
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung von WebStorm und LESS in WeChat-Miniprogrammen vorgestellt. Freunde, die es benötigen, können darauf verweisen
Voraussetzungen
Ich bin mit dem Frontend nicht vertraut. und vieles davon braucht Übung
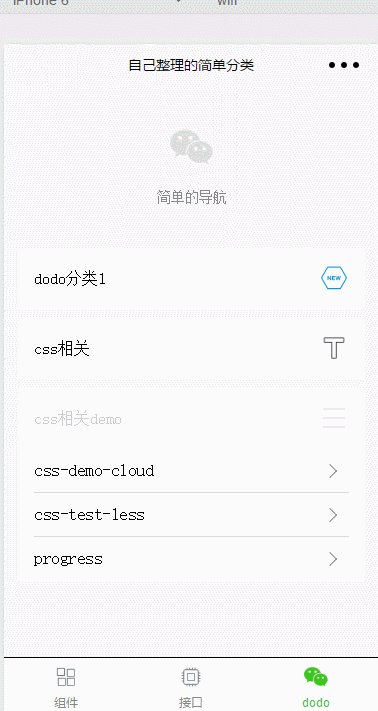
Ich habe eine CSS-Demo online gefunden. Nachdem ich sie in das WeChat-Applet eingefügt habe, kann ich sie ausführen

Das Bild ist sehr groß und ich habe es nicht geschafft, es zu laden 🎜>
Weniger npm von nodejs erforderlichDie Umgebung von nodejs wird hier weggelassenMein eigenes Baidu
Durch
npm install less -g
(nicht verwendet, kann als Maven-Bibliothek, Gradle-Bibliothek, Pods-Bibliothek verstanden werden)
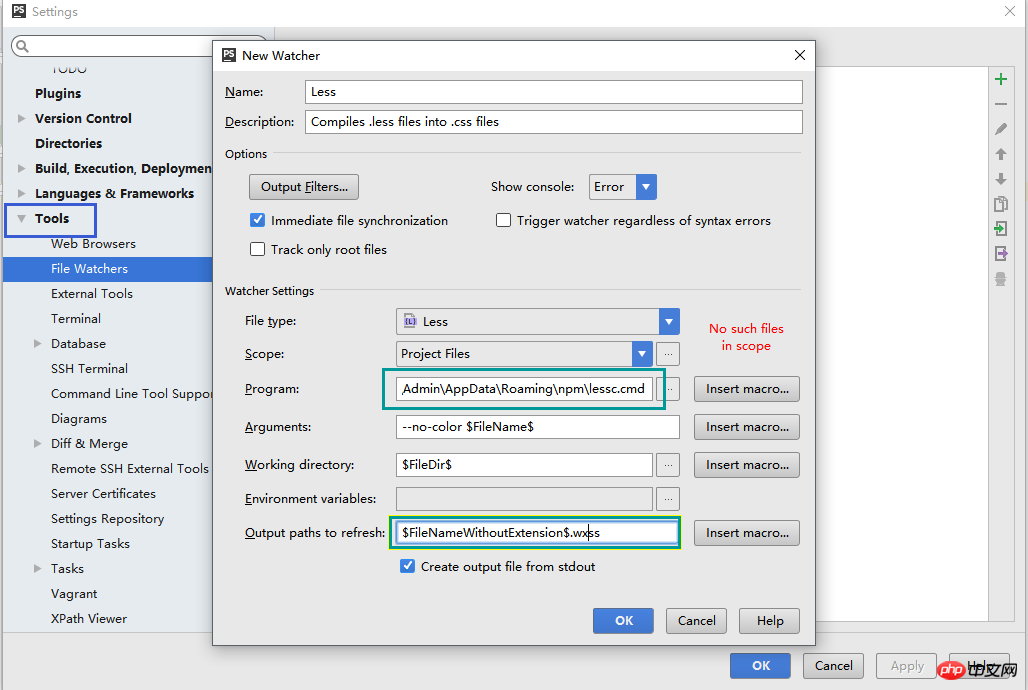
WebStorms Less verwendet
Für die entsprechende WXSS-Datei, die im Webstorm angezeigt wird,
 können Sie natürlich auf Ihre anderen Artikel verweisen
können Sie natürlich auf Ihre anderen Artikel verweisen
WebStorm: Es sind Probleme aufgetreten
Hier: Solange Sie die Less-Datei erstellen, wird die entsprechende WXSS-Datei automatisch generiert (natürlich nach dem Schreiben und Speichern der Less-Datei). Die WXSS-Datei wird automatisch aktualisiert, was sehr praktisch ist)
Direkter Vergleich zwischen WXSS und weniger
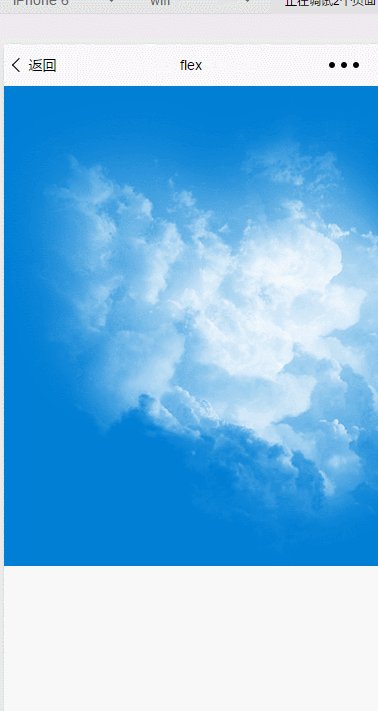
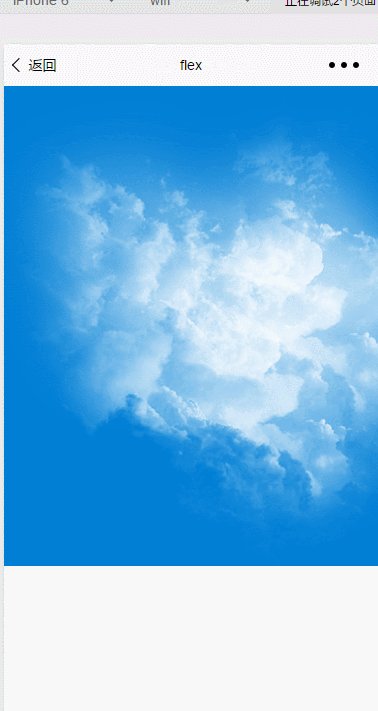
Schauen wir uns zuerst die Seite anDie Seite ist sehr einfach
Es gibt nur einen Himmel mit 3 Wolkenklassen
view class="container"> <view class="sky"> <view class="clouds_one"> </view > <view class="clouds_two"> </view > <view class="clouds_three"> </view > <view class="clouds_three"></view> </view> </view>
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}Die Funktion ist nicht schwierig, nimmt aber 70 Zeilen in Anspruch, und zwar Es ist schwierig, die von
geänderten Bilder wiederzuverwenden. Dies hängt auch von der Logik im Inneren
ab und es ist auch unpraktisch,
zu ändern Verwendung von Less
Die Verwendung von Less ist ungefähr so
@dodo-out-height : 480px; //@dodo-out-height : 480rpx;
@dodo-bg-sky : #007fd5;
@dodo-img-url-clouds_one : "../../resources/cloud/cloud_one.png";
@dodo-img-url-clouds_two : "../../resources/cloud/cloud_two.png";
@dodo-img-url-clouds_three : "../../resources/cloud/cloud_three.png";
.sky {
height: @dodo-out-height;
background: @dodo-bg-sky;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
.dodo_clouds(@url:@dodo-img-url-clouds_one, @time: 50s)
}
.sky .clouds_two {
.dodo_clouds(@url:@dodo-img-url-clouds_two, @time: 75s)
}
.sky .clouds_three {
.dodo_clouds(@url:@dodo-img-url-clouds_three, @time: 120s)
}
.dodo_clouds (@url: @dodo-img-url-clouds_one, @height: 100%, @width: 300%, @time: 100s){
background: url(@url);
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud @time linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0
}
100% {
left: -200%
}
}Nach dem Speichern
haben wir festgestellt, dass sich auch die entsprechende WXSS-Datei geändert hat und direkt lesbare Dateien generiert
und Es gibt keinen großen Unterschied zwischen den direkt geschriebenen Dateien vor
und die entsprechenden Variablen und Methoden werden nicht angezeigt
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}Es gibt keinen Unterschied, aber der Code ist bequemer zu schreiben (es wird empfohlen, dass die Maschinenkonfiguration zeichnen kann und nicht die von WeChat bereitgestellte IDE für die Entwicklung verwendet wird, da die Effizienz zu gering ist)
Weniger ist sehr wirkungsvoll. Wenn ich Zeit habe, werde ich tiefer auf andere Aspekte eingehen 
Ich habe das Gefühl, dass der Nutzen von weniger in seiner Wiederverwendbarkeit liegt :)
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Analyse der Redux-Bindung des WeChat-Applets
Über die MD5-Methode des WeChat-Applet-Analyse
Das obige ist der detaillierte Inhalt vonSo verwenden Sie LESS mit WebStorm im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lösen Sie das Problem „Berechtigung verweigert'.
So lösen Sie das Problem „Berechtigung verweigert'.
 iPad-Spiele haben keinen Ton
iPad-Spiele haben keinen Ton
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Verwendung der Snoopy-Klasse in PHP
Verwendung der Snoopy-Klasse in PHP
 Schritte zum Löschen eines Dualsystems
Schritte zum Löschen eines Dualsystems
 Orakel-Kobold
Orakel-Kobold
 So verwenden Sie die Rundungsfunktion
So verwenden Sie die Rundungsfunktion
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So verbergen Sie Dateierweiterungen
So verbergen Sie Dateierweiterungen




