
Dieser Artikel enthält hauptsächlich relevante Informationen zur detaillierten Erklärung von zwei häufig verwendeten Funktionen von CSS3 mit abgerundeten Ecken und Farbverläufen. Freunde, die sie benötigen, können darauf zurückgreifen.
CSS3-Erklärung mit abgerundeten Ecken: Ich glaube, jeder kennt sie Bilder und abgerundete Ecken im Hintergrund.
Syntax für abgerundete Ecken: border-radius: abgerundete Ecken; Muster. Das Aufkommen von CSS3 bedeutet, dass wir keine Zeit mehr mit der Erstellung dieser Bilder verschwenden müssen, und es gibt viele weitere Vorteile:
* Reduzieren Sie den Wartungsaufwand. Die Arbeit zum Generieren, Aktualisieren von Bilddateien und Schreiben von Webseitencode ist nicht mehr erforderlich.
* Verbessern Sie die Leistung Ihrer Webseite. Webseiten werden schneller geladen, da es keine unnötigen HTTP-Anfragen mehr gibt.
* Erhöhen Sie die visuelle Zuverlässigkeit. Unter bestimmten Umständen (Netzwerküberlastung, Serverfehler, langsame Netzwerkgeschwindigkeit usw.) kann es sein, dass das Hintergrundbild nicht heruntergeladen werden kann, was zu schlechten visuellen Effekten führt. Dies passiert mit CSS3 nicht.
Dieser Wert kann verwendet werden: em, ex, pt, px, Prozentsatz;
Randradius ähnelt Rand, Polsterung
Randradius: links oben, rechts oben, rechts unten, links unten.
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}

Für Prozentsätze: Der derzeit sicherste Ansatz besteht darin, den Stil und die Breite jedes abgerundeten Rahmens auf den gleichen Wert festzulegen und die Verwendung von Prozentwerten zu vermeiden.
IE9 und niedriger unterstützen dieses Attribut nicht
Linearer Farbverlauf: Hintergrund: linearer Farbverlauf (Legen Sie die Verlaufsform, den ersten Farbstartpunkt, die Position des mittleren Farbpunkts und die Endpunktfarbe fest); >Linear: Art des Farbverlaufs (linearer Farbverlauf);
Form des Farbverlaufs: Es gibt zwei Möglichkeiten, optionale Parameter auszuwählen: 1. Stellen Sie den Drehwinkel ein, 0 Grad bedeutet horizontal von links nach rechts, 90 Grad bedeutet von oben nach unten , ab 0 Grad Beginnen Sie mit der Transformation gegen den Uhrzeigersinn.
2. Verwenden Sie Schlüsselwörter: „Left“ bedeutet von links nach rechts, „Top“ bedeutet von oben nach unten, „Right“ bedeutet ebenfalls „von rechts nach links“, „Lefttop“ bedeutet von oben nach unten rechts, „Leftbottom“, „Righttop“, „Rightbottom“ bedeutet ebenfalls „vom Sitzen nach oben“.
Die mittlere Farbe und die mittlere Farbposition sind optionale Parameter.
Aber wir müssen die Browserkompatibilität berücksichtigen. Schreiben wir es so:
-webkit-gradient(linear,0 0,0 100%,from(start color,to(end color))); Safari4+, Chrome 2+*/
-webkit-linear-gradient (Startfarbe, Endfarbe); /*für Safari 5.1+, Chrome 10+*/
-moz-linear-gradient (Startfarbe, Ende Farbe); /*für Firefox*/
-o-linear-gradient (Startfarbe, Endfarbe); /*Opera*/
linear-gradient (Startfarbe, Endfarbe); Attribute*/
ist eine problematische Sache für IE, die alte Methode
Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='start color',endColorstr="end color"); /*IE6,IE 7 */
-ms-linear-gradient (Startfarbe, Endfarbe); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:300px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;float:left;}
.tit1{font-size:3em;font-weight: bold;color:#f00;}Repetitiver linearer Farbverlauf: wiederholend-linear -gradient-Attribut anstelle von linearem Farbverlauf linear-gradient; 
<p class="content2"></p>
.content2{width:500px;height:200px;
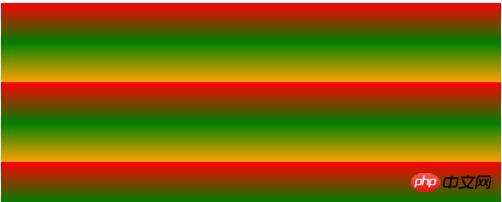
background-image: -webkit-repeating-linear-gradient(red,green 40px, orange 80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);} Radialer Farbverlauf: Radialer Farbverlauf (Legen Sie die Mitte des Farbverlaufs fest, Farbverlauf Formverlauf Größe, Startfarbwert, mittlerer Farbwert, mittlere Farbposition, Endfarbe)
Radialer Farbverlauf: Radialer Farbverlauf (Legen Sie die Mitte des Farbverlaufs fest, Farbverlauf Formverlauf Größe, Startfarbwert, mittlerer Farbwert, mittlere Farbposition, Endfarbe)
Verlaufsform, optionaler Parameter, kann den Wert Kreis oder Sonnenfinsternis annehmen [Standard]
Verlaufsgröße, schleifenfähiger Parameter, kann den Wert
nächste Seite annehmen :
Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis zur Kante an, die dem Mittelpunkt am nächsten liegt.
nächste Ecke:
Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis an die dem Mittelpunkt am nächsten gelegene Ecke
am weitesten entfernte Seite:
Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises zur Seite an, die am weitesten vom Mittelpunkt entfernt ist
am weitesten entfernte Ecke:
Geben Sie den Radius an Länge des radialen Gradienten vom Mittelpunkt des Kreises bis zur am weitesten vom Mittelpunkt entfernten Ecke
enthält:
enthält und gibt die Radiuslänge des radialen Gradienten vom Mittelpunkt des Kreises bis zum Punkt an, der dem Mittelpunkt am nächsten liegt der Kreis. Ähnlich wie bei der nächstgelegenen
Abdeckung:
Abdeckung, die die Radiuslänge des radialen Gradienten vom Mittelpunkt des Kreises bis zum Punkt angibt, der am weitesten vom Mittelpunkt des Kreises entfernt ist. Ähnlich wie am weitesten entfernte Ecke
Kreis, am weitesten entfernte Ecke, kreisförmiger Farbverlauf, Ellipse, am weitesten entfernte Ecke, elliptischer Farbverlauf
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, es wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website! 
Verwendung von CSS3, um das Scrollen von Text in regelmäßigen Abständen nach oben zu implementieren
Implementierung eines linearen Farbverlaufs in CSS3
Das obige ist der detaillierte Inhalt vonZwei allgemeine CSS3-Funktionen mit abgerundeten Ecken und Farbverläufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So konvertieren Sie HTML-Dateien in PDF-Dateien
So konvertieren Sie HTML-Dateien in PDF-Dateien
 Einführung in den Standort des Win10-Bedienfelds
Einführung in den Standort des Win10-Bedienfelds
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 So laden Sie Binance herunter
So laden Sie Binance herunter
 So erhöhen Sie die Download-Geschwindigkeit
So erhöhen Sie die Download-Geschwindigkeit
 Einführung in Screenshot-Tastenkombinationen in Win10
Einführung in Screenshot-Tastenkombinationen in Win10
 Bitcoin-Handelswebsite
Bitcoin-Handelswebsite




