 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Einführung in Vuex-Plugins in Vue.JS-Projekten (ausführliches Tutorial)
Detaillierte Einführung in Vuex-Plugins in Vue.JS-Projekten (ausführliches Tutorial)
Detaillierte Einführung in Vuex-Plugins in Vue.JS-Projekten (ausführliches Tutorial)
In diesem Artikel zeige ich Ihnen 5 Funktionen, die Sie über Vuex-Plugins ganz einfach zu Ihrem nächsten Projekt hinzufügen können. Lasst uns gemeinsam lernen.
Es gibt viele gute Gründe, Vuex zur Verwaltung des Vue-Status zu verwenden. Einer davon ist, dass es sehr einfach ist, einige coole Funktionen durch Vuex-Plugins zu erweitern. Entwickler in der Vuex-Community haben unzählige kostenlose Plugins für Sie erstellt, mit vielen Funktionen, die Sie sich vorstellen können, und einigen, an die Sie vielleicht noch nicht gedacht haben.
Registerkarte „Zustandspersistenz-Synchronisierung“, Verwaltung mehrerer Ladestatus-Cache-Vorgänge für die Fenstersprache
1. Zustandspersistenz
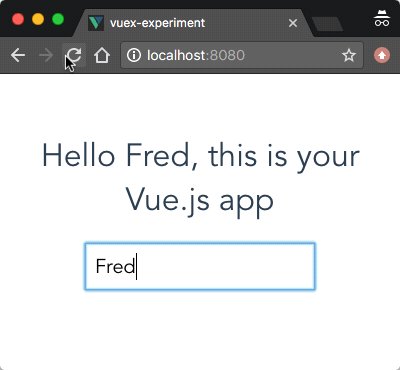
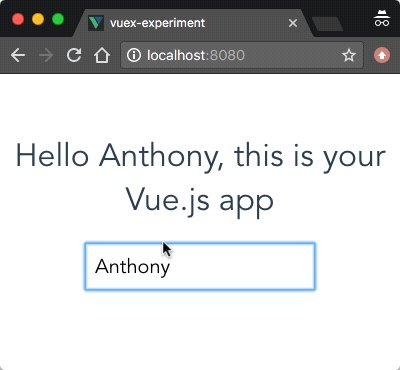
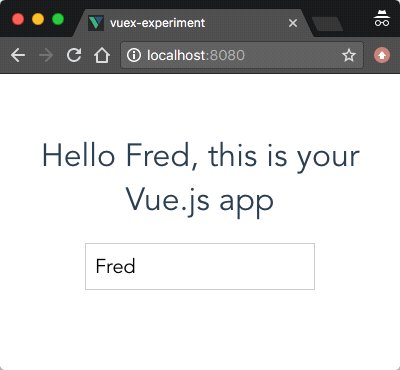
vuex-persistedstate Verwenden Sie den lokalen Speicher des Browsers Zustand beibehalten. Das bedeutet, dass durch das Aktualisieren der Seite oder das Schließen des Tabs Ihre Daten nicht gelöscht werden.
Ein gutes Beispiel ist der Warenkorb: Wenn der Benutzer versehentlich einen Tab schließt, kann er ihn erneut öffnen und zur vorherigen Seite zurückkehren.

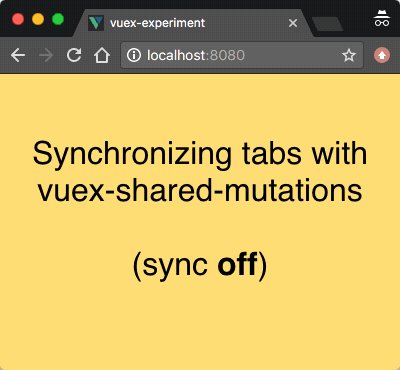
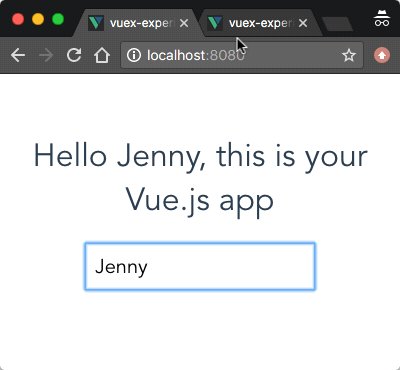
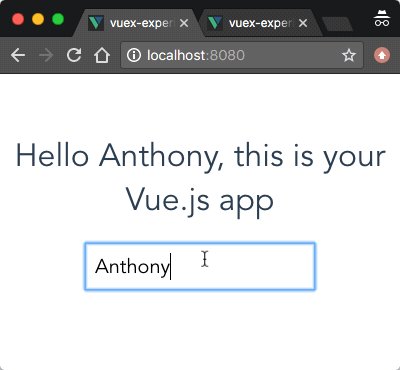
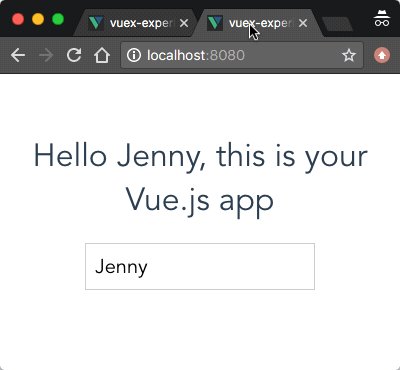
2. Tabs und Fenster synchronisieren
vuex-shared-mutations kann den Status zwischen verschiedenen Tabs synchronisieren. Dazu wird der Zustand über mutation im lokalen Speicher gespeichert. Wenn der Inhalt der Registerkarte oder des Fensters aktualisiert wird, wird das Speicherereignis ausgelöst und mutation erneut aufgerufen, um den Status synchronisiert zu halten.

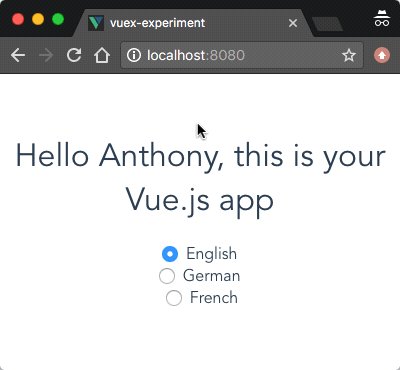
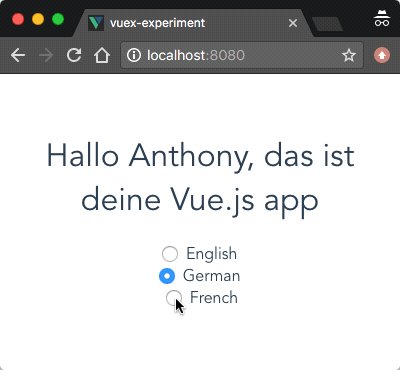
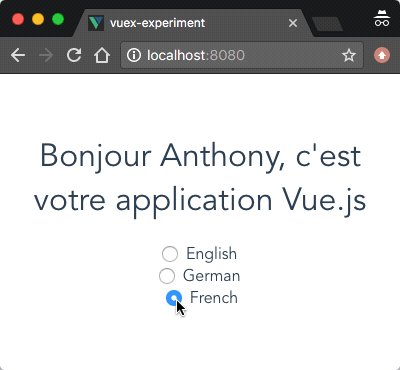
3. Sprachlokalisierung
vuex-i18n ermöglicht Ihnen die einfache Speicherung von Inhalten in mehreren Sprachen. Erleichtern Sie Ihrer App den Sprachwechsel.
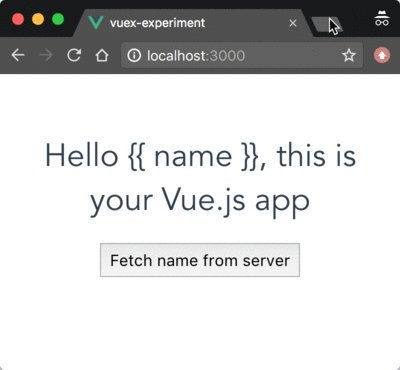
Eine coole Funktion ist, dass Sie Zeichenfolgen mit Tags wie "Hello {name}, this is your Vue.js app." speichern können. Alle Übersetzungen verwenden an markierten Stellen dieselbe Zeichenfolge.

4. Mehrere Ladezustände verwalten
vuex-loading hilft Ihnen, mehrere Ladezustände in Ihrer Anwendung zu verwalten. Dieses Plug-in eignet sich für Echtzeitanwendungen mit häufigen und komplexen Zustandsänderungen.

5. Cache-Vorgang
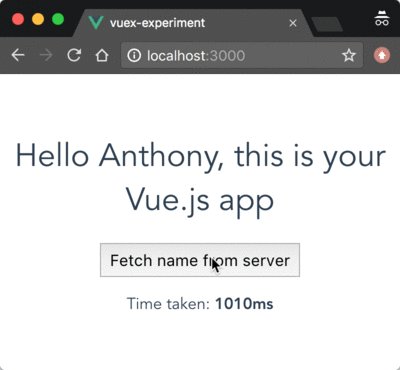
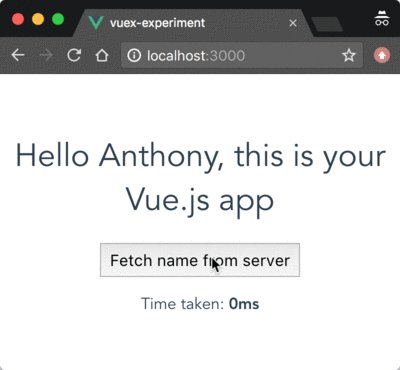
vuex-cache kann Vuexs action zwischenspeichern. Wenn Sie beispielsweise Daten vom Server abrufen, speichert dieses Plugin die Ergebnisse beim ersten Aufruf von action zwischen und gibt den zwischengespeicherten Wert dann bei nachfolgenden dispatchs direkt zurück. Bei Bedarf ist es auch einfach, den Cache zu leeren.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
404-Problem tritt auf, wenn die Seite im React-Router aktualisiert wird
Details zur Verwendung der Vue-Ereignismodifikatorerfassung
So übergeben Sie Ereignisse in Vue-Komponenten
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in Vuex-Plugins in Vue.JS-Projekten (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Ausführliche Diskussion darüber, wie Vite .env-Dateien analysiert
Jan 24, 2023 am 05:30 AM
Wenn wir das Vue-Framework zum Entwickeln von Front-End-Projekten verwenden, stellen wir bei der Bereitstellung mehrere Umgebungen bereit. Oft sind die von Entwicklungs-, Test- und Online-Umgebungen aufgerufenen Schnittstellendomänen unterschiedlich. Wie können wir die Unterscheidung treffen? Dabei werden Umgebungsvariablen und Muster verwendet.
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Was ist der Unterschied zwischen Komponentisierung und Modularisierung in Vue?
Dec 15, 2022 pm 12:54 PM
Der Unterschied zwischen Komponentisierung und Modularisierung: Die Modularisierung ist aus Sicht der Codelogik unterteilt. Sie erleichtert die Entwicklung auf Codeebene und stellt sicher, dass die Funktionen jedes Funktionsmoduls konsistent sind. Die Komponentisierung ist die Planung aus der Perspektive der UI-Schnittstelle; die Komponentisierung des Frontends erleichtert die Wiederverwendung von UI-Komponenten.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Lassen Sie uns ausführlich über reactive() in vue3 sprechen
Jan 06, 2023 pm 09:21 PM
Vorwort: Bei der Entwicklung von vue3 bietet reactive eine Methode zur Implementierung reaktionsfähiger Daten. Dies ist eine häufig verwendete API in der täglichen Entwicklung. In diesem Artikel wird der Autor seinen internen Betriebsmechanismus untersuchen.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Eine kurze Analyse zum Umgang mit Ausnahmen in dynamischen Vue3-Komponenten
Dec 02, 2022 pm 09:11 PM
Wie gehe ich mit Ausnahmen in dynamischen Vue3-Komponenten um? Im folgenden Artikel geht es um die Ausnahmebehandlungsmethoden für dynamische Vue3-Komponenten. Ich hoffe, dass er für alle hilfreich ist.
 Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
Jan 13, 2023 am 08:30 AM
Seit der Veröffentlichung von Vue3 ist die Wortkompositions-API in das Blickfeld der Vue-Schreibenden gerückt. Ich glaube, jeder hat aufgrund der Veröffentlichung von @ immer gehört, wie viel besser die Kompositions-API ist als die vorherige Options-API. vue/composition-api-Plug-in, Vue2-Studenten können ebenfalls in den Bus einsteigen. Als Nächstes werden wir hauptsächlich Responsive Ref und Reactive verwenden, um eine eingehende Analyse durchzuführen, wie dieses Plug-In dies erreicht.



