 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Über die Implementierung von Animationseffekten des WeChat-Applets
Über die Implementierung von Animationseffekten des WeChat-Applets
Über die Implementierung von Animationseffekten des WeChat-Applets
In diesem Artikel werden hauptsächlich die Implementierungsmethode und die Prinzipanalyse von WeChat-Applet-Animationseffekten vorgestellt. Es hat einen gewissen Referenzwert, schauen wir es uns mit dem untenstehenden Herausgeber an
Vorwort
Aufgrund von Änderungen im Unternehmensplan wurde es von den H5-Seiten geändert zu Miniprogrammen. Also begann ich, kleine Programme zu entwickeln. Ich bin kein Front-End-Experte, ich bin nur ein Dreckskerl, der über das Back-End schreibt und gelegentlich über das Front-End schreibt. Bitte nicht sprühen, Front-End-Meister.
1. Was ist ein WeChat-Miniprogramm?
Nach meinem Verständnis ist das Applet nur ein hochverkapseltes H5, das verschiedene Komponenten kapselt. Laut offizieller Aussage läuft das Miniprogramm nicht im Browser. Nennen wir es ein WeChat-Plug-in.
2. Miniprogramme können das DOM nicht manipulieren
Miniprogramme können das DOM nicht direkt manipulieren. Was empfohlen wird, ist die Datenbindung. Zum Beispiel vue.js. Daher finde ich persönlich, dass es für Entwickler, die es gewohnt sind, JQ zur Manipulation von DOM zu verwenden, sehr ungewohnt ist. Es erfordert einen Gewöhnungsprozess.
3. Miniprogramme können nicht auf JQ verweisen
Obwohl Miniprogramme auf externes JS verweisen können. Eine Ausnahme tritt jedoch ein, wenn ich es zitiere. Möglicherweise müssen vor der Verwendung Änderungen vorgenommen werden. Das dachte ich mir, da ich schon kleine Programme gemacht habe. Es ist besser, dem Miniprogramm zu folgen. Es kommt also auf die API des Miniprogramms an.
4. Verwenden Sie kleine Programme, um grundlegende Schaltanimationen zu implementieren
HTML-Code

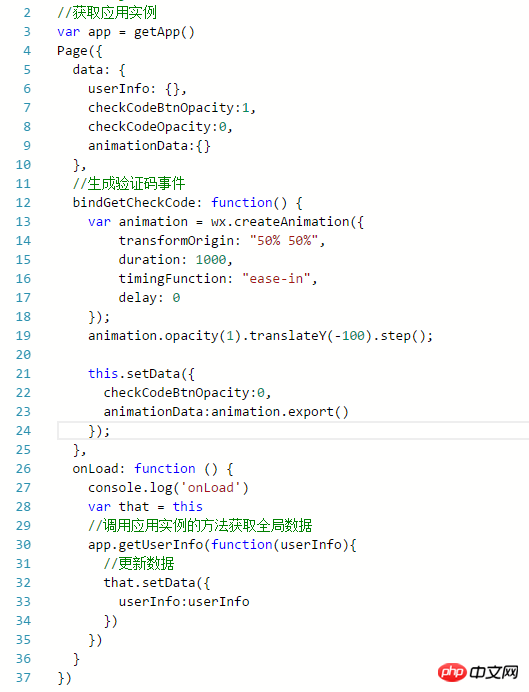
JS-Code

Aus dem obigen Code können wir ersehen, dass ich checkCodeBtnOpacity und checkCodeOpacity verwendet habe, um die Transparenz der beiden Blöcke zu steuern. Wird zum Verstecken verwendet.
Verwenden Sie animationData, um Animationsdaten zu speichern.
Binden Sie dann ein Klickereignis an bindGetCheckCode.
Dann wird die WeChat-API wx.createAnimation aufgerufen, dann wird opacity(1) zur Anzeige aufgerufen und dann wird translatorY(-100) aufgerufen, um die Y-Achse zu verschieben, um einen ansteigenden Effekt zu erzeugen.
Relevante API-Parameter können in der Miniprogramm-API-Dokumentation unter https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112# eingesehen werden. wxcreateanimationobject
Dann rufen Sie this.setData() auf, um die Datenquelle zu ändern. Die Schaltanimation ist abgeschlossen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Verwendung der WeChat-Applet-Ladekomponente zur Anzeige von Ladeanimationen
Informationen zur WeChat-Applet-Implementierung der oberen Navigationsleiste
Implementierung des Romanlese-Applets im WeChat-Applet
Das obige ist der detaillierte Inhalt vonÜber die Implementierung von Animationseffekten des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: So erzielen Sie den Flash-Effekt von Elementen
Nov 21, 2023 am 10:56 AM
CSS-Animation: Um den Flash-Effekt von Elementen zu erzielen, sind bestimmte Codebeispiele erforderlich. Im Webdesign können Animationseffekte manchmal eine gute Benutzererfahrung auf die Seite bringen. Der Glitzereffekt ist ein gängiger Animationseffekt, der Elemente auffälliger machen kann. Im Folgenden wird erläutert, wie Sie mithilfe von CSS den Flash-Effekt von Elementen erzielen. 1. Grundlegende Implementierung von Flash Zuerst müssen wir die Animationseigenschaft von CSS verwenden, um den Flash-Effekt zu erzielen. Der Wert des Animationsattributs muss den Animationsnamen, die Ausführungszeit der Animation und die Verzögerungszeit der Animation angeben
![Animation funktioniert in PowerPoint nicht [Behoben]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Animation funktioniert in PowerPoint nicht [Behoben]
Feb 19, 2024 am 11:12 AM
Versuchen Sie, eine Präsentation zu erstellen, können aber keine Animation hinzufügen? Wenn Animationen in PowerPoint auf Ihrem Windows-PC nicht funktionieren, hilft Ihnen dieser Artikel weiter. Dies ist ein häufiges Problem, über das sich viele Menschen beschweren. Beispielsweise kann es sein, dass Animationen bei Präsentationen in Microsoft Teams oder bei Bildschirmaufzeichnungen nicht mehr funktionieren. In diesem Leitfaden werden wir verschiedene Fehlerbehebungstechniken untersuchen, die Ihnen dabei helfen, Animationen zu beheben, die in PowerPoint unter Windows nicht funktionieren. Warum funktionieren meine PowerPoint-Animationen nicht? Wir haben festgestellt, dass einige mögliche Gründe dafür, dass die Animation in PowerPoint unter Windows nicht funktioniert, folgende sein können: Aus persönlichen Gründen
 So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
So richten Sie die PPT-Animation so ein, dass sie zuerst aufgerufen und dann beendet wird
Mar 20, 2024 am 09:30 AM
Wir verwenden ppt häufig in unserer täglichen Arbeit. Sind Sie also mit allen Bedienfunktionen in ppt vertraut? Zum Beispiel: Wie werden Animationseffekte in ppt festgelegt, wie werden Umschalteffekte festgelegt und wie lang ist die Effektdauer jeder Animation? Kann jede Folie automatisch abgespielt werden, die PPT-Animation aufrufen und dann verlassen usw. In der heutigen Ausgabe werde ich Ihnen die spezifischen Schritte zum Aufrufen und Verlassen der PPT-Animation mitteilen. Schauen Sie sich diese an. 1. Zuerst öffnen wir ppt auf dem Computer und klicken außerhalb des Textfelds, um das Textfeld auszuwählen (wie im roten Kreis in der Abbildung unten dargestellt). 2. Klicken Sie dann in der Menüleiste auf [Animation] und wählen Sie den Effekt [Löschen] (wie im roten Kreis in der Abbildung dargestellt). 3. Klicken Sie anschließend auf [
 Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Nach einer zweijährigen Verzögerung soll der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon' am 13. Juli in die Kinos kommen
Jan 26, 2024 am 09:42 AM
Diese Website berichtete am 26. Januar, dass der inländische 3D-Animationsfilm „Er Lang Shen: The Deep Sea Dragon“ eine Reihe aktueller Standbilder veröffentlicht und offiziell angekündigt hat, dass er am 13. Juli in die Kinos kommen wird. Es wird davon ausgegangen, dass „Er Lang Shen: The Deep Sea Dragon“ von Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film produziert wird Co., Ltd., Chengdu Der von Tianhuo Technology Co., Ltd. und Huawen Image (Beijing) Film Co., Ltd. produzierte und von Wang Jun inszenierte Animationsfilm sollte ursprünglich am 22. Juli 2022 auf dem chinesischen Festland erscheinen . Zusammenfassung der Handlung dieser Seite: Nach der Schlacht der verliehenen Götter nutzte Jiang Ziya die „Liste der verliehenen Götter“, um die Götter zu teilen, und dann wurde die Liste der verliehenen Götter vom himmlischen Gericht unter der Tiefsee von Kyushu versiegelt Geheimes Reich. Tatsächlich gibt es neben der Verleihung göttlicher Positionen auch viele mächtige böse Geister, die in der Liste der verliehenen Götter versiegelt sind.
 Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Hayao Miyazakis Animationsfilm „Porco Rosso' wurde mit einem Douban-Score von 8,6 bis zum 16. Januar nächsten Jahres verlängert
Dec 18, 2023 am 08:07 AM
Laut Nachrichten dieser Website hat Hayao Miyazakis Animationsfilm „Porco Rosso“ angekündigt, das Erscheinungsdatum bis zum 16. Januar 2024 zu verlängern. Diese Website berichtete zuvor, dass „Porco Rosso“ im Special Line Cinema der National Art Federation gestartet wurde am 17. November, mit einer kumulierten Kinokasse von über 2.000 bis 10.000, einem Douban-Score von 8,6 und 85,8 % der 4- und 5-Sterne-Bewertungen. „Porco Rosso“ wurde von Studio Ghibli produziert und von Hayao Moriyama Moriyama, Tokiko Kato, Otsuka Akio, Okamura Akemi und anderen inszeniert. Es wurde ursprünglich 1992 in Japan veröffentlicht. Der Film basiert auf Hayao Miyazakis Comic „Das Zeitalter der Luftschiffe“ und erzählt die Geschichte des Spitzenpiloten der italienischen Luftwaffe, Pollock Rosen, der auf magische Weise in ein Schwein verwandelt wurde. Danach wurde er Kopfgeldjäger, kämpfte gegen Lufträuber und beschützte die Menschen um ihn herum. Inhaltsangabe: Rosen ist Soldat im Ersten Weltkrieg
 Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zum Netflix-Claymation-Film „Chicken Run 2' wurde angekündigt und wird am 15. Dezember veröffentlicht
Nov 20, 2023 pm 01:21 PM
Der letzte Trailer zu Netflix‘ Claymation-Film „Chicken Run 2“ wurde veröffentlicht. Der Film wird voraussichtlich am 15. Dezember erscheinen. Dieser Seite ist aufgefallen, dass der Trailer zu „Chicken Run 2“ zeigt, wie Chicken Loki und King Kong eine Operation starten um seine Tochter Molly zu finden. Molly wird von einem Lastwagen auf der FunLand Farm weggebracht und Rocky und Ginger riskieren ihr Leben, um ihre Tochter zurückzuholen. Der Film wird von Sam Fehr inszeniert und die Hauptrollen spielen Sandy Way Newton, Zachary Levi, Bella Ramsey, Imelda Staunton und David Bradley. Es versteht sich, dass „Chicken Run 2“ nach mehr als 20 Jahren die Fortsetzung von „Chicken Run“ ist. Das erste Werk wurde am 2. Januar 2001 in China veröffentlicht. Es erzählt die Geschichte einer Gruppe von Hühnern, denen das Schicksal droht, in einer Hühnerfabrik zu Hühnerpasteten verarbeitet zu werden.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen



