
In diesem Artikel geht es hauptsächlich um den Code zur Implementierung des Musik-Players (HTML5+CSS3+JQuery).
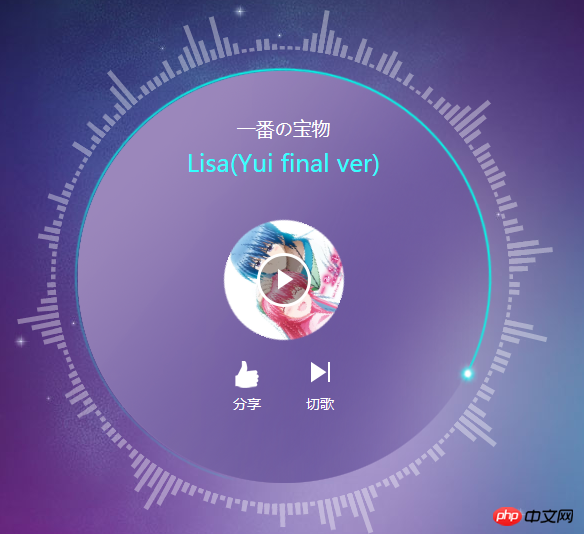
Die folgenden Darstellungen sind sehr gut. Jetzt werde ich einige meiner Schätze mit Ihnen teilen, eine Episode von Angel Beats, gesungen von Lisa. Verwenden Sie HTML5, CSS und JQuery, um diesen Musikplayer zu implementieren.
Ein Schatz, ein Zwischenspiel in Angel Beats, gesungen von Lisa

Abschließend beschreibe ich kurz, wie man schreibt Dieses Ding Ich bin ein 24-jähriger Mann, komme ursprünglich aus Shanghai und suche eine Freundin. Die Voraussetzungen sind: eine sanfte Persönlichkeit. . . (500 Wörter weggelassen) Der
<p class="Music"> <p class="MusicPlaySound"> <img class="MusicPlayBg" src="image/music/zsy.png" /> <img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /> <p class="MusicPlayBox"> <h3 class="title">一番の宝物</h3> <p class="name">Lisa(Yui final ver)</p> <p class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </p> <p class="Share icon">分享</p> <p class="Next icon">切歌</p> </p> </p> <audio src="music/Yuiki.mp3" autoplay=""></audio> </p>
html-Teil wird einfach übersprungen. . . . Grundsätzlich kann ich schreiben. . .
.MusicPlayProcess.rotate{animation:rotate 30s infinite linear;}
.MusicPlayProcess.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
.MusicPicName.PicNameRotate{animation:rotate 4s infinite linear;}
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}
@keyframes rotate{
from{ transform:rotate(0deg)}
to{ transform:rotate(360deg)}
}Im CSS-Teil wähle ich hauptsächlich einige interessante aus
Ein paar CSS3-Animationen. . . . Das obige
.MusicPlayProcess.rotate
{ animation: rotate 30s infinite linear;}Sie können die 30 Sekunden in die Länge des Lieds ändern, um daraus einen Fortschrittsbalken zu machen. O~HOHOHOHO (faule Leute haben immer faule Wege)
unendlich Wissen Sie, wie das geht? Unendlich abspielen?
.MusicPicName.pause{animation-play-state:paused;
-webkit-animation-play-state:paused;}Dann pausieren Sie die Animation... Bestimmen Sie den aktuellen Status 1 Abspielen 0 Pause
$(function(){
var play=1;
$(".MusicPicButton").click(function(){
if(play==0){
$(this).attr("src","image/music/pause.png")
$(".MusicPlayProcess").removeClass("pause")
$(".MusicPicName").removeClass("pause")
$("audio").get(0).play();
play=1;
}else{
$(this).attr("src","image/music/play.png")
$(".MusicPlayProcess").addClass("pause")
$(".MusicPicName").addClass("pause")
play=0;
$("audio").get(0).pause();
}
})
})Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Zwei Beispiele für HTML5-Canvas-Rotationsanimationen
Implementierung von dynamischen HTML5- und CSS3-BlasenschaltflächenDas obige ist der detaillierte Inhalt vonHTML5, CSS3 und JQuery implementieren den Musikplayer. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Verwendung von Versprechen
Verwendung von Versprechen
 Was beinhalten Computersoftwaresysteme?
Was beinhalten Computersoftwaresysteme?
 Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
Was soll ich tun, wenn ich mein Breitband-Passwort vergesse?
 Was ist Systemsoftware?
Was ist Systemsoftware?
 Lösung für Java-Erfolg und Javac-Fehler
Lösung für Java-Erfolg und Javac-Fehler
 Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
Was soll ich tun, wenn das übereinstimmende Ergebnis der Vlookup-Funktion N/A lautet?
 Der Unterschied zwischen Bond0 und Bond1
Der Unterschied zwischen Bond0 und Bond1
 Der Unterschied zwischen verteilten und Microservices
Der Unterschied zwischen verteilten und Microservices




