
In diesem Artikel werden hauptsächlich die relevanten Informationen zum WeChat-Applet
WeChat-Applet
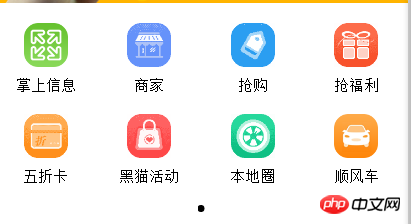
Sehen Sie sich das Rendering an:
 Traversal-Implementierungsmethode: wxss weggelassen:
Traversal-Implementierungsmethode: wxss weggelassen:
Code in wxml:
<!--导航部分轮播图-->
<swiper class="navban" indicator-dots="{{indicatorDots}}" interval="{{interval}}" duration="{{duration}}">
<swiper-item>
<block wx:for="{{navs}}">
<view class="navbox">
<image class="navimg" src="{{item.navimg}}"></image>
<text class="navtext">{{item.navtext}}</text>
</view>
</block>
</swiper-item>
</swiper>Entsprechender Code in js:
var app = getApp()
Page({
data: {
navs:[
{ navimg:'/images/i01.png', navtext:'掌上信息'},
{ navimg:'/images/i02.png', navtext:'商家'},
{ navimg:'/images/i03.png', navtext:'抢购'},
{ navimg:'/images/i04.png', navtext:'抢福利'},
{ navimg:'/images/i05.png', navtext:'五折卡'},
{ navimg:'/images/i06.png', navtext:'黑猫活动'},
{ navimg:'/images/i07.png', navtext:'本地圈'},
{ navimg:'/images/i08.png', navtext:'顺风车'},
],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 1000,
}
})Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, das wird so sein Seien Sie für alle hilfreich. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie das WeChat Mini-Programm setDataAnalyse der WeChat Mini-ProgrammvorlageEinführung in das WeChat-Applet-Diagramm-Plug-in (wx-charts)Das obige ist der detaillierte Inhalt vonWeChat-Applet




