Beispiel für Registerkarten im WeChat-Miniprogramm
In diesem Artikel werden hauptsächlich relevante Informationen zu einfachen Beispielen für WeChat-Applet-Registerkarten vorgestellt. Freunde in Not können auf
Einfache Beispiele für WeChat-Applet-Registerkarten
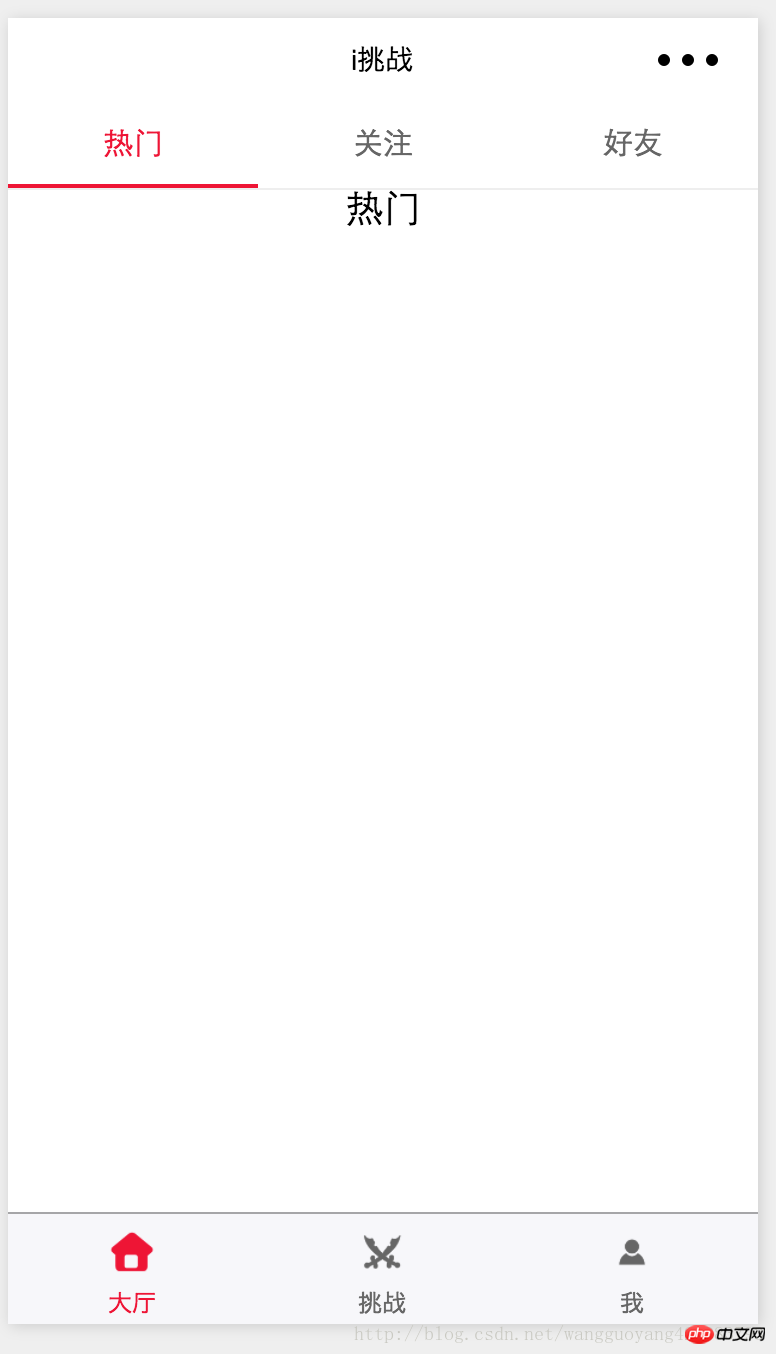
zurückgreifen Schauen Sie sich den Effekt an

Code:
home.wxml
<!--pages/home/home.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">热门</view>
<view class="swiper-tab-item {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">关注</view>
<view class="swiper-tab-item {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">好友</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 80}}px" bindchange="bindChange">
<swiper-item>
<view>热门</view>
</swiper-item>
<swiper-item>
<view>关注</view>
</swiper-item>
<swiper-item>
<view>好友</view>
</swiper-item>
</swiper>home.wxss
/* pages/home/home.wxss */
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #eeeeee;
text-align: center;
line-height: 80rpx;}
.swiper-tab-item{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #666666;
}
.on{ color: #f10b2e;
border-bottom: 5rpx solid #f10b2e;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}home.js
// pages/home/home.js
var app = getApp()
Page({
data: {
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function () {
var that = this;
wx.getSystemInfo({
success: function (res) {
that.setData({
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
bindChange: function (e) {
var that = this;
that.setData({ currentTab: e.detail.current });
},
swichNav: function (e) {
var that = this;
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
that.setData({
currentTab: e.target.dataset.current
})
}
}
})The Oben finden Sie den gesamten Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
WeChat-Applet-Entwicklung zur Implementierung des Tab-Seitenwechsels
WeChat-Applet-Seitensprung Implementierung des Übertragungswerts
Das obige ist der detaillierte Inhalt vonBeispiel für Registerkarten im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Alipay hat das Miniprogramm „Chinese Character Picking-Rare Characters' gestartet, um die Bibliothek seltener Charaktere zu sammeln und zu ergänzen
Oct 31, 2023 pm 09:25 PM
Laut Nachrichten dieser Website vom 31. Oktober und 27. Mai dieses Jahres kündigte die Ant Group den Start des „Chinese Character Picking Project“ an und leitete kürzlich neue Fortschritte ein: Alipay startete das Miniprogramm „Chinese Character Picking – Uncommon Characters“. um Sammlungen der Gesellschaft zu sammeln. Seltene Charaktere ergänzen die Bibliothek seltener Charaktere und bieten unterschiedliche Eingabeerlebnisse für seltene Charaktere, um die Eingabemethode für seltene Charaktere in Alipay zu verbessern. Derzeit können Benutzer das Applet „Ungewöhnliche Zeichen“ aufrufen, indem sie nach Schlüsselwörtern wie „Aufnehmen chinesischer Zeichen“ und „Seltene Zeichen“ suchen. Im Miniprogramm können Benutzer Bilder von seltenen Zeichen einreichen, die vom System nicht erkannt und eingegeben wurden. Nach der Bestätigung nehmen Alipay-Ingenieure zusätzliche Einträge in die Schriftartenbibliothek vor. Auf dieser Website wurde festgestellt, dass Benutzer im Miniprogramm auch die neueste Eingabemethode zur Wortteilung nutzen können. Diese Eingabemethode ist für seltene Wörter mit unklarer Aussprache konzipiert. Demontage durch den Benutzer
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht




