 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Einführung in die Albumauswahl und das Fotografieren im WeChat-Miniprogramm
Einführung in die Albumauswahl und das Fotografieren im WeChat-Miniprogramm
Einführung in die Albumauswahl und das Fotografieren im WeChat-Miniprogramm
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Albumauswahl und zum Aufnehmen von Fotos sowie ein Beispielcode für die Entwicklung des WeChat-Miniprogramms vorgestellt. Freunde in Not können sich auf
detaillierte Erklärung des WeChat-Miniprogramms zum Aufnehmen von Fotos und zur Kamera beziehen Auswahl
Vorwort:
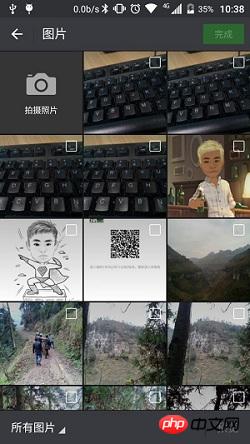
Es gibt zwei Möglichkeiten, Bilder im Miniprogramm zu erhalten. Die erste besteht darin, Ihren eigenen Stil direkt in WeChat zu öffnen Das Bild wird von der Kamera aufgenommen, gefolgt von einem Popup-Fenster, in dem der Benutzer gefragt wird, ob er ein Bild aufnehmen oder aus dem Album auswählen möchte.
Um ein Album auszuwählen, verwenden Sie die Funktion wx.chooseImage(OBJECT). Die spezifischen Parameter lauten wie folgt:

Schauen wir uns direkt den Code zum Öffnen des Kameraalbums an:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
tempFilePaths: res.tempFilePaths
})
}
})
},
})Der Effekt von Methode eins ist wie folgt:

Ich persönlich denke, dass die zweite Benutzererfahrung besser ist, der Effekt ist wie folgt:

Klicken Sie, um die Popup-Eingabeaufforderung zu erhalten. Der Code lautet wie folgt:
Page({
data: {
tempFilePaths: ''
},
onLoad: function () {
},
chooseimage: function () {
var that = this;
wx.showActionSheet({
itemList: ['从相册中选择', '拍照'],
itemColor: "#CED63A",
success: function (res) {
if (!res.cancel) {
if (res.tapIndex == 0) {
that.chooseWxImage('album')
} else if (res.tapIndex == 1) {
that.chooseWxImage('camera')
}
}
}
})
},
chooseWxImage: function (type) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'],
sourceType: [type],
success: function (res) {
console.log(res);
that.setData({
tempFilePaths: res.tempFilePaths[0],
})
}
})
}
})Der temporäre Pfad der Datei kann während des aktuellen Starts von normal verwendet werden Wenn Sie das Miniprogramm dauerhaft speichern müssen, müssen Sie wx.saveFile aktiv aufrufen, wenn das Miniprogramm das nächste Mal aufgerufen werden kann.
Layout-Datei:
<button style="margin:30rpx;" bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths }}" catchTap="chooseImageTap" mode="aspectFit" style="width: 100%; height: 450rpx" />Offizielle Dokumentation: https://mp.weixin.qq.com/debug/wxadoc/dev/api /media-picture.html
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Implementierung der Funktion zum Hochladen mehrerer Bilder im WeChat-Applet
Das WeChat-Applet implementiert die schwebende Cloud-Ebene der Anmeldeseite Animationseffekt
Über den Code zum Hochladen von Avataren im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonEinführung in die Albumauswahl und das Fotografieren im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Mar 18, 2024 am 11:00 AM
Mar 18, 2024 am 11:00 AM
Um die aufgenommenen Fotos persönlicher und einzigartiger zu gestalten, bietet Xiaomi Mi 14 Einstellungen für Fotowasserzeichen. Durch das Setzen von Foto-Wasserzeichen können Benutzer den von ihnen aufgenommenen Fotos Muster, Texte und Logos hinzufügen, sodass jedes Foto wertvolle Momente und Erinnerungen besser festhalten kann. Als Nächstes stellen wir Ihnen vor, wie Sie in Xiaomi 14 ein Fotowasserzeichen festlegen, um Ihre Fotos persönlicher und lebendiger zu gestalten. Wie setze ich ein Fotowasserzeichen auf dem Xiaomi Mi 14? 1. Klicken Sie zunächst auf „Kamera“. 2. Klicken Sie anschließend auf „Einstellungen“. 3. Suchen Sie dann das Wasserzeichen und beginnen Sie mit der Aufnahme.
 Der Feuerwerks-Aufnahmemodus auf dem iPhone ist beliebt! Die Originalkamera war so aufgebaut und der Film hat den Freundeskreis in die Luft gesprengt
Feb 12, 2024 pm 07:00 PM
Der Feuerwerks-Aufnahmemodus auf dem iPhone ist beliebt! Die Originalkamera war so aufgebaut und der Film hat den Freundeskreis in die Luft gesprengt
Feb 12, 2024 pm 07:00 PM
Neuigkeiten am 9. Februar, mit dem Knallen von Böllern und dem Aufblühen von Feuerwerkskörpern, ich wünsche allen einen frohen Silvesterabend. Es ist wieder Zeit, ein Feuerwerk zu zünden, und viele Leute werden ihre Mobiltelefone hervorholen, um ein paar Fotos zu machen und sie auf ihren WeChat-Momenten zu teilen. Wenn Sie ein heimisches Smartphone verwenden, werden die Fotos grundsätzlich von der KI optimiert, um das Feuerwerk zu machen effektiver. Wie fotografieren Benutzer mit iPhones Feuerwerkskörper? Heute Abend stand der Eintrag #iPhone Shooting Fireworks Mode# auf der heißen Suchliste auf Weibo und zog viele Internetnutzer zum Anschauen an. Tatsächlich besteht der sogenannte „Feuerwerksmodus“ des iPhone darin, Fotos gleichzeitig im Videomodus aufzunehmen. Öffnen Sie zunächst die mit dem iPhone gelieferte Kamera, wechseln Sie in den „Video“-Modus, klicken Sie auf die Parameter in der oberen rechten Ecke und stellen Sie die Auflösung auf 4K und die Bildrate auf 60fp ein
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
![Warum sind die Fotos des iPhone 13 unklar? [Lösung für die neuesten verschwommenen iPhone-Fotos]](https://img.php.cn/upload/article/000/000/164/170723079771931.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Warum sind die Fotos des iPhone 13 unklar? [Lösung für die neuesten verschwommenen iPhone-Fotos]
Feb 06, 2024 pm 10:46 PM
Warum sind die Fotos des iPhone 13 unklar? [Lösung für die neuesten verschwommenen iPhone-Fotos]
Feb 06, 2024 pm 10:46 PM
Stellen Sie den Fokus für Ihr Motiv ein. Eine falsche Fokussierung ist eine der häufigsten Ursachen für unscharfe Fotos und wird auch durch Licht beeinflusst. Die meisten Leute fotografieren normalerweise mit Autofokus und die Ergebnisse sind normalerweise ziemlich gut. Allerdings kann der Autofokus manchmal enttäuschen, was zu Bildern führt, die dem Foto oben ähneln. Um optimale Ergebnisse zu erzielen, können Sie den Bildschirm in der integrierten Kamera-App des iPhones berühren, um den Fokus manuell einzustellen. Ausreichend Licht sorgt nicht nur für klarere Fotos, sondern verbessert auch die Qualität der Fotos. Unabhängig davon, ob Sie Landschaften oder Porträts aufnehmen, sollten Sie sicherstellen, dass ausreichend Licht unter dem iPhone-Objektiv vorhanden ist Je länger die Bewegung dauert, desto langsamer kann es sein, dass die Szene unscharf wird. Im Allgemeinen sollte die Szene an einem Ort mit ausreichend Innenlicht oder an einem Ort mit ausreichend natürlichem Licht im Freien aufgenommen werden.
 Wie entferne ich Wasserzeichen von niedlichen Fotos? Anleitung zum Deaktivieren des Wasserzeichens auf Faceus süßen Fotos!
Mar 15, 2024 pm 08:20 PM
Wie entferne ich Wasserzeichen von niedlichen Fotos? Anleitung zum Deaktivieren des Wasserzeichens auf Faceus süßen Fotos!
Mar 15, 2024 pm 08:20 PM
1. Wie entferne ich das Wasserzeichen von niedlichen Fotos? Anleitung zum Deaktivieren des Wasserzeichens auf Faceus süßen Fotos! 1. Öffnen Sie die Faceu-App auf Ihrem Telefon und klicken Sie auf das Aufnahmesymbol. 2. Nachdem Sie die Aufnahmeoberfläche aufgerufen haben, wählen Sie das Dreipunktsymbol aus. 3. Klicken Sie dann im Popup-Fenster auf Kameraeinstellungen. 4. Nachdem Sie zur Seite gesprungen sind, wählen Sie die Wasserzeicheneinstellungen aus. 5. Klicken Sie abschließend auf der Seite mit den Wasserzeicheneinstellungen auf , um das Wasserzeichen zu deaktivieren.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren Sie Kartenumdreheffekte in WeChat-Miniprogrammen
Nov 21, 2023 am 10:55 AM
Implementieren von Kartenumdreheffekten in WeChat-Miniprogrammen In WeChat-Miniprogrammen ist die Implementierung von Kartenumdreheffekten ein häufiger Animationseffekt, der die Benutzererfahrung und die Attraktivität von Schnittstelleninteraktionen verbessern kann. Im Folgenden wird detailliert beschrieben, wie der Kartenumdrehungseffekt im WeChat-Applet implementiert wird, und relevante Codebeispiele bereitgestellt. Zunächst müssen Sie in der Seitenlayoutdatei des Miniprogramms zwei Kartenelemente definieren, eines für die Anzeige des vorderen Inhalts und eines für die Anzeige des hinteren Inhalts. Der spezifische Beispielcode lautet wie folgt: <!--index.wxml-. ->&l
 Honor Magic6 Ultimate Edition bringt LOFIC-Sensor auf den Markt: Der Dynamikbereich ist ein Benchmark für die mehr als 20.000 Spiegelreflexkameras von Sony!
Mar 19, 2024 am 10:50 AM
Honor Magic6 Ultimate Edition bringt LOFIC-Sensor auf den Markt: Der Dynamikbereich ist ein Benchmark für die mehr als 20.000 Spiegelreflexkameras von Sony!
Mar 19, 2024 am 10:50 AM
Laut Nachrichten vom 18. März wurde heute Abend offiziell die Honor Magic 6 Ultimate Edition angekündigt. Dabei handelt es sich um Honors intern positioniertes Top-Level-Flaggschiff mit Schokoriegeln, das nach Porsche Design an zweiter Stelle steht und in allen Belangen die Spitze der Branche erreicht. Insbesondere in Bezug auf das Bildgebungssystem erbt das Honor Magic 6 Ultimate Edition nicht nur die bisherige hervorragende Eagle-Eye-Kamera und den Tonstil, sondern bringt auch den branchenweit ersten maßgeschneiderten H9800-Sensor mit ultrahohem Lichtverhältnis auf Basis der LOFIC-Technologie und eines 1200-Punkt-Lidar auf den Markt Array-Fokussierungssystem. Heutzutage ist die Branche mit der Entwicklung von Sensoren, Blenden und anderer Hardware auch in einige Engpässe geraten. Honor hat eine eigene Technologie entwickelt und mit OmniVision Industry zusammengearbeitet, um den ersten Sensor auf Basis der LOFIC-Technologie auf den Markt zu bringen Integrationskondensator.



