
Dieser Artikel stellt Ihnen hauptsächlich praktische Tipps im vue.js-Projekt vor. Der Artikel bietet einen gewissen Referenz-Lernwert für alle, die ihn beim Lernen oder Arbeiten benötigen. Komm und lerne mit mir.
Vorwort
Vue.js ist ein fortschrittliches Framework zum Erstellen von Benutzeroberflächen. Im Gegensatz zu anderen Schwergewichts-Frameworks verwendet Vue ein inkrementelles Bottom-up-Entwicklungsdesign. Die Kernbibliothek von Vue konzentriert sich nur auf die Ansichtsebene und ist sehr einfach zu erlernen und in andere Bibliotheken oder bestehende Projekte zu integrieren. Vue hingegen ist vollständig in der Lage, komplexe Single-Page-Anwendungen zu betreiben, die mit Single-File-Komponenten und Bibliotheken entwickelt werden, die vom Vue-Ökosystem unterstützt werden.
# Einführung von Bootstrap in das Vue-Projekt
Manchmal wird Bootstrap basierend auf Anforderungen in das Vue-Projekt eingeführt, und Bootstrap hängt von jQuery ab Bei der Installation von npm kann es zu einer Reihe von Fehlern kommen
1. Installieren Sie jQuery
npm install jquery
Die beiden oben genannten Schritte können auch zuerst ausgeführt werden Geben Sie die Versionsnummer in der Konfigurationsdatei package.json ein und führen Sie dann
npm install aus. Nach Abschluss der Installation kann das Projekt nicht ausgeführt werden. Obwohl beide erfolgreich installiert wurden, wird die Fehlermeldung „Bootstraps JavaScript erfordert jQuery npm“ angezeigt noch gemeldet werden.“ Um dieses Problem zu lösen, können Sie es wie folgt in die main.js-Eintragsdatei einführen:
npm install bootstrap@3
Als nächstes können Sie Bootstrap einführen, um Bootstrap-Stile verwenden zu können .css in der Eintragsdatei. Dies ist dasselbe wie die Methode zur Einführung von Element UI
import $ from 'jquery' window.jQuery = $ require('bootstrap')
# Eslint-Code-Inspektion deaktivieren Viele Leute sagen, dass dies der richtige Weg ist Bei der Off-Eslint-Inspektion handelt es sich um das Auskommentieren von build. Dies ist ein Teil der Eslint-Konfiguration in der Datei /webpack.base.conf.js. Ich weiß nicht, ob es am Vue-cli-Versionsupdate liegt, aber im tatsächlichen Betrieb funktioniert das nicht.
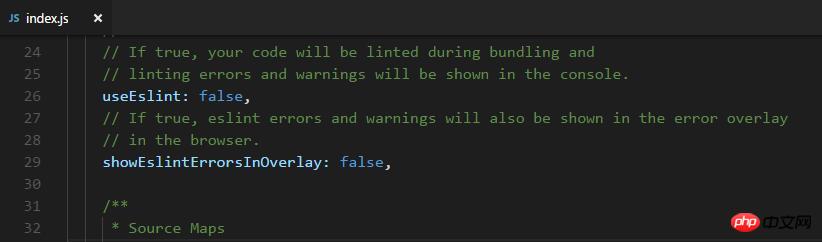
 Der richtige Ansatz besteht darin, das useEslint-Attribut des Dev-Objekts in der Datei config/index.js auf false zu ändern
Der richtige Ansatz besteht darin, das useEslint-Attribut des Dev-Objekts in der Datei config/index.js auf false zu ändern

# Schließen Sie einige Eslint-Regeln Tatsächlich ist die Eslint-Code-Inspektion sehr gut und standardisiert nicht nur einzelne Js Schreiben, aber auch im Team Es spielt eine sehr wichtige Rolle bei der kollaborativen Entwicklung mehrerer Personen. Manchmal sind diese Regeln jedoch etwas zu streng. Wenn Sie beispielsweise eine nicht verwendete Variable deklarieren, wird die Fehlermeldung „no-unused-vars“ angezeigt. Wenn Sie diese Regel deaktivieren möchten, können Sie die Datei „eslintrc.js“ öffnen und ändern die entsprechende Regel auf 0. Sie können

# Ändern Sie die Portnummer Die meisten Projekte sind standardmäßig Um Port 80 abzuhören, können Sie die Portnummer in config/index.js

Manchmal gibt es zu viele Projektdateien und Referenzen wie „../../../static/data/xx.json“. erscheint oft, was mühsam zu schreiben und oft fehleranfällig ist (natürlich spielt es keine Rolle, ob der Code-Compiler dazu auffordern kann). Um den Pfad zu vereinfachen, können wir den Alias
konfigurieren
Rufen Sie in build/webpack.base.conf.js aufsolve Methoden auf, um den Zweck der Vereinfachung des Pfads zu erreichen. Sie können beispielsweise direkt @ verwenden, um src zu ersetzen, oder Sie können direkt „api/xx“ schreiben .js“ anstatt Schicht für Schicht nach 
Bei Verwendung der VueHighcharts-Komponente wird standardmäßig UTC-Zeit verwendet , daher wird die Zeit immer mit einer Lücke angezeigt. Die Zeit in diesem Moment ist beispielsweise 18:11, 23, 2017: 07 Minuten, aber die durch UTC-Zeit angezeigte Zeit ist im Bild unten 10:07.
Nachdem ich das Dokument gelesen habe, weiß ich, dass ich die Option „useUTC“ auf „false“ ändern muss, aber ich weiß einfach nicht, wie ich anfangen soll. Tatsächlich können wir bei der Einführung von Komponenten in main.js relevante Konfigurationsänderungen vornehmen
Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein die Zukunft. 
So erzielen Sie elastische Effekte in JavaScript
So implementieren Sie eine Ajax-Anfrage mit Axios (ausführliches Tutorial)
So implementieren Sie $refs und $emit Eltern-Kind-Komponenteninteraktion mit vue.js
Was sind die Unterschiede zwischen Extend und Component in Vue?
Das obige ist der detaillierte Inhalt vonWelche Tipps gibt es für vue.js-Projekte?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




