 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Informationen zur Verwendung von Fenstereinheiten und Prozenteinheiten in CSS
Informationen zur Verwendung von Fenstereinheiten und Prozenteinheiten in CSS
Informationen zur Verwendung von Fenstereinheiten und Prozenteinheiten in CSS
In diesem Artikel wird hauptsächlich die Verwendung von Fenstereinheiten und Prozenteinheiten in CSS erläutert. Es handelt sich um Grundkenntnisse für den Einstieg in das Erlernen von CSS.
Viewport Unit
Viewport-Einheiten sind relative Einheiten, das heißt, sie haben keine objektive Größe. Ihre Größe wird durch die Größe des Ansichtsfensters bestimmt. Im Folgenden sind vier Einheiten aufgeführt, die sich auf das Ansichtsfenster beziehen. 
Ich werde mich auf die ersten beiden Einheiten konzentrieren, da diese eher zum Einsatz kommen.
In vielen Fällen überschneiden sich Ansichtsfenstereinheiten (vh und vw) und Prozenteinheiten hinsichtlich ihrer Leistung. Allerdings hat jeder von ihnen seine eigenen Vor- und Nachteile. Zusammenfassend:
Beim Umgang mit der Breite ist die %-Einheit besser geeignet. Beim Umgang mit Höhen sind vh-Einheiten besser.
Element in voller Breite: % > vw
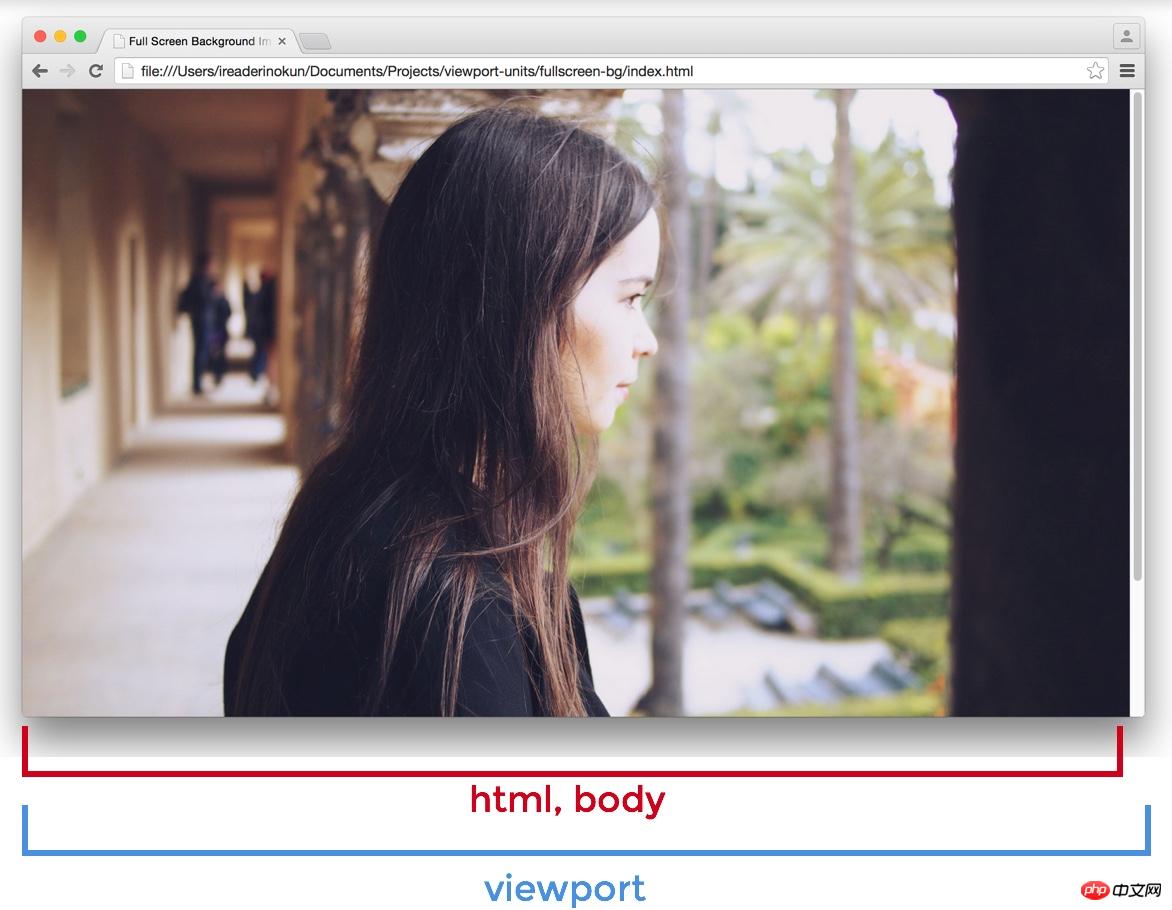
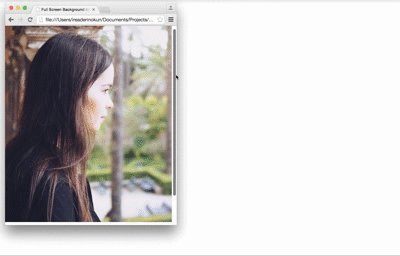
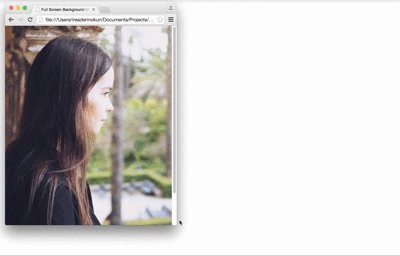
Wie ich bereits erwähnt habe, bestimmt die VW-Einheit ihre Größe anhand der Breite des Ansichtsfensters. Der Browser berechnet die Fenstergröße jedoch basierend auf dem Browserfenster, einschließlich des Platzes für Bildlaufleisten. 
Wenn die Seite über die Höhe des Ansichtsfensters hinausgeht (Bildlaufleisten werden angezeigt), ist die Breite des Ansichtsfensters größer als die Breite des HTML-Elements.
Viewport > html > body
Wenn Sie also ein Element auf 100vw setzen, geht das Element über den Bereich der HTML- und Body-Elemente hinaus. In diesem Beispiel umschließe ich das HTML-Element mit einem roten Rand und lege dann die Hintergrundfarbe für das Abschnittselement fest. 
Aufgrund dieses subtilen Unterschieds ist es besser, Prozenteinheiten anstelle der Breite des Ansichtsfensters zu verwenden, wenn sich ein Element über die gesamte Breite der Seite erstreckt.
Elemente in voller Höhe: vh > %
Wenn sich ein Element hingegen über die gesamte Höhe der Seite erstreckt, ist vh weitaus besser als die prozentuale Einheit.
Da die Größe eines in Prozent definierten Elements durch sein übergeordnetes Element bestimmt wird, können wir nur dann ein Element haben, das die gesamte Höhe des Bildschirms ausfüllt, wenn das übergeordnete Element auch die gesamte Höhe des Bildschirms ausfüllt. Dies bedeutet normalerweise, dass wir das zu reparierende Element positionieren müssen, um das übergeordnete Element des Elements zu einem HTML-Element zu machen, oder uns auf ein Programm verlassen müssen.
Mit vh ist es jedoch so einfach wie das Schreiben:
.example {
height: 100vh;
}Egal wie verschachtelt das .example-Element ist, seine Größe kann immer noch relativ zum Ansichtsfenster angepasst werden Größe . Das Problem der Bildlaufleisten ist ebenfalls weniger problematisch, da die meisten Seiten heutzutage normalerweise keine horizontalen Bildlaufleisten haben.
Hier sind einige Beispiele, wie wir mit vh-Einheiten ganz einfach einige Designs erstellen können.
Vollbild-Hintergrundbild
Eine typische Verwendung der vh-Einheit besteht darin, ein Hintergrundbild zu erstellen, das sich über die gesamte Höhe und Breite des Bildschirms erstreckt, unabhängig von der Größe des Geräts . Dies ist mit vh leicht zu erreichen:
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
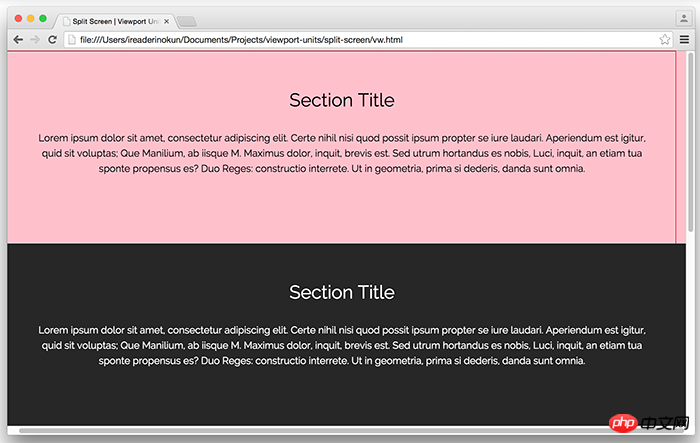
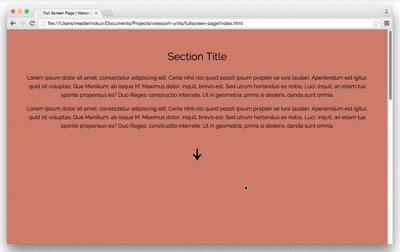
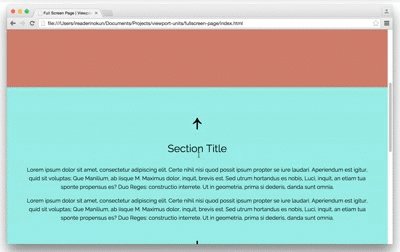
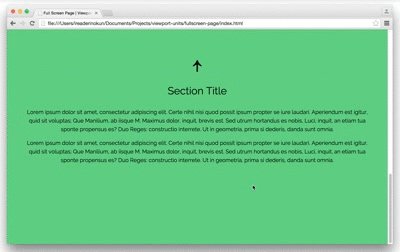
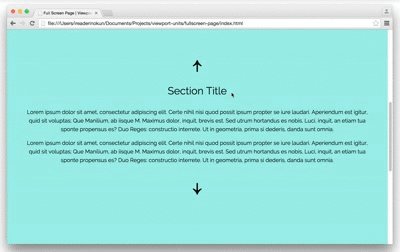
Der Inhaltsblock, der den gesamten Bildschirm ausfüllt, ist wie „mehrseitig“. "
In ähnlicher Weise können wir auch einen „Mehrseiten“-Effekt erzielen, indem wir jeden Inhaltsblock der Seite über die gesamte Höhe und Breite des Ansichtsfensters erstrecken.
section {
width: 100%;
height: 100vh;
}
Wir können Javascript verwenden, um die Illusion des Umblätterns von Seiten zu erreichen.
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
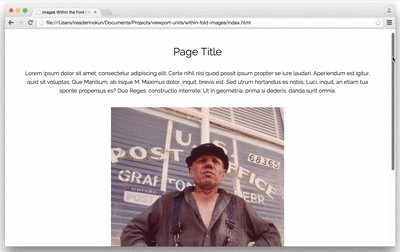
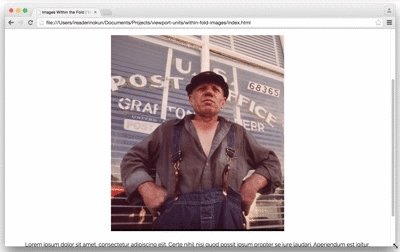
})Bilder innerhalb des Bereichs
Mit der vh-Einheit kann auch die Größe von Bildern innerhalb der Seite gesteuert werden. In einem Artikel möchten wir beispielsweise, dass jedes Bild unabhängig von der Bildschirmgröße vollständig auf der Seite angezeigt werden kann.
Dazu können wir es so lösen:
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
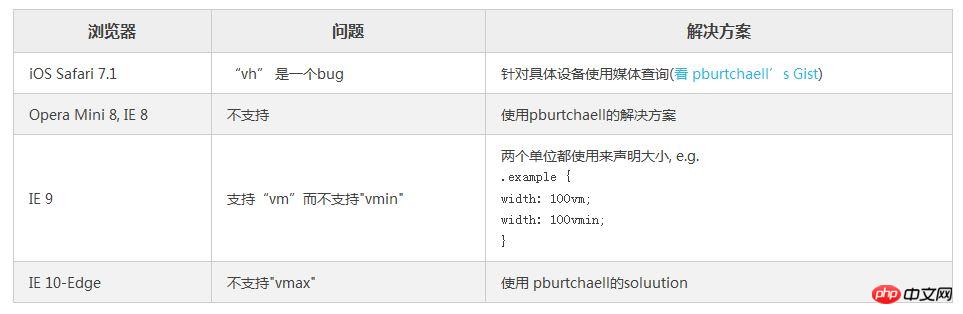
Browser-Unterstützung
Da diese Einheiten relativ neu sind, gibt es bei der Verwendung in einigen Browsern noch einige Probleme. So lösen Sie diese Probleme - 
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist Achtung auf die chinesische PHP-Website!
Verwandte Empfehlungen:
Analyse zu Gewicht, Kaskadierung und Wichtigkeit (!wichtig) in CSS
Die Verwendung von CSS3 realisiert die Blinkeffekt einer Textschleife nach rechts
So implementieren Sie eine benutzerdefinierte „W“-förmige Laufbahn in CSS3
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung von Fenstereinheiten und Prozenteinheiten in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen





