 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie einen benutzerdefinierten Toast im WeChat-Miniprogramm
So implementieren Sie einen benutzerdefinierten Toast im WeChat-Miniprogramm
So implementieren Sie einen benutzerdefinierten Toast im WeChat-Miniprogramm
In diesem Artikel wird hauptsächlich die Implementierungsmethode des benutzerdefinierten Toasts im WeChat-Applet vorgestellt, die Verwendung des im WeChat-Applet enthaltenen Toasts kurz beschrieben und die Definition und Verwendung des benutzerdefinierten Toasts anhand von Beispielen analysiert Das Folgende
Das Beispiel in diesem Artikel beschreibt die Implementierungsmethode des benutzerdefinierten Toasts im WeChat-Applet. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Der offizielle Standard-Toast von WeChat
Der Toast ist am häufigsten. Fast jede App hat es. Bei solchen Spezialeffekten werfen Sie zunächst einen Blick auf den Toast-Effekt, der mit dem Miniprogramm geliefert wird, und Sie werden sofort sterben wollen~~
Der Toast-Effekt, der mit WeChat kommt:

js-Datei:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})ist super einfach zu verwenden, aber das offizielle Applet hat mehrere Probleme:
kann nur Erfolgs- und Ladesymbole anzeigen
und Symbol Kann nicht entfernt werden
Maximale Dauer beträgt 10 Sekunden
2. Benutzerdefinierter Toast
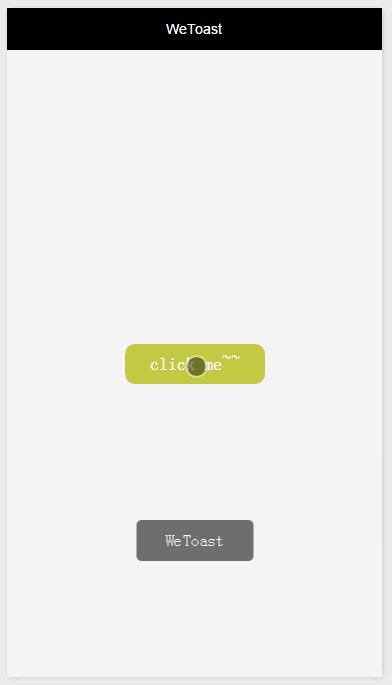
Unser häufigster Toast ist nach unten gerichtet und die Höhe ist relativ gering~~
Schauen Sie sich zuerst den Effekt an:

Es scheint einfach, aber es ist ist nicht einfach zu implementieren. So erreichen Sie es:
1) Erstellen Sie eine öffentliche Toast-Vorlagendatei, da jede Seite Toast verwenden muss
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>2) JS hat hauptsächlich die folgende Verwendung
Kerncode:
let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
Dieser Code ist der Kern getCurrentPages().length - 1 bedeutet, dass die Seite der aktuellen Seite nur abgerufen werden kann den Toast durch page.setData.
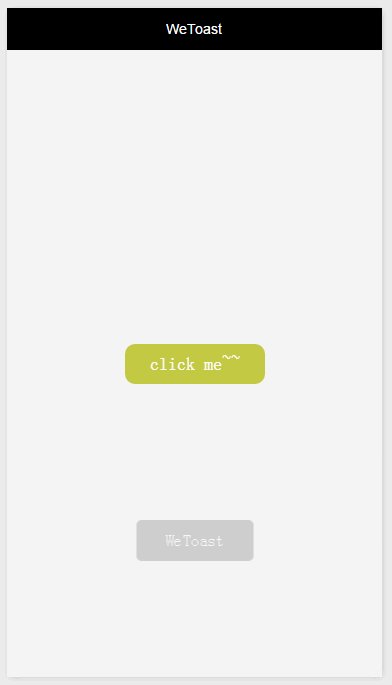
Kerncode:
let animation = wx.createAnimation(); animation.opacity(1).step();
Dieser Code hat einen langsamen Animationseffekt, wenn der Toast verschwindet.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie den seitlichen Schiebemenüeffekt in Vue+Swiper
So verwenden Sie Angular, um das Dreieck zu implementieren Pfeilanmerkungsfunktion
So implementieren Sie die Timer-Funktion mit Angular
So implementieren Sie die Funktion zum Ausblenden von Verzögerungen über JS
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen benutzerdefinierten Toast im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein



