So erstellen Sie mit CSS3 eine 0,5 Pixel dünne Linie
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für die Verwendung von CSS3 zum Erstellen einer 0,5 Pixel dünnen Linie vorgestellt. Der Inhalt ist jetzt recht gut und dient als Referenz.
CSS3 in Webapp implementiert 0,5 Pixel dünne Linien
Es fühlt sich an, als hätte ich schon lange nicht mehr gebloggt, also muss ich wieder mit dem Schreiben beginnen ist es, ein paar Aufnahmen zu machen, weil ich Angst habe, dass ich es eines Tages vergesse, auf den Blog zurückblicke und es wieder aufnehme. Erinnerung, das war's.
Ich habe E-Commerce-Websites für Mobilgeräte wie Taobao, JD.com, Yixun, Yihaodian usw. gesehen. Die gemeinsamen Merkmale dieser großen E-Commerce-Websites sind hervorragende Verarbeitung und gute Benutzererfahrung Was das Layout betrifft, sieht eine 0,5-Pixel-Linie viel raffinierter aus als eine 1-Pixel-Linie.
Methode 1: Verwenden Sie Farbverläufe, um
HTML-Code:
<p></p>
CSS-Code:
.bd-t{
position:relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-image: linear-gradient(0deg, transparent 50%, #e0e0e0 50%);
}Seien Sie vorsichtig! dazu Es gibt überall Fallstricke! ! ! :
Für die Kompatibilität mit verschiedenen Browsern müssen wir unterschiedliche Präfixe verwenden, wie zum Beispiel:
-webkit-linear-gradient -ms-linear-gradient -o-linear-gradient
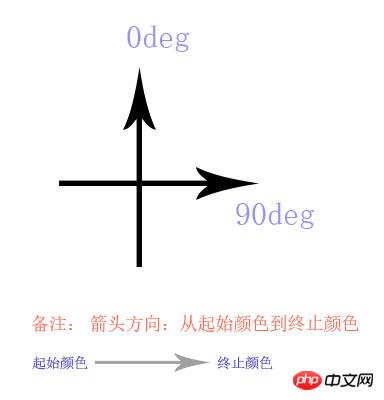
Die Gefahr liegt in diesen Präfixen: Wir ändern die Höhe 1px im Code auf 100px und die Parameter sind gleich 0deg, transparent 50%, #e0e0e0 50% Und verwenden Sie zum Testen die neueste Version von Chrome.
linear-gradient hat die folgenden Ergebnisse:

Nach einer Reihe von Testzusammenfassungen können wir die folgende Gradientenmethode ableiten:

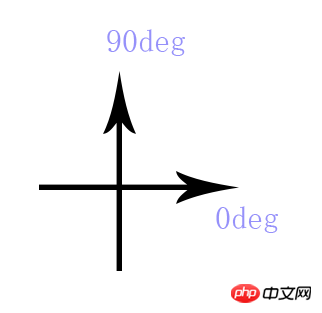
Das Code-Rendering von webkit-linear-gradient lautet wie folgt:

Nach der Zusammenfassung sehen wir, dass die Gradientenmethode das Präfix -webkit hat ist:

Wenn andere Präfixe verwendet werden, sind Freunde eingeladen, selbst zu versuchen, die Gruben auszufüllen!
Hinweis:
Diese Schreibweise wird empfohlen, dies ist der Ansatz der Baidu Nuomi-Mobilstation (sofern nicht überarbeitet): http://m.nuomi.com/, von In der Beschreibung des obigen Codes können Sie sehen, dass, um den Effekt des Pseudocodes von 0,5 Pixel am oberen Rand der Box zu erzielen: border-top:0.5px solid #e0e0e0; als Haken verwendet wird, mit einer Breite von 100 %, a Höhe von 1 Pixel, ein Hintergrundverlauf, halb transparent und halb farbig. So wird es gemacht. Ebenso sind die dünnen Linien unten, links und rechts alle gleich. Wenn Sie es in Kombination verwenden müssen, ist natürlich auch eine Verschachtelung zwischen Boxen möglich, oder Sie haben Ihre eigenen Ideen (natürlich gibt es viele Möglichkeiten, dies zu tun!) ...
Methode 2: Zoom verwenden
HTML-Code:
<p></p>
CSS-Code:
.bd-t{
position:relative;
}
.bd-t:after{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
background-color: #e0e0e0;
/* 如果不用 background-color, 使用 border-top:1px solid #e0e0e0; */
-webkit-transform: scaleY(.5);
transform:scaleY(.5);
}Erklärung
Dies ist eine Möglichkeit, einen 0,5-Pixel-Rand zu erreichen Dies wird nicht empfohlen, da einige mobile Browser nach dem Test nicht sehr gut angezeigt werden. Das Prinzip dieser Implementierung besteht darin, in Richtung der Y-Achse die Hälfte zu komprimieren. Wie oben erwähnt.
Wenn Sie der Meinung sind, dass der Effekt nicht sehr gut ist, finden Sie hier einen Ausweg oder eine Problemumgehung: Es handelt sich um die oben auskommentierte Methode: Sie können versuchen, border-top:1px solid #e0e0e0; anstelle von Hintergrundfarbe zu verwenden, was JD.com vorschlägt funktioniert (falls nicht, wenn überarbeitet): http://m.jd.com/
Erweiterung von Methode zwei: Wenn Sie rundum 0,5 Pixel große Linien erreichen möchten:
HTML-Code:
<p class='bd-all'></p>
CSS-Code:
.bd-all{
position:relative;
}
.bd-all:after{
content: " ";
position: absolute;
left: 0;
top: 0;
z-index:-1;
width: 200%;
height:200%;
border:1px solid #e0e0e0;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(.5, .5);
transform: scale(.5, .5);
}Anleitung:
So erzielen Sie 0,5 Pixel um eine Box herum, wenn Sie einen Randradius-Effekt mit abgerundeten Ecken hinzufügen Sie werden feststellen, dass einige Mobiltelefone abgerundete Ecken haben, die Auswirkung ist jedoch nicht sehr groß. Wenn es zwei Kästchen gibt, hat das obere Kästchen keinen Randeffekt und das untere Kästchen hat die gleiche Breite und die Ober- und Unterseite sind manchmal nicht ausgerichtet Mobiltelefon ... sie sind um 0,5 Pixel gestaffelt, der Grund ist bereits sehr klar ... und dass z-index je nach Bedarf angepasst und verwendet werden kann, ist es in Ordnung, es nicht zu verwenden.
Methode 3: Hintergrundbild und CSS3-Neun-Quadrat-Rasterschnitt verwenden
Jingdong hat dies bereits früher getan, wird aber nicht mehr verwendet. Spezifische Methoden finden Sie in der Demostruktur unten:
├─demo/ ························ demo 目录
└─┬─ test.html ··············· test.html 文件
└─── pic.png ·················· png 图片文件In test.html gibt es die folgenden Schlüsselcodes:
HTML-Struktur:
<p class="bd-t"></p>
CSS-Struktur:
.bd-t{
position: relative;
}
.bd-t::after {
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
border-top: 1px solid transparent;
/* 下面用 stretch 和 round 都可以 */
border-image: url('pic.png') 2 1 1 1 stretch;
-webkit-border-image: url('pic.png') 2 1 1 1 stretch;
}Die Neun-Quadrat-Raster-Schneidmethode von pic.png ist wie folgt:

Es gibt viele spezifische Verwendungen von border-image im Internet:
Auf MDN gibt es eine klare Einführung und viele begleitende Bilder, einschließlich Kompatibilität usw.: https://developer.mozilla.org/en-US/docs/Web/CSS/border-image
但是不推荐这种写法,毕竟图片质量比较大,能用代码解决的,不用图片。在这里border-width 是 1px , 但是 背景是有2px的距离,所以在1px的border-top上,显示出有颜色的高度就是0.5px, 同理,底边,左边和右边的0.5px,也都很容易实现。 这个就是css3的魅力体现(这个现在兼容性也不是很好,在一些较低端的安卓浏览器和一些版本的safari 支持的也不是很好)。
方式四 (推荐): weui的实现方式 :
这是一款微信团队开发的UI 组件 详情见: weui , 它的使用方式是这样的:
.weui-cell:before{
content: " ";
position: absolute;
left: 0;
top: 0;
right: 0;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}方式五: 使用同周边相似的浅色,利用视觉效果,让用户产生错觉
这个就考验设计师的功力了 :)
其他说明:不是很推荐使用渐变来做 , 在移动设备上可以看到,但在一些浏览器上看不到,不便于调试。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonSo erstellen Sie mit CSS3 eine 0,5 Pixel dünne Linie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
So legen Sie die Rotationsgeschwindigkeit der Animation in CSS3 fest
Apr 28, 2022 pm 04:32 PM
In CSS3 können Sie das Attribut „animation-timing-function“ verwenden, um die Rotationsgeschwindigkeit der Animation festzulegen. Dieses Attribut wird verwendet, um anzugeben, wie die Animation einen Zyklus abschließt und die Geschwindigkeitskurve der Animation festlegt. Animation-Timing-Funktion: Geschwindigkeitsattributwert;}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.






