
Dieser Artikel stellt hauptsächlich das Problem der von JS implementierten Mindestanzahl von Änderungsblättern vor und befasst sich mit den Betriebsfähigkeiten im Zusammenhang mit mathematischen Javascript-Operationen. Freunde in Not können sich darauf beziehen
Das Beispiel dieses Artikels beschreibt Die Anzahl der von JS implementierten Änderungsblätter. Minimales Problem. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Der vollständige Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net 找零问题</title>
</head>
<body>
<script>
var price = prompt("请输入商品价格(在100块钱以内):");
if(price>100){
alert("请输入0-100之间的整数!");
var price = prompt("请输入商品价格(在100块钱以内):");
}
else{
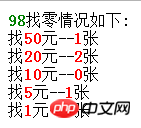
document.writeln("<b style='color: green;'>"+price+"</b>"+"找零情况如下:</br>");
var number = new Array(50,20,10,5,1);
if (price>=0){
for(var i=0; i<number.length; i++){
var N=Math.floor(price/number[i]);
document.writeln("找"+"<b style='color:red;'>"+number[i]+"</b>"+"元--"+"<b style='color:red;'>"+N+"</b>"+"张"+"</br>");
price = price-N*number[i];
}
}
}
</script>
</body>
</html>Laufergebnisse:


Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Es gibt Beispiele für asynchrone Komponenten in Vue
So implementieren Sie Zirkelverweise zwischen Komponenten in Vue.js
So implementieren Sie Animationseffekte und Rückruffunktionen
So verwenden Sie jQuery zum Betreiben von Tabellen, um eine Zellenzusammenführung zu erreichen
So implementieren Sie die Übergabe von Routenparametern im Vue-Router
Beim Laden des Pfads inlaydate.js ist ein Fehler aufgetreten
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Mindestanzahl an Änderungsblättern in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




