
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Umgebungsabgleich von Laravel 5.4 + Vue + Vux + Element ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor braucht Freunde, bitte folgen Sie dem Herausgeber, um gemeinsam zu lernen.
Vorwort
Aufgrund der Anforderungen des Projekts ist es in letzter Zeit notwendig, eine solche Umgebung anzupassen. Ich habe noch nie zuvor etwas verwendet, das ich gemacht habe. Ich habe lange im Internet gesucht und festgestellt, dass es entweder zu einfach oder einfach nicht machbar war. Ich habe es schließlich geschafft, es zu finden.
Der Vorgang ist wie folgt
Laden Sie zuerst laravel5.4 herunter, gehen Sie direkt zur offiziellen Website für ein Ein-Klick-Installationspaket oder laden Sie Composer herunter oder Gerüste, jetzt kann auf die Laravel-Umgebung zugegriffen werden.
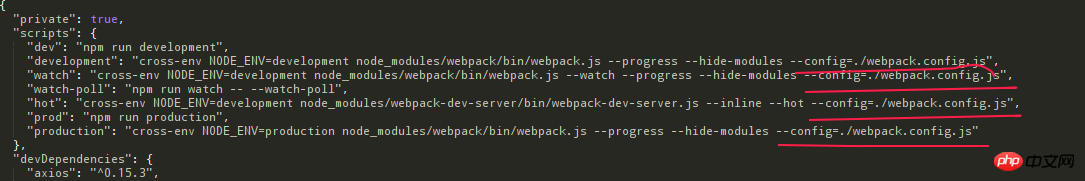
Öffnen Sie die package.json-Datei in Laravel:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
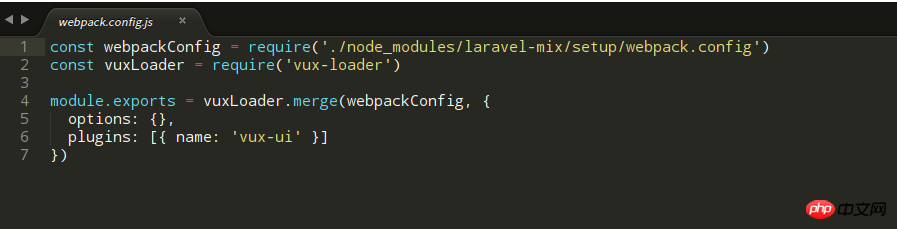
Ändern Sie den roten Teil in:
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Geben Sie dann das Projektstammverzeichnis im Terminal ein und führen Sie
1 |
|
1 |
|

, aber es ist immer noch die Seite, die mit Laravel geliefert wird. npm run dev
1 |
|
1 |
|
1 |
|
1 |
|


1 |
|
Zusammenfassung
Artikel, die Sie interessieren könnten:php-fpm Beispiel für das Hinzufügen einer Service-PHP-Instanz
php-fpm Service-Startskript-Methode PHP-Beispiel
PHP-Vier-Sortieralgorithmus-Implementierung und Effizienzanalyse_php-Fähigkeiten
Das obige ist der detaillierte Inhalt vonEinführung in den Umgebungsanpassungsprozess von Laravel 5.4 + Vue + Vux + Element mit PHP-Beispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf




