So beheben Sie den Vollbildfehler des H5-Players in der Popup-Ebene
In diesem Artikel wird hauptsächlich die Methode zum Beheben des Vollbildfehlers des H5-Players in der Ebenen-Popup-Ebene und des Attributs Poster-Basisbild vorgestellt, das einen sehr guten Referenzwert hat daran mit dem Editor
1.
In der Ebenen-Popup-Komponente
Wenn ein Flash-Player verwendet wird , Vollbild ist normal
Aber wenn ein HTML5-Player verwendet wird, schlägt der Vollbildmodus fehl
Zum Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script src="layer/layer.js"></script>
<style>
</style>
</head>
<body>
<h1>我是字</h1>
<p id="box">
<video id="video" controls preload="auto" width="400px" height="300px">
<source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4">
</video>
</p>
<script>
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
}
});
</script>
</body>
</html>

Sie können sehen, dass der Vollbildmodus nicht ordnungsgemäß funktioniert
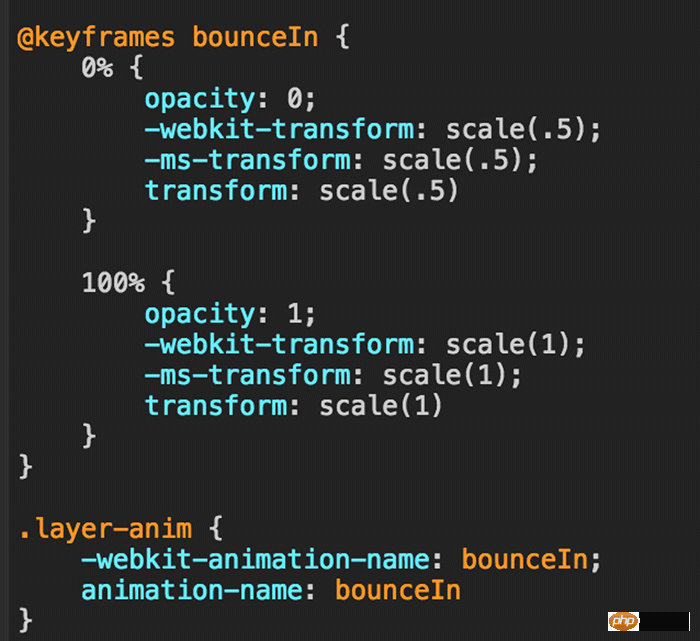
Durch das Debuggen wurde festgestellt, dass die Verarbeitung dieser Klasse Auswirkungen auf die hat Vollbildanzeige



Die aktuelle Lösung besteht also darin, diese Klasse nach der Ebene zu entfernen erstellt (beachten Sie, dass es in der nächsten Ereignisschleife im Erfolgsrückruf platziert wird)
layer.open({
type: 1,
title: false,
shadeClose: true,
area: ['400px', '350px'],
content: $('#box'),
success: function(layero){
console.log(layero)
// hack处理layer层中video播放器全屏样式错乱问题
setTimeout(function() {
// $(layero).removeClass('layer-anim');
}, 0);
}
});
2.
Poster des Video-Tags Das Attribut bezieht sich auf ein Bild, das vor der Wiedergabe des Videos platziert wird
Wenn die Breite und Höhe des Videocontainers kleiner als oder ist Gleich der Breite und Höhe des Posterbilds kann das Bild den Container ausfüllen, andernfalls werden schwarze Balken auf der linken und rechten Seite des Containers reserviert
Zusätzlich zum manuellen Ändern eines großen Bildes ist dies möglich mit CSS gesteuert werden, um eine vollständige Abdeckung zu erreichen
Zum Beispiel

<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="../poster.png" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
Jetzt ist die Bildbreite kleiner Lesen Sie die Diskussion hier, um ihn mit CSS zu erweitern (dies entspricht einer Vergrößerung. Wenn Sie nicht vergrößern möchten, müssen Sie das größere Bild selbst ändern)
Fügen Sie ein transparentes Bild in das Poster ein (hier wird ein transparentes Bild im Base64-Format mit 1 Pixel * 1 Pixel verwendet) und verwenden Sie dann CSS, um den Hintergrund des Videos zu definieren und abzudecken
<p id="box"> <video id="video" controls preload="auto" width="700" height="300" poster="data:image/gif;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAADUlEQVQImWNgYGBgAAAABQABh6FO1AAAAABJRU5ErkJggg==" > <source src="http://movie.ks.js.cn/flv/other/1_0.mp4" type="video/mp4"> </video> </p>
video {
background: transparent url('../poster.png') no-repeat 0 0;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird hilfreich sein Jedermanns Studie, weitere verwandte Inhalte. Bitte achten Sie auf die chinesische PHP-Website!
Verwandte Empfehlungen:
HTML5, CSS3 und JQuery zur Implementierung des Musik-Players
Das obige ist der detaillierte Inhalt vonSo beheben Sie den Vollbildfehler des H5-Players in der Popup-Ebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Was ist die Tastenkombination für den Vollbildmodus in Windows 7?
Jun 29, 2023 pm 07:33 PM
Was ist die Tastenkombination für den Vollbildmodus in Windows 7?
Jun 29, 2023 pm 07:33 PM
Was ist die Tastenkombination für den Vollbildmodus in Windows 7? Wenn wir das Win7-System verwenden, ist das laufende Fenster beim Öffnen der Software manchmal nicht im Vollbildmodus. Zu diesem Zeitpunkt müssen wir das Fenster mit der Maus maximieren. Welche Tastenkombinationen gibt es also, um schnell zwischen der maximierten Fensteranzeige zu wechseln? Als Nächstes werde ich Ihnen das Tastenkombinations-Tutorial für den Vollbildmodus des Win7-Fensters vorstellen. 1. Alt+Enter allgemeine Programme, einschließlich der meisten Spiele, die keine eigenen Vollbild-Tastenkombinationen haben. 2. F11 Fast alle Browser können diese Tastenkombination verwenden, um in den Vollbildmodus zu wechseln. 3. Alt+V+U Die meisten Dokumenttools, einschließlich Word-Dokumente, können diese Tastenkombination verwenden, um in den Vollbildmodus zu wechseln. 4. Strg+F/Leertaste Viele Player-Softwares ermöglichen dem Betrachter dies
 Wie zeige ich ppt im Vollbildmodus an? ppt-Ein-Klick-Vollbild-Tastenkombination
Mar 16, 2024 pm 06:16 PM
Wie zeige ich ppt im Vollbildmodus an? ppt-Ein-Klick-Vollbild-Tastenkombination
Mar 16, 2024 pm 06:16 PM
Beim Arbeiten und Lernen wird PPT häufig für Präsentationen verwendet. Um das Erscheinungsbild weiter zu verbessern, müssen wir die PPT-Präsentation normalerweise im Vollbildmodus erstellen. Was ist also die Ein-Klick-Vollbild-Tastenkombination für ppt? Wie zeige ich ppt im Vollbildmodus an? Werfen wir einen Blick auf die spezifischen Tutorials. PPT-Tastenkombinationen sind eine der bequemsten Vollbild-Bedienmethoden. Öffnen Sie einfach die PPT-Datei, die Sie im Vollbildmodus anzeigen möchten, und drücken Sie die Taste „F5“ auf der Tastatur, um die Folien im Vollbildmodus anzuzeigen. Diese Ein-Klick-Vollbildmethode ist sehr einfach. Es besteht keine Notwendigkeit, Zeit mit Menüoptionen zu verschwenden. Sie kann problemlos durch einfache Tastaturbedienungen durchgeführt werden. 2. Darüber hinaus können Sie auch andere Tastenkombinationen verwenden. Drücken Sie beispielsweise die Tasten „Umschalt+F5“, um die Show ab der aktuellen Folie zu starten.
 VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast funktioniert nicht auf einem Windows-PC
Mar 26, 2024 am 10:41 AM
Funktioniert die VLC Chromecast-Funktion auf Ihrem Windows-PC nicht? Dieses Problem kann durch Kompatibilitätsprobleme zwischen Ihrem Chromecast-Gerät und der Casting-Funktion von VLC verursacht werden. In diesem Artikel verraten wir Ihnen, was Sie in dieser Situation tun können und was zu tun ist, wenn der VLC-Renderer Ihren Chromecast nicht finden kann. Wie verwende ich ChromecastVLC unter Windows? Um mit VLC Videos von Windows auf Chromecast zu übertragen, gehen Sie folgendermaßen vor: Öffnen Sie die Media Player-App und gehen Sie zum Wiedergabemenü. Navigieren Sie zur Option „Renderer“ und Sie können das erkannte Chromecast-Gerät sehen
 Der Fortschrittsbalken des Win10-Players bewegt sich nicht
Feb 12, 2024 am 08:12 AM
Der Fortschrittsbalken des Win10-Players bewegt sich nicht
Feb 12, 2024 am 08:12 AM
Die Oktober-Update-Version von Windows 10v1809 steuert ohne zu zögern auf das schlechteste Windows-Upgrade in der Geschichte zu. Sie wurde nicht nur nach ihrer ersten offiziellen Veröffentlichung dringend zurückgezogen, sondern war auch nach einem Monat Neuaufbau immer noch voller Fehler, was die Leute an der Qualität von Microsoft zweifeln ließ Kontrolle. Immer besorgter. Nun steht ein weiterer Fehler auf der Liste, und dieses Mal handelt es sich um Microsofts eigenen Mediaplayer, den Windows Media Player. Kürzlich haben einige Internetnutzer berichtet, dass nach der Installation des neuesten Patches beim Windows Media Player in Windows 10v1809 ein Problem auftritt, bei dem der Wiedergabefortschrittsbalken nicht verschoben werden kann. Es wurde noch keine Lösung gefunden. Microsoft hat einen Fehler bestätigt, der zwei Patches für KB4 betrifft
 So bedienen Sie den Vollbildmodus mit schwarzen Rändern auf einem Win10-Computer
Jul 07, 2023 pm 07:53 PM
So bedienen Sie den Vollbildmodus mit schwarzen Rändern auf einem Win10-Computer
Jul 07, 2023 pm 07:53 PM
Manchmal stelle ich nach der Installation von Win10 fest, dass um oder auf beiden Seiten des Desktops schwarze Rahmen vorhanden sind und es keine Vollbildanzeige gibt. Wie kann ich also den Vollbildmodus anpassen, wenn auf dem Win10-Computer schwarze Ränder vorhanden sind? Viele Freunde wissen nicht, wie sie damit umgehen sollen. Deshalb werde ich Ihnen für das Problem, wie man schwarze Ränder auf Win10-Computern anpasst, beibringen, wie man schwarze Ränder für den Vollbildmodus auf Win10-Computern anpasst. Wie betreibe ich den Vollbildmodus mit schwarzen Rändern auf Windows 10-Computern? Klicken Sie mit der rechten Maustaste auf eine leere Stelle auf dem Desktop und wählen Sie im Popup-Menü die Auflösung aus, die Ihrem Computerbildschirm entspricht. Normalerweise wird ein Empfehlungswort angezeigt, z. B. 1920 * 1080, 1366 * 768 usw.; es erscheint ein Eingabeaufforderungsfeld, in dem wir bestätigen können, ob diese Anzeigeeinstellungen beibehalten werden sollen. Klicken Sie direkt darauf, um die Anzeigerichtung beizubehalten zur Landschaft, derzeit am meisten
 Was ist ein eingebetteter Iframe-Player?
Aug 25, 2023 pm 02:13 PM
Was ist ein eingebetteter Iframe-Player?
Aug 25, 2023 pm 02:13 PM
Der eingebettete iFrame-Player ist eine Technologie, die einen Videoplayer in eine Webseite einbettet. Die Vorteile des eingebetteten Players sind: 1. Flexibilität: Durch die Verwendung von Iframe-Tags können Videomedien aus verschiedenen Quellen in dieselbe Webseite eingebettet werden. 2. Benutzerfreundlichkeit: Zum Abspielen einfach den Einbettungscode kopieren und einfügen 3. Das Erscheinungsbild und das Verhalten des Players können durch Festlegen von Parametern gesteuert werden. 4. Der Betrieb des Players kann mithilfe von JavaScript usw. gesteuert werden.
 Welche Taste Sie drücken müssen, um auf einem Win10-Computer den Vollbildmodus anzuzeigen_So stellen Sie den Vollbildmodus auf einem Win10-Computer ein
Mar 27, 2024 pm 12:26 PM
Welche Taste Sie drücken müssen, um auf einem Win10-Computer den Vollbildmodus anzuzeigen_So stellen Sie den Vollbildmodus auf einem Win10-Computer ein
Mar 27, 2024 pm 12:26 PM
1. Wenn es nicht funktioniert, können Sie die Tastenkombination Win+R drücken, um „Ausführen“ aufzurufen, oder in der unteren linken Ecke des Computers auf „Start“ klicken, im Startmenü nach „Ausführen“ suchen und in „Ausführen“ Folgendes eingeben: regedit. 2. Wählen Sie nach dem Aufrufen des Registrierungseditors HEKY_LOCAL_MACHINE——SYSTEM——ControlSet001——Control aus. 3. Wählen Sie dann GraphicsDriver-Konfiguration aus. 4. Klicken Sie mit der rechten Maustaste auf die Konfiguration und wählen Sie Suchen. 5. Geben Sie [Skalierung] ein und klicken Sie auf [Weitersuchen]. 6. Klicken Sie mit der rechten Maustaste auf Skalierung und wählen Sie Ändern. 7. Ändern Sie die numerischen Daten von 4 auf 3.
 Wie spiele ich in Kuaishou im Vollbildmodus? Wie stelle ich den wortlosen Vollbildmodus ein?
Mar 12, 2024 pm 03:43 PM
Wie spiele ich in Kuaishou im Vollbildmodus? Wie stelle ich den wortlosen Vollbildmodus ein?
Mar 12, 2024 pm 03:43 PM
Kuaishou kann Ihren eigenen Gebrauch leicht befriedigen, sodass jeder jeden Tag darin eintauchen kann, sich von Langeweile befreien und jeden Gebrauch lösen kann, sodass jeder immer darin eintauchen und die Inhalte ansehen kann, die ihn interessieren. Viele Leute mögen es Ich möchte nicht in den Kommentarbereich unten, auf Likes und Reposts usw. eintauchen. Ich möchte im Vollbildmodus zuschauen und das ultimative visuelle Fest genießen, das allen sehr gefällt und sehr zufrieden ist Die Leute wissen nicht, wie man es hier im Vollbildmodus öffnet. Der Editor bietet Ihnen daher eine Methode, mit der Sie es sofort verwenden können, damit Sie verschiedene Inhalte auf dieser Plattform besser genießen können. 1. Öffnen Sie Kuaishou, melden Sie sich bei Ihrem Konto an, klicken Sie auf die drei horizontalen Balken in der oberen linken Ecke. 2. Klicken Sie auf den Großbildmodus in der unteren linken Ecke




