rpx;color: #999;}
.danger{ color: #f64400;}
.ad_popError{ background: #de352d; color: #fff; height: 58rpx; line-height: 58rpx; font-size: 24rpx; text-align: center; position: absolute; left: 0; top: 0; width: 100%; z-index:3;}JS:
// pages/informLeaveMsg/informLeaveMsg.js
Page({
/**
* 页面的初始数据
*/
data: {
},
//确认发布
goDetail:function(e){
setTimeout(()=>{
var subValue = e.detail.value.textarea
console.log(subValue)
if (subValue == null || subValue == "") {
console.log("不能为空")
this.setData(
{ popErrorMsg: "发布的留言内容不能为空" }
);
this.ohShitfadeOut();
return;
}
},100)
},
ohShitfadeOut() {
var fadeOutTimeout = setTimeout(() => {
this.setData({ popErrorMsg: '' });
clearTimeout(fadeOutTimeout);
}, 3000);
},
})Das Obige ist der gesamte Inhalt davon Artikel, ich hoffe, er wird für das Studium aller hilfreich sein. Weitere Informationen finden Sie auf der chinesischen PHP-Website für verwandte Inhalte!
Verwandte Empfehlungen:
So lösen Sie das Problem der Erstellung eines WeChat-Miniprogramms und das Problem des AnmeldefehlersWeChat Mini-Programm Citation Public Methods in jsDas obige ist der detaillierte Inhalt vonFehler bei der Formularüberprüfung im WeChat Mini-Programm, sofortige Auswirkung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So flashen Sie ein Xiaomi-Telefon
So flashen Sie ein Xiaomi-Telefon
 So zentrieren Sie ein Div in CSS
So zentrieren Sie ein Div in CSS
 So öffnen Sie eine RAR-Datei
So öffnen Sie eine RAR-Datei
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
So lösen Sie das Problem, dass die Datei msxml6.dll fehlt
 Häufig verwendete Permutations- und Kombinationsformeln
Häufig verwendete Permutations- und Kombinationsformeln
 Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
Virtuelle Mobiltelefonnummer, um den Bestätigungscode zu erhalten
 dynamisches Fotoalbum
dynamisches Fotoalbum




