
Dieser Artikel stellt hauptsächlich den Produktionscode des WeChat-Applets vor. Er hat einen gewissen Referenzwert.
Die Beispiele in diesem Artikel werden mit allen geteilt Das WeChat-Applet zum Erstellen eines Filmrezensions-Applets dient als Referenz. Der spezifische Inhalt lautet wie folgt:
Dies ist ein Screenshot der im Projekt des Bloggers enthaltenen Datei:

Erstellen Sie zunächst den Ordner und die Seite wie unten gezeigt
Dann lautet der Aktualisierungscode der app.json-Seite wie folgt:
{
"pages": [
"pages/hotPage/hotPage",
"pages/comingSoon/comingSoon",
"pages/search/search",
"pages/more/more"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"list": [{
"pagePath": "pages/hotPage/hotPage",
"text": "本地热映"
},{
"pagePath": "pages/comingSoon/comingSoon",
"text": "即将上映"
},{
"pagePath": "pages/search/search",
"text": "影片搜索"
}]
}
}ist eine app.wxss-Seite (geschrieben für den folgenden Seitenstil):
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
/* hotPage.wxss */
.movies{
display:flex;
}
.myimage{
flex: 1;
}
.moveInfo{
flex: 2;
}
.yanyuanlist{
display:flex;
}
.left{
flex:1;
}
.right{
flex:2;
}Die Seite wird wie in der Abbildung dargestellt angezeigt:

Dann die Seite hotPage.wxml:
<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>Dann die Seite hotPage.js:
var that;
var page = 0;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
that.linkNet(0);
},
jumpTomore: function (e) {
console.log(e.currentTarget.id);
wx.navigateTo({
url: '/pages/more/more?id=' + e.currentTarget.id,
})
},
linkNet: function (page) {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/in_theaters',
data: {
start: 10 * page,
count: 10,
city: '成都'
},
success: function (e) {
console.log(e);
if (e.data.subjects.length == 0) {
wx.showToast({
title: '没有更多数据',
})
} else {
that.setData({
movies: that.data.movies.concat(e.data.subjects)
})
}
}
})
},
onReachBottom: function () {
that.linkNet(++page);
}
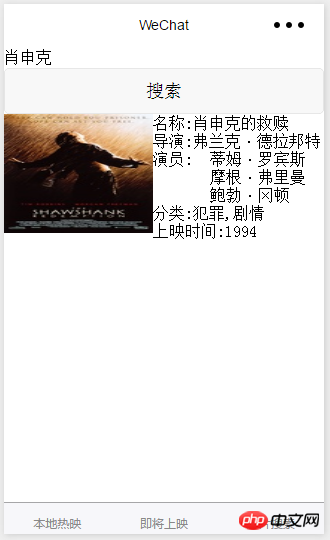
})Das Ergebnis der Ausführung des Programms ist wie folgt:

Dann hotPage.wxss:
image{
width:350rpx;
height:280rpx;
}Dann ist das Layout der zweiten Seite das gleiche wie das der ersten Seite, also kopieren Sie einfach den hotPage.wxml-Code der ersten Seite; Der gleiche kommendeSoon.js-Code und hotPage.js-Code sind auch fast gleich, das einzige, was geändert werden muss, ist:


<view class="movies" wx:for="{{movies}}" id="{{item.id}}" bindtap="jumpTomore">
<view class="myimage">
<image src="{{item.images.medium}}"></image>
</view>
<view class="moveInfo">
<view class="title">
名称:{{item.title}}
</view>
<view class="daoyan">
导演:{{item.directors["0"].name}}
</view>
<view class="yanyuanlist">
<view class="left">演员:</view>
<view class="right">
<block wx:for="{{item.casts}}">{{item.name}} </block>
</view>
</view>
<view class="fenlei">
分类:{{item.genres}}
</view>
<view class="year">
上映时间:{{item.year}}
</view>
</view>
</view>var input;
var that;
// search.js
Page({
/**
* 页面的初始数据
*/
data: {
movies: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
},
myInput: function (e) {
input = e.detail.value;
},
mySearch: function () {
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/search?q=' + input,
success: function (e) {
that.setData({
movies: e.data.subjects
})
}
})
}
})

<!--more.wxml-->
<image src="{{imageUrl}}"></image>
<view class="moveInfo">
<view class="title">名字:{{title}}</view>
<view class="director">导演:{{director}}</view>
<view class="castleft">主演:</view>
<view class="casts" wx:for="{{casts}}">
<block class="castright">{{item.name}}</block>
</view>
<view class="year">年份:{{year}}</view>
<view class="rate">评分:{{rate}}</view>
<view class="summary">介绍:{{summary}}</view>
</view>
var that;
// more.js
Page({
/**
* 页面的初始数据
*/
data: {
title: 0,
imageUrl: 0,
director: 0,
casts: [],
year: 0,
rate: 0,
summary: 0
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
that = this;
wx.request({
header: {
"Content-Type": "json"
},
url: 'https://api.douban.com/v2/movie/subject/' + options.id,
success: function (e) {
console.log(e)
that.setData({
title: e.data.original_title,
imageUrl: e.data.images.large,
director: e.data.directors["0"].name,
casts: e.data.casts,
year: e.data.year,
rate: e.data.rating.average,
summary: e.data.summary
})
}
})
}
})
Über WeChat Mini Program Mall Development (ecshop)
WeChat Mini Program - Xiaodouban Books Introduction
Das obige ist der detaillierte Inhalt vonProduktion des WeChat Mini-Programms, Filmkritik-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Nohup und &
Der Unterschied zwischen Nohup und &
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 Was bedeutet Pycharm bei paralleler Ausführung?
Was bedeutet Pycharm bei paralleler Ausführung?
 So verwenden Sie die Monatsfunktion
So verwenden Sie die Monatsfunktion
 Kein Service für mobile Daten
Kein Service für mobile Daten
 So entfernen Sie die Firefox-Sicherheitssperre
So entfernen Sie die Firefox-Sicherheitssperre
 So überprüfen Sie die JVM-Speichernutzung
So überprüfen Sie die JVM-Speichernutzung
 Detaillierte Erklärung des Linux-Befehls dd
Detaillierte Erklärung des Linux-Befehls dd




