 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Implementierung eines neuartigen Lese-Applets im WeChat-Applet
Implementierung eines neuartigen Lese-Applets im WeChat-Applet
Implementierung eines neuartigen Lese-Applets im WeChat-Applet
In diesem Artikel wird hauptsächlich das WeChat-Applet-Lese-Applet-Beispiel (Demo) vorgestellt. Ich werde es jetzt mit Ihnen teilen und als Referenz verwenden.
Heute habe ich mit meinen Freunden über Mini-Programme geplaudert und dann habe ich ein Buch gelesen. Dann haben wir eine Demo des Mini-Lesens gemacht, und jetzt werde ich es teilen.
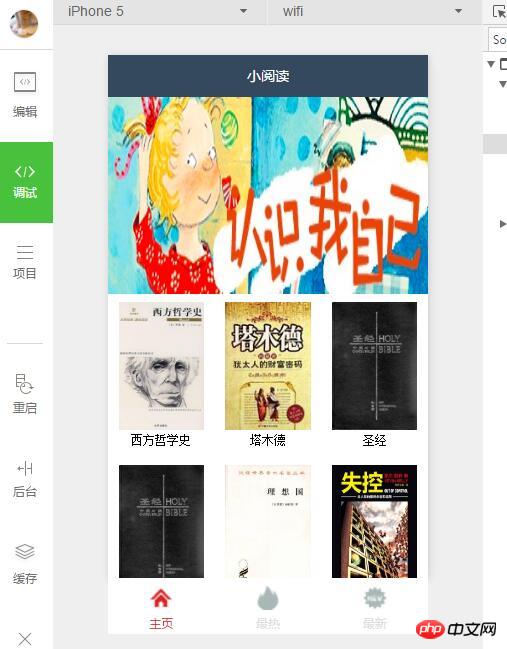
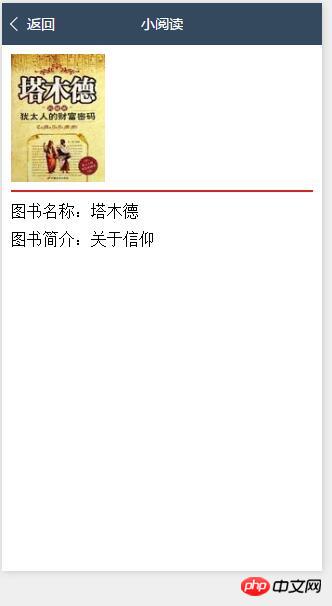
1. Zuerst das obige Bild:

2. Dann folgt die detaillierte Beschreibung
Lassen Sie uns zunächst über die TabBar unten sprechen. Das Projekt verwendet die Datenkonfiguration im JSON-Format. Ich muss sagen, dass dies jetzt ein Trend ist und die Konfiguration von .net Core auch so ist (was das zeigt). Ich bin im .net-Lager).
Viele Studenten hier werden feststellen, dass viele Farbkonfigurationen nicht funktionieren. Ja, die verfügbaren Farben sind jetzt begrenzt. Einzelheiten können Sie den offiziellen Dokumenten entnehmen. Wie viele tabBars benötigt werden, schreiben Sie einfach in die Liste. In diesem Artikel wurden drei benötigt, also haben Sie drei gesehen. Der obige iconPath ist das Symbol der tabBar. Diese Größe ist ebenfalls auf 40 KB begrenzt. Dann ist pagePath der Seitenlink, der dieser tabBar entspricht. Der Text soll den Inhalt einschränken, daher werde ich hier nicht auf Details eingehen.
"tabBar": {
"color": "#dddddd",
"selectedColor": "#d92121",
"borderStyle": "white",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index",
"iconPath": "images/main.png",
"selectedIconPath": "images/main-s.png",
"text": "主页"
},{
"pagePath": "pages/layout/hot",
"iconPath": "images/hot.png",
"selectedIconPath": "images/hot-s.png",
"text": "最热"
},{
"pagePath": "pages/layout/new",
"iconPath": "images/new.png",
"selectedIconPath": "images/new-s.png",
"text": "最新"
}]
},Öffnen Sie das Projektcodeverzeichnis wie folgt:

Hier finden Sie alle Stile , WXML- und JS-Dateien Sie haben den gleichen Namen. Dies ist die Standardschreibweise, sodass die drei Dateien standardmäßig verknüpft sind. Dies wird auch als „Standard ist größer als Konfiguration“ bezeichnet.
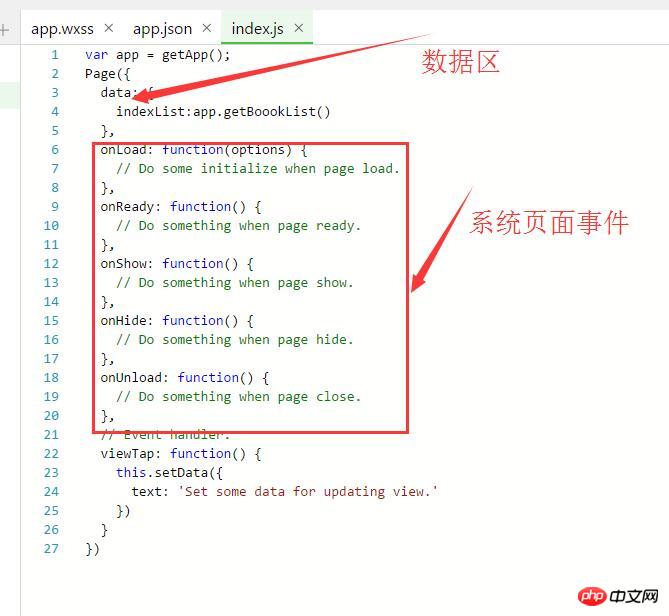
Wir öffnen die Home-Indexseite

und können den Seitenlebenszyklus oben sehen und die Ereignisse schreiben, die wir im Ereignis behandeln möchten .
Die Methode getApp(); ruft die globale Instanz ab.
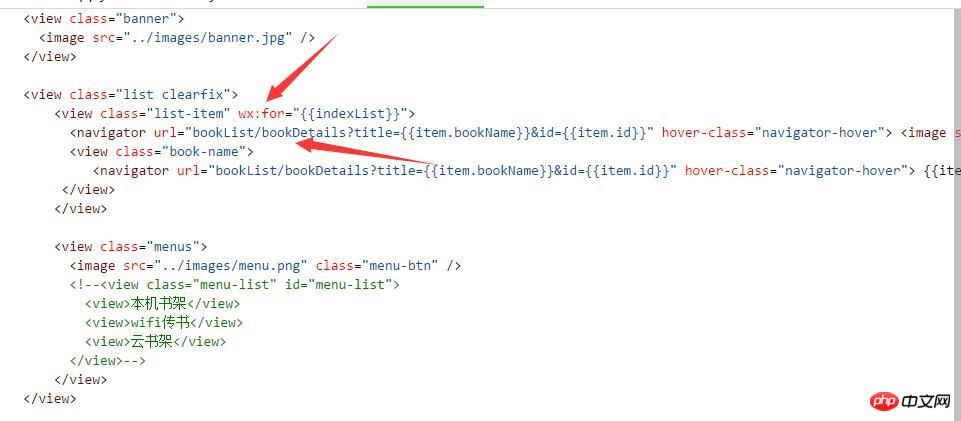
Wir öffnen die Ansichtsseite

Hier sehen Sie das wx, auf das der Pfeil zeigt: for="", dies ist eine Schleifenmethode, um an herauszukommen Array oder Listenobjekt, und item ist das standardmäßige (wieder standardmäßige) einzelne Listenelement. Sie können auch einen Alias angeben, unabhängig davon, ob Sie das Element verwenden möchten oder nicht.
navigator ist das Navigations-Tag. Es ähnelt dem -Tag, daher werde ich hier nicht darauf eingehen. Durch Klicken auf die Inhaltsseite des Navigators gelangen Sie zur entsprechenden Seite und die Daten werden ebenfalls über die URL übertragen.

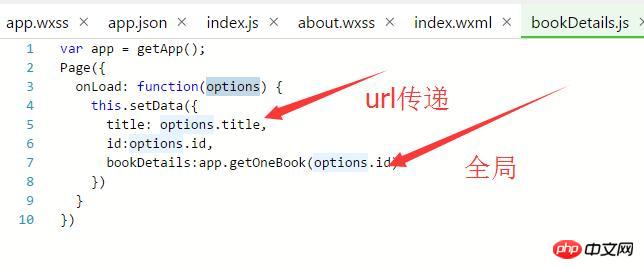
Wir können den Code im Hintergrund sehen:

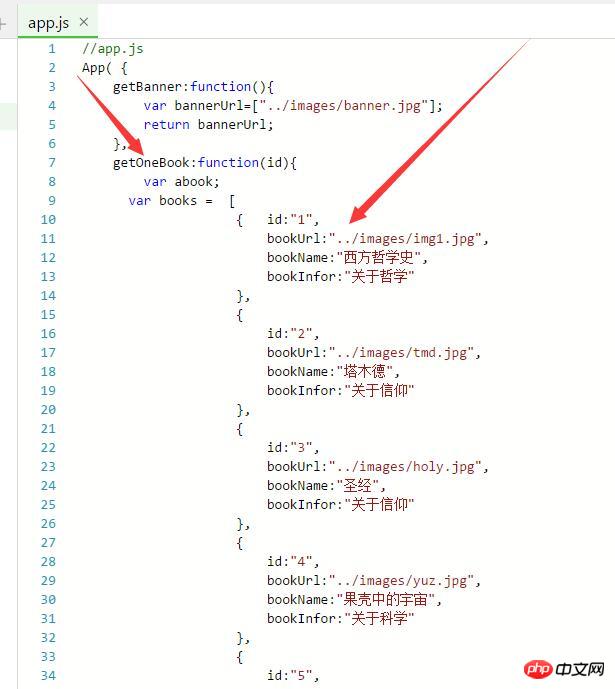
Daten können über die URL übergeben werden, und die Zielseite übergibt den Parameter (Objekt) in der onLoad-Methode. Sie können hier auch sehen, dass die Details des Buches darin bestehen, die globale Instanz und die Daten über die globale getApp abzurufen. Diese Daten befinden sich in der globalen app.js, wie unten gezeigt:

Spezifischer Code:
//app.js
App( {
getBanner:function(){
var bannerUrl=["../images/banner.jpg"];
return bannerUrl;
},
getOneBook:function(id){
var abook;
var books = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
for(i=0;i<books.length;i++){
if(books[i].id == id){
abook = books[i];
}
}
return abook;
},
getBoookList:function(){
var indexList = [
{ id:"1",
bookUrl:"../images/img1.jpg",
bookName:"西方哲学史",
bookInfor:"关于哲学"
},
{
id:"2",
bookUrl:"../images/tmd.jpg",
bookName:"塔木德",
bookInfor:"关于信仰"
},
{
id:"3",
bookUrl:"../images/holy.jpg",
bookName:"圣经",
bookInfor:"关于信仰"
},
{
id:"4",
bookUrl:"../images/yuz.jpg",
bookName:"果壳中的宇宙",
bookInfor:"关于科学"
},
{
id:"5",
bookUrl:"../images/dream.jpg",
bookName:"理想国",
bookInfor:"关于哲学"
},
{
id:"6",
bookUrl:"../images/out.jpg",
bookName:"失控",
bookInfor:"关于经济"
}
];
return indexList;
}
})
Es gibt nicht viel. Wenn Sie interessiert sind, können Sie den Quellcode herunterladen und ansehen. Die Quellcode-Adresse finden Sie unten.
3. Zum Schluss
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das weitere Studium hilfreich ist die chinesische PHP-Website!
Verwandte Empfehlungen:
Einführung in die Xiaodouban-Bücher des WeChat Mini-Programms
Erstellen Sie Ihre eigenen Widgets für das WeChat Mini-Programm
Über die Schritte für die WeChat-Zahlung mit dem WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonImplementierung eines neuartigen Lese-Applets im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Der Aragonite BOOX Poke5 2024-Versionsleser ist auf dem Markt: aufgerüstet mit Carta 1300-Tintenbildschirm, Preis 1.029 Yuan
Mar 14, 2024 pm 09:13 PM
Der Aragonite BOOX Poke5 2024-Versionsleser ist auf dem Markt: aufgerüstet mit Carta 1300-Tintenbildschirm, Preis 1.029 Yuan
Mar 14, 2024 pm 09:13 PM
Laut Nachrichten dieser Website vom 13. März gab Aragonite offiziell bekannt, dass die 2024-Version des BOOXPoke5-Readers mit einem 6-Zoll-Carta1300-Tintenbildschirm auf dem Markt ist und der offizielle Startpreis 1.029 Yuan beträgt. Nachdem wir die Produktdetails auf dieser Website überprüft hatten, stellten wir fest, dass der Bildschirm des Aragonite Poke52024 im Vergleich zum Poke5S über eine nicht flache Glasabdeckung verfügt und ein Carta1100-Tintenbildschirm mit einem PPI von 212 verwendet wird. Mikrokristallgeätztes gehärtetes Glas verwendet einen neuen Carta1300-Tintenbildschirm und die Bildschirmpixeldichte wurde auf 300 PPI erhöht. Andere Konfigurationen des neuen Produkts stimmen mit Poke5S überein: In Bezug auf die Leistungskombination übernimmt die Aragonite Poke52024-Version die High-End-Version
 So verwenden Sie Microsoft Reader Coach mit Immersive Reader
Mar 09, 2024 am 09:34 AM
So verwenden Sie Microsoft Reader Coach mit Immersive Reader
Mar 09, 2024 am 09:34 AM
In diesem Artikel zeigen wir Ihnen, wie Sie Microsoft Reading Coach im Immersive Reader auf einem Windows-PC verwenden. Lesehilfefunktionen helfen Schülern oder Einzelpersonen dabei, das Lesen zu üben und ihre Lese- und Schreibfähigkeiten zu entwickeln. Sie beginnen mit dem Lesen einer Passage oder eines Dokuments in einer unterstützten Anwendung. Auf dieser Grundlage wird Ihr Lesebericht vom Reading Coach-Tool erstellt. Der Lesebericht zeigt Ihre Lesegenauigkeit, die Zeit, die Sie zum Lesen benötigt haben, die Anzahl der richtigen Wörter pro Minute und die Wörter, die Sie beim Lesen am schwierigsten fanden. Sie können auch die Wörter üben, was Ihnen dabei hilft, Ihre Lesefähigkeiten im Allgemeinen zu verbessern. Derzeit nur Office oder Microsoft365 (einschließlich OneNote for Web und Word for We
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht



