
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Implementierung der Express-Lieferanfragefunktion in der Entwicklung des WeChat-Applets vor. Hier wird die Funktion der Express-Lieferanfrage im WeChat-Applet implementiert
WeChat-Applet-Express-Anfrage Funktionen:
Produktanforderungen,
API vorbereiten,
Code schreiben.
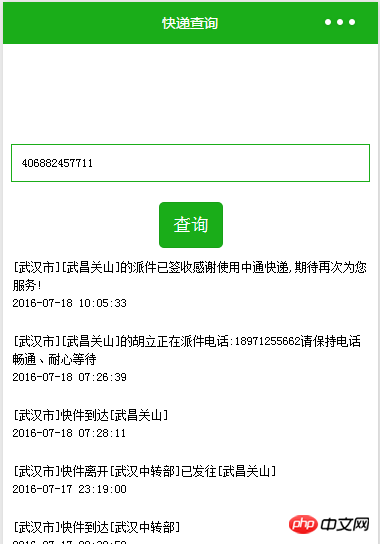
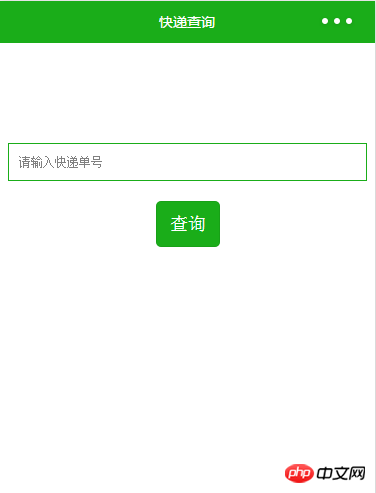
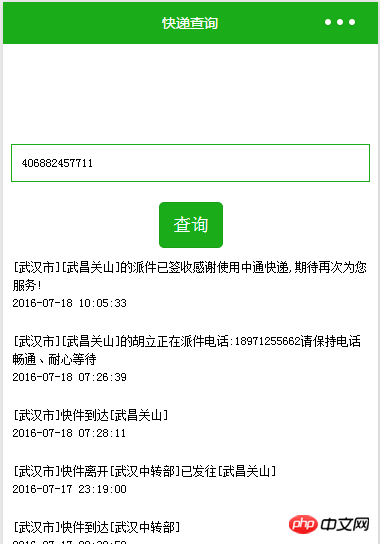
Schritt 1: Produktanforderungen, wir müssen eine Funktion wie unten gezeigt implementieren. Geben Sie die Express-Liefernummer in das Textfeld ein, klicken Sie auf Abfrage, und die von uns benötigten Express-Informationen werden unten angezeigt

Schritt 2: Vorbereitung
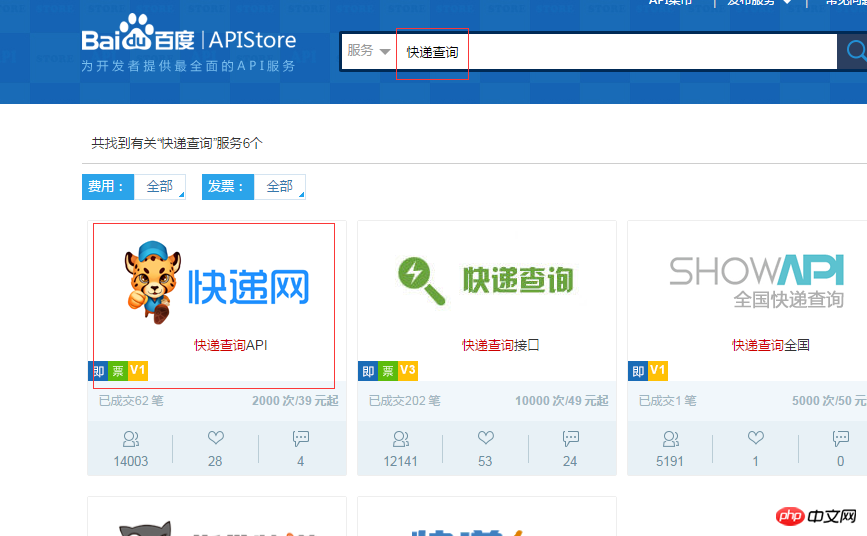
Wir finden zunächst eine Express-API-Schnittstelle über http://apistore.baidu. com / Wir können viele APIs sehen. Suchen wir eine Express-Abfrage


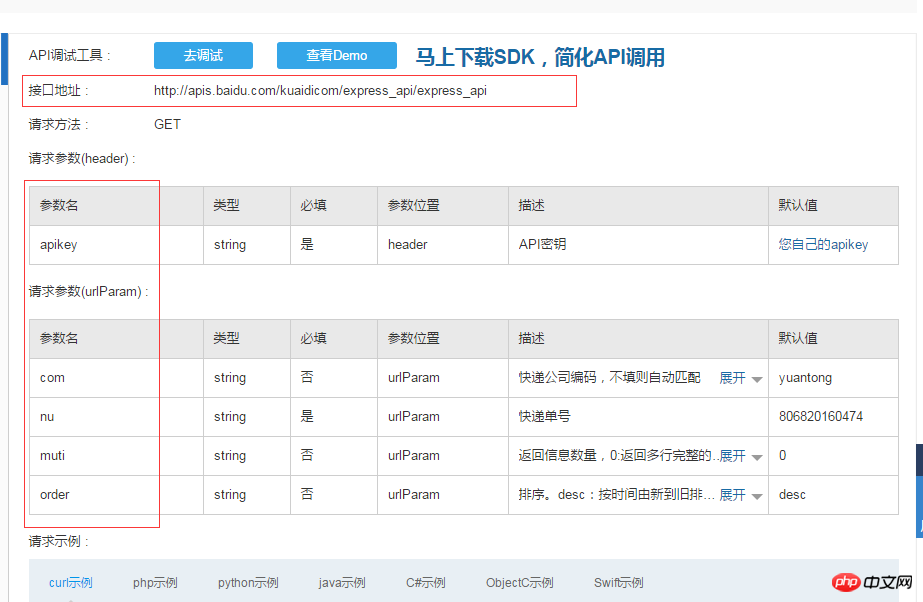
und wir können die Schnittstellenadresse und einige Parameter sehen. Sobald Sie bereit sind, beginnen Sie mit der Codierungsarbeit...
Schritt 3: Codierungsarbeit
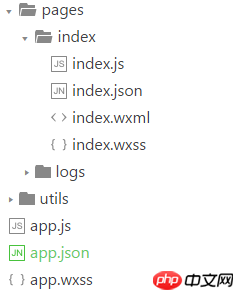
Wir erstellen eine neue Express-Datei und bereiten dann die Standarddatei Complete vor

Wir ändern jetzt unsere Kopfnavigation in app.js auf eine grüne Hintergrundfarbe

Legen Sie den Namen der Navigation fest in index.json: „Express-Abfrage“

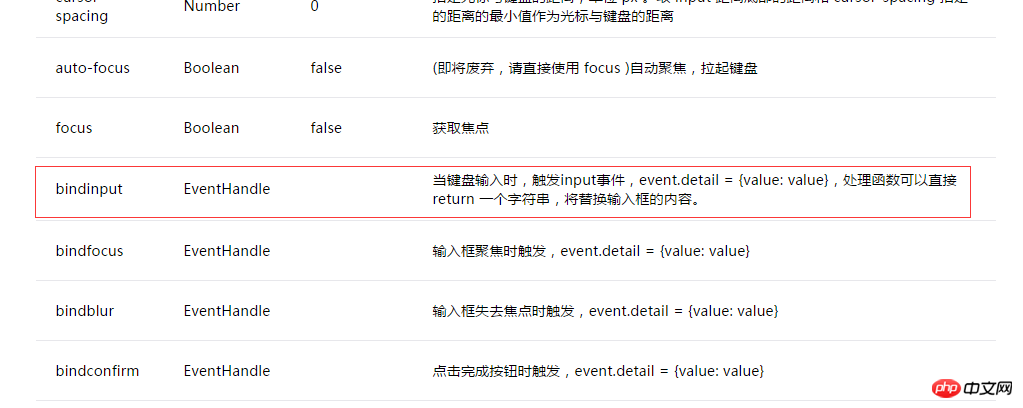
Löschen Sie in index.wxml den Standardcode und fügen Sie in eines unserer Texteingabefelder eine Abfrageschaltfläche
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}Bis jetzt ist unser Layout fertig, wie unten gezeigt:
 Als nächstes müssen wir das aufrufen, was wir im Voraus vorbereitet haben. Die API-Express-Abfrageschnittstelle müssen wir zuerst aufrufen Richten Sie in app.js eine Netzwerkanforderungsmethode getExpressInfo ein und legen Sie zwei Parameter fest, einen Express-Parameter und eine Rückgabemethode.
Als nächstes müssen wir das aufrufen, was wir im Voraus vorbereitet haben. Die API-Express-Abfrageschnittstelle müssen wir zuerst aufrufen Richten Sie in app.js eine Netzwerkanforderungsmethode getExpressInfo ein und legen Sie zwei Parameter fest, einen Express-Parameter und eine Rückgabemethode.
Verwenden Sie die vom Dokument bereitgestellte wx.request, um eine Netzwerkanforderungs-URL zu initiieren: Adresspfad, der mehrere Parameter muti=0 enthält, um mehrere Zeilen mit vollständigen Daten zurückzugeben, order=desc, geordnet nach Zeit von neu nach alt , com Der Name des Kuriers (Name des Kurierunternehmens), die Bestellnummer des Kuriers, Header: Der Wert des angeforderten Parameters apikey ist der apikey unseres eigenen Baidu-Kontos (Sie können sich bei Ihrem eigenen Baidu-Konto anmelden und es anzeigen im persönlichen Center)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}Mit einer solchen Anfragemethode müssen wir ein Klickereignis zu unserer Abfrageschaltfläche hinzufügen: bindtap="btnClick", fügen Sie das hinzu Abfrageereignis in index.js. Die schriftliche Anforderungsmethode getExpressInfo wird über die App aufgerufen. Zuvor müssen wir die Kuriernummer in das Textfeld
eintragen 🎜>
Holen Sie sich die eingegebene Kuriernummer. Definieren Sie zwei Variablen in den Daten: Objekt: der Wert des Eingabefelds und die anzuzeigenden Kurierinformationen. 
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>
- {{item.context}}
- {{item.time}}
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}Das Obige ist der gesamte Inhalt dieses Artikels, der für das weitere Studium hilfreich sein wird Verwandte Inhalte, bitte achten Sie auf PHP Chinese Net! 
Über die Implementierung der oberen Navigationsleiste im WeChat-Miniprogramm
Video zur Videoimplementierung in das WeChat-Miniprogramm Einführung in die Wiedergabe- und Sperrfunktionen
WeChat-Applet erkennt den Effekt von Navigationsleisten-Registerkarten
Das obige ist der detaillierte Inhalt vonEinführung in die vom WeChat-Applet entwickelte Expressversand-Abfragefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 qq Stimme
qq Stimme
 So zentrieren Sie Div-Text vertikal
So zentrieren Sie Div-Text vertikal
 So verwenden Sie die Frequenzfunktion
So verwenden Sie die Frequenzfunktion
 Der Unterschied zwischen Flattern und Uniapp
Der Unterschied zwischen Flattern und Uniapp
 So lösen Sie eine verstümmelte HTML-Seite
So lösen Sie eine verstümmelte HTML-Seite
 Empfohlene Flash-Tools
Empfohlene Flash-Tools
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann
So lösen Sie das Problem, dass JS-Code nach der Formatierung nicht ausgeführt werden kann




