
In diesem Artikel wird hauptsächlich die Projektzusammenfassung des WeChat-Miniprogramms mit der Funktion zum Teilen von Likes und Löschlisten vorgestellt. Dieser Artikel stellt es Ihnen ausführlich vor und hat einen gewissen Referenzwert.
ähnliche Funktion des Miniprogramms

Idee: Es gibt keine Schnittstelle für Sie, um die Daten im Hintergrund zu simulieren
data:{
likes:{
iszan:false,
num:0
}
}1. Durchsuchen Sie die Kommentarliste, um die angeklickte ID zu ermitteln
2. Wenn die ID identisch ist, ermitteln Sie, ob sie mit „Gefällt mir“ markiert wurde es ist wahr -1, wenn es falsch ist +1
3. Daten aktualisieren
bindlike:function(e){
var newData = this.data.release.map(function(item){
if (item.id == e.currentTarget.dataset.id){
console.log(item.id + e.currentTarget.dataset.id )
if(item.likes.iszan){
var obj = {}
obj.iszan = !item.likes.iszan;
obj.num = item.likes.num -1 ;
return Object.assign({},item,{likes:obj})
}else {
var obj = {}
obj.iszan = !item.likes.iszan;
obj.num = item.likes.num + 1;
return Object.assign({}, item, { likes: obj })
}
}else {
return item
}
})
this.setData ({
release:newData
})
},2. Klicken Sie auf Funktion „Liste löschen“


1. Binden Sie die ID an die Schaltfläche „Rückgängig“ und fügen Sie ein Klickereignis hinzu
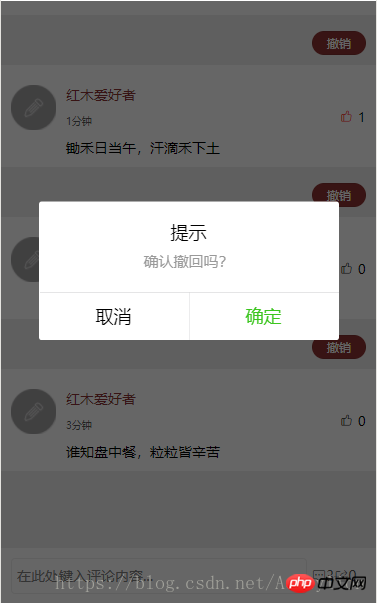
2. Wenn Sie auf die Schaltfläche „Löschen“ klicken, werden Sie gefragt, ob Sie sie löschen möchten
3. Wenn der Benutzer auf OK klickt, um die zu löschende ID zu erhalten
4 entsprechender Array-Inhalt
5. Aktualisieren Sie die Daten
//删除评论
binddelete:function(e){
var that = this;
wx.showModal({
title: '提示',
content: '确认撤回吗?',
success:function(res){
if(res.confirm){
console.log('用户点击确定')
// 获取要删除数据的id
var dataid = e.currentTarget.dataset.id;
console.log(dataid)
// 删除数组对应的数据内容
var release = that.data.release;
that.data.release.splice(dataid,1)
//判断数据的长度
var len = that.data.release.length;
//通过判断数组的长度来决定是否显示隐藏的部分
that.setData ({
release: that.data.release
})
}else if(res.cancel){
console.log('用户点击取消')
}
}
})
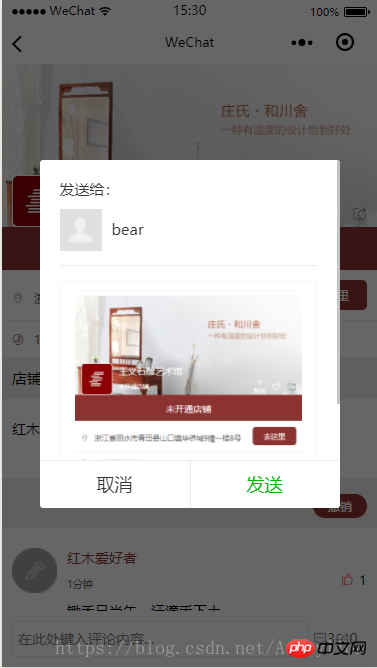
},3. Klicken Sie zum Teilen

Klicken Sie auf die Schaltfläche „Teilen“, um ein open-type ="share"-Attribut an die Schaltflächenschaltfläche zu binden.
Durch das Festlegen von Attributen open-type="share", für die Schaltflächenkomponente wird die Page.onShareAppMessage() Ereignis kann ausgelöst werden, nachdem der Benutzer auf die Schaltfläche geklickt hat. Wenn dieses Ereignis auf der aktuellen Seite nicht definiert ist, hat es nach dem Klicken keine Auswirkung.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Verwandte Empfehlungen:
Implementierung fortlaufender Nachrichtenbenachrichtigungen im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonWeChat-Applet-Implementierung der Funktionen „Gefällt mir', „Liste löschen' und „Teilen'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 504 Gateway-Timeout – Ursachen und Lösungen
504 Gateway-Timeout – Ursachen und Lösungen
 Wie viel entspricht Dimensity 9000 Snapdragon?
Wie viel entspricht Dimensity 9000 Snapdragon?
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 So sortieren Sie in Excel
So sortieren Sie in Excel
 So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
So berechnen Sie die Bearbeitungsgebühr für die Rückerstattung der Eisenbahn 12306
 So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
So lösen Sie das Problem eines ungültigen Datenbankobjektnamens
 Was sind die Vorteile der Mongodb-Datenbank?
Was sind die Vorteile der Mongodb-Datenbank?
 Orakel-Kobold
Orakel-Kobold




