
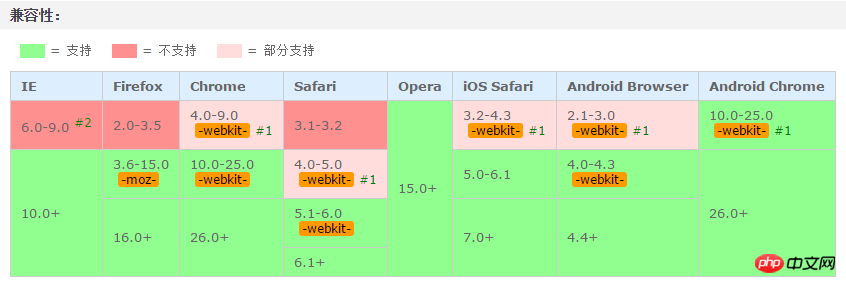
Dieser Artikel teilt Ihnen hauptsächlich die relevanten Informationen zur Verwendung von reinem CSS3 mit, um den Effekt der Textschleife nach rechts zu erzielen. Aufgrund von Kompatibilitätsproblemen wird er häufig auf mobilen Endgeräten verwendet, und der erzielte Effekt ist sehr gut gibt Einzelheiten zur Einführung und zum Beispielcode. Freunde, die ihn benötigen, können unten einen Blick darauf werfen.
In diesem Artikel werden die relevanten Informationen zur Verwendung von reinem CSS3 vorgestellt, um den Effekt der Textschleife zu erzielen. Ich werde unten nicht viel sagen.
Beispielcode:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<p class="shadow">文字向右闪过效果</p>
</body>
</html>Das ist der Effekt Bild unten:

Dieser weiße Farbverlaufs-Blitzeffekt lässt sich sehr einfach und bequem mit CSS3 erstellen. Der einzige Nachteil ist wahrscheinlich das Kompatibilitätsproblem. Daher wird es mittlerweile allgemein auf mobilen Endgeräten verwendet.

Komm schon! (Klopft an die Tafel) Ich denke, die Codekommentare sind relativ klar, also zeichnen Sie einfach die wichtigsten Punkte auf! ! !
1. unendlich
2. -webkit-text-fill-color: transparent; Die Textfüllfarbe ist transparent, wenn sie nicht eingestellt ist, ist der weiße Verlaufseffekt nicht sichtbar!
3. -webkit-background-clip: text; Schneidet den Hintergrund außerhalb des Textinhalts aus. Wenn er nicht hinzugefügt wird, wird der Text nicht angezeigt und nur die Verlaufsfarbe angezeigt!
4. Farbstopp () Die Farbstoppfunktion des Farbverlaufs stellt die Position und Farbe des Farbverlaufs dar. Wir können den Farbverlauf an einer beliebigen Stelle erstellen und ihn dann verschieben Es erscheint ein Blitz. Ein Wirkungsblitz!
Lassen Sie uns abschließend über die Idee sprechen:
Legen Sie zunächst eine Hintergrundfarbe mit Farbverlauf fest, mit Weiß in der Mitte und Grau auf beiden Seiten Zweitens: Legen Sie fest, dass die Textfüllfarbe transparent sein soll (nur der weiße Hintergrund ist sichtbar); Verwenden Sie @keyframes, um den Hintergrund weiß zu machen. Die Schleife wird von links nach rechts ausgeführt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Code zur Verwendung von CSS3 zum Erzielen von TextbeleuchtungseffektenMit CSS3 implementierter Bildlupeneffekt
Verwenden Sie SVG und CSS3, um coole Randanimationen zu erzielen
Das obige ist der detaillierte Inhalt vonVerwenden Sie CSS3, um den blinkenden Effekt einer Textschleife nach rechts zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




