
Dieser Artikel stellt hauptsächlich eine Reihe von Beispielen für dreieckige und runde kleine Schaltflächen vor, die mit CSS erstellt wurden und alle das übliche Design im grauen Schaltflächenstil übernehmen. Freunde in Not können sich darauf beziehen
Tmall und Wechat Der Ansatz Viele Websites wie Bo werden mit reinem HTML und CSS implementiert und die Wirkung ist immer noch gut.
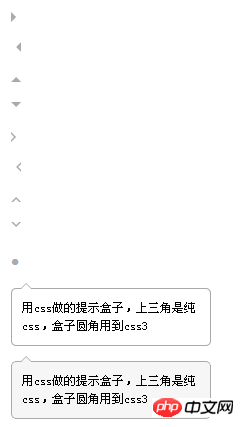
Das Folgende sind die Ergebnisse, kompatibel mit Mainstream-Browsern, einschließlich ie6. 
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So implementieren Sie die Zentrierung von CSS-Popup-Fenstern
Das obige ist der detaillierte Inhalt vonCode für kleine dreieckige und runde Schaltflächen, erstellt mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




