
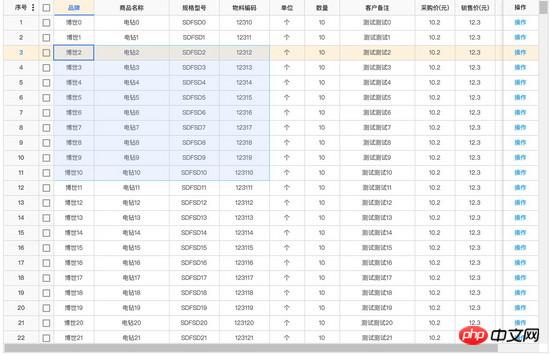
Eine Vue-Komponente, eine auf Vue basierende Tabellenkomponente, löst hauptsächlich das Problem der Tabellenrenderingleistung für große Datenmengen. Sie verwendet Canvas zum Zeichnen von Tabellen und unterstützt Excel-ähnliche Stapelauswahl, Kopieren und Einfügen in Echtzeit Dieser Artikel stellt hauptsächlich die auf Vue + Canvas basierende Excel-ähnliche Komponente vor. Freunde, die sie benötigen, können sich auf
eine Vue-Komponente beziehen, eine auf Vue basierende Tabellenkomponente, die hauptsächlich die Tabelle löst Rendering-Leistungsproblem bei großen Datenmengen und Verwendung von Canvas zum Zeichnen von Tabellen. Außerdem werden Excel-ähnliche Stapelauswahl, Kopieren und Löschen, Echtzeitbearbeitung und andere Funktionen unterstützt.

vue-grid-canvas
Installieren
NPM / Garn
Installieren Sie das Paket:
npm install vue-canvas-grid --save
Dann importieren Sie es in Ihr Projekt
Vue aus „vue“ importieren
Grid importieren aus 'vue-canvas-grid'
Vue.component('grid', Grid)
Verwendung
Verwenden Sie es einfach so:
<grid :grid-data="data" :columns="columns" showCheckbox columnSet></grid>
Beschreibung
1, implementiert über Canvas, kann Zehntausende von Daten verarbeiten
2, ähnlich wie Excel, Zellen auswählen und in Echtzeit bearbeiten
3, Kopieren Einfügen, Batch-Unterstützung, Kopieren aus Excel, Kopieren nach Excel
4, Rückgängigmachen/Weiterleiten
5, Kontrollkästchen, Funktion „Alle auswählen“, umschaltbar
6, feste Spalte (derzeit nur unterstützt „Fest auf“) rechts)
7, Zellen löschen, Stapel unterstützen
7, Neuberechnung und Wiedergabe von Text unterstützen (berechnete Zellen unterstützen keine Echtzeitbearbeitung)
8, grundlegende Schaltflächenanzeige und Klickereignisse unterstützen
9. Die ausgeblendete Spaltenfunktion kann ein- oder ausgeschaltet werden
##TODO:
1 Da Canvas die Suchfunktion des Browsers nicht unterstützt, wird in Zukunft eine Tabellensuchfunktion hinzugefügt
2. Zeilen und Spalten ziehen
3, Grundformelberechnung
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie vue-ssr, um serverseitiges Rendering zu implementieren
So verwenden Sie den Verlauf, um das Routing zu steuern React-Router (Ausführliches Tutorial)
So verwenden Sie jqprint zum Drucken von Seiteninhalten
Wie verwende ich Gulp, um die Modularisierung statischer Webseiten zu implementieren?
Über die Implementierung des Online-Kundendienstes von Wangwang
Wie man Mehrfachvererbung in JavaScript implementiert
So implementieren Sie die Webpack-Konfiguration für die Dateipaketierung mit mehreren Einträgen
So implementieren Sie Web-Mauseffekte (ausführliches Tutorial)
So implementieren Sie ein Einkaufszentrum mit vue
So verwenden Sie Vue+jquery, um Text in bestimmten Spalten einer Tabelle zu verkleinern
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Excel-ähnliche Komponenten in Vue+Canvas. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
Vergleichen Sie die Ähnlichkeiten und Unterschiede zwischen zwei Datenspalten in Excel
 Excel-Duplikatfilter-Farbmarkierung
Excel-Duplikatfilter-Farbmarkierung
 So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen
So kopieren Sie eine Excel-Tabelle, um sie auf die gleiche Größe wie das Original zu bringen




