 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Über node.js, das die Funktion der WeChat-Zahlungsrückerstattung implementiert
Über node.js, das die Funktion der WeChat-Zahlungsrückerstattung implementiert
Über node.js, das die Funktion der WeChat-Zahlungsrückerstattung implementiert
In diesem Artikel wird hauptsächlich die Rückerstattungsfunktion von WeChat vorgestellt. In der WeChat-Entwicklung gibt es eine Rückerstattung, wenn eine Zahlung erfolgt. Freunde, die sie benötigen, können sich darauf beziehen
Herkunft
Es erfolgt eine Rückerstattung, wenn die Zahlung erfolgt ist
Beachten Sie, dass Rückerstattungen teilweise Rückerstattungen unterstützen
Geld aus der linken Tasche zurück in die rechte Tasche

Die diesmal initiierte Rückerstattungsanforderung von 0,01 Yuan geht in Echtzeit ein. Daher erfolgt die vom Benutzer initiierte Rückerstattung am Beim Miniprogramm handelt es sich nur um eine Anfrage. Im Hintergrund wird der Rückerstattungsvorgang auf WeChat erst eingeleitet, nachdem der Hintergrundprüfer überprüft hat, dass alles korrekt ist.
Drittanbietermodul vorstellen
Fügen Sie „weixin-pay“: „^1.1.7“ zu package.json hinzu
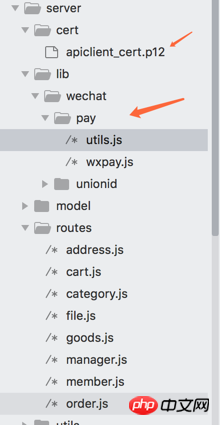
Codeverzeichnisstruktur

Eingabeparameter
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 }Dann generiert wxpay die restlichen Felder für uns, wie z. B. nonce_str, sign und natürlich das p12-Zertifikat.
Diese frühe Auswahl wurde im wxpay-Anfangscode konfiguriert, pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'), //WeChat-Händlerplattform Zertifikat
Quellcode von lib/wechat/utils/wxpay.js
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;Es gibt auch eine util.js-Toolklasse
für Verifizierung und Fehlerrückrufe
const wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};Eine Rückerstattungsanforderung einleiten
Suchen Sie zunächst die Transaktions-ID/out_trade_no/total_fee aus Ihrer eigenen Bestelldatentabelle und fügen Sie dann die von Ihnen generierte out_refund_no-Rückerstattung hinzu Die Nummer „refund_fee“, der Teilbetrag dieser Rückerstattung, kann von wxpay.refund im weixin-pay-Modul abgerufen werden. Bei Erfolg wird der Bestellstatus auf „Rückerstattung erfolgreich“ geändert
// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});Die Fallstricke bei der Teilnahme
1. Der Fallstrick besteht dieses Mal darin, dass „refund_fee“ vergessen hat, den Wert zu übergeben, was bedeutet WeChat Refund unterstützt eine teilweise Rückerstattung, dann weisen Sie ihr den gleichen Wert zu wie total_fee
2. Der im Internet erwähnte Parameter op_user_id: weapp.MCHID ist optional
3. Wählen Sie einfach eine von „transaction_id“ und „out_trade_no“, damit eine Rückerstattung auch dann veranlasst werden kann, wenn die „transaction_id“ nicht erfasst ist (z. B. wird kein Rückruf für eine erfolgreiche Zahlung geschrieben). Also bevor ich die anderen trenne. Es wurde ein absichtlicher Fehler während des Prozesses festgestellt.
4. Es wurde ein Fehler gemeldet, dass die App-ID nicht mit der Händlernummer übereinstimmt, return_code: 'FAIL', return_msg: 'Die Händlernummer mch_id stimmt nicht mit der App-ID überein' Es stellt sich heraus, dass das Miniprogramm nicht übereinstimmt wurde an das offizielle WeChat-Konto gebunden. Das ist wirklich ein Fehler.
Von WeChat zurückgegebene Daten für eine erfolgreiche Rückerstattung
appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”
Wiederholte Rückerstattungen werden wie folgt zurückerstattet
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"订单已全额退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”

Endlich
Was tun, wenn Sie keine Rückerstattungsfunktion haben oder keine Rückerstattungsfunktion schreiben möchten? Tatsächlich können Sie Geld über das Backend von WeChat Pay unter pay.weixin zurückerstatten .qq.com, aber Sie möchten es einfach nicht vergessen. Sie müssen den Bestellstatus manuell auf Rückerstattungsstatus setzen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie JS, um die WeChat-Zahlungs-Popup-Funktion zu implementieren
So implementieren Sie sie im WeChat-Applet Benutzerdefinierter Toast
Das obige ist der detaillierte Inhalt vonÜber node.js, das die Funktion der WeChat-Zahlungsrückerstattung implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App Inländische Download -Tutorial
Mar 21, 2025 pm 05:42 PM
Dieser Artikel enthält einen detaillierten Leitfaden zum sicheren Download der Ouyi OKX -App in China. Aufgrund von Einschränkungen in den inländischen App -Stores wird den Benutzern empfohlen, die App über die offizielle Website von Ouyi OKX herunterzuladen oder den von der offiziellen Website bereitgestellten QR -Code zum Scannen und Herunterladen zu verwenden. Überprüfen Sie während des Download-Prozesses unbedingt die offizielle Website-Adresse, überprüfen Sie die Anwendungsberechtigungen, führen Sie nach der Installation einen Sicherheitsscan durch und aktivieren Sie die Zwei-Faktor-Überprüfung. Bleiben Sie während der Nutzung an lokale Gesetze und Vorschriften ein, verwenden Sie ein sicheres Netzwerkumfeld, schützen Sie die Sicherheit der Kontos, wachsam gegen Betrug und investieren rational. Dieser Artikel ist nur als Referenz und stellt keine Anlageberatung dar.
 Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
Der Unterschied zwischen H5- und Miniprogramm und Apps
Apr 06, 2025 am 10:42 AM
H5. Der Hauptunterschied zwischen Mini -Programmen und App ist: Technische Architektur: H5 basiert auf Web -Technologie, und Mini -Programme und Apps sind unabhängige Anwendungen. Erfahrung und Funktionen: H5 ist leicht und einfach zu bedienen, mit begrenzten Funktionen; Mini -Programme sind leicht und haben eine gute Interaktivität. Apps sind leistungsstark und haben reibungslose Erfahrung. Kompatibilität: H5 ist plattformübergreifend, Applets und Apps werden von der Plattform eingeschränkt. Entwicklungskosten: H5 verfügt über niedrige Entwicklungskosten, mittlere Mini -Programme und die höchste App. Anwendbare Szenarien: H5 eignet sich für Informationsanzeigen, Applets eignen sich für leichte Anwendungen und Apps eignen sich für komplexe Funktionen.
 Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Was soll ich tun, wenn die Sicherheitssoftware des Unternehmens mit Anwendungen in Konflikt steht? Wie kann die Sicherheitssoftware von Far HUEEs beheben, dass eine gemeinsame Software nicht geöffnet wird?
Apr 01, 2025 pm 10:48 PM
Kompatibilitätsprobleme und Fehlerbehebungsmethoden für Unternehmenssicherheit und Anwendung von Unternehmenssicherheit. Viele Unternehmen werden Sicherheitssoftware installieren, um die Sicherheit der Intranet zu gewährleisten. Sicherheitssoftware jedoch manchmal ...
 So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
So wählen Sie H5 und Applets
Apr 06, 2025 am 10:51 AM
Die Auswahl von H5 und Applet hängt von den Anforderungen ab. Für Anwendungen mit plattformübergreifender, schneller Entwicklung und hoher Skalierbarkeit wählen Sie H5. Für Anwendungen mit nativen Erfahrung, umfangreichen Funktionen und Plattformabhängigkeiten wählen Sie Applets.
 Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Detailliertes Tutorial zum Kauf und Verkauf von Binance -virtuelle Währung in Binance
Mar 18, 2025 pm 01:36 PM
Dieser Artikel enthält einen kurzen Leitfaden zum Kauf und Verkauf von Binance Virtual Currency, die im Jahr 2025 aktualisiert wurde, und erläutert ausführlich die Betriebsschritte von Transaktionen für virtuelle Währung auf der Binance -Plattform. Der Leitfaden deckt den Fiat -Währungskauf in Höhe von USDT, den Kauf anderer Währungen (z. B. BTC) und den Verkaufsgeschäft, einschließlich Markthandel und Grenzhandel, ab. Darüber hinaus erinnert der Leitfaden ausdrücklich die wichtigsten Risiken wie Zahlungssicherheit und Netzwerkauswahl für Fiat -Währungstransaktionen und hilft den Benutzern, Binance -Transaktionen sicher und effizient durchzuführen. In diesem Artikel können Sie die Fähigkeiten des Kaufs und Verkaufs virtueller Währungen auf der Binance -Plattform schnell beherrschen und Transaktionsrisiken reduzieren.
 Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
Was ist der Unterschied zwischen H5 -Seitenproduktion und Wechat -Applets
Apr 05, 2025 pm 11:51 PM
H5 ist flexibler und anpassbarer, erfordert jedoch qualifizierte Technologie. Mini -Programme werden schnell anfangen und leicht zu warten, sind jedoch durch das WeChat -Framework begrenzt.
 Wie löste ich das Problem des JS -Ressourcen -Caching in Enterprise Wechat?
Apr 04, 2025 pm 05:06 PM
Wie löste ich das Problem des JS -Ressourcen -Caching in Enterprise Wechat?
Apr 04, 2025 pm 05:06 PM
Diskussion über das JS -Ressourcenausfall von Enterprise Wechat. Bei der Upgrade von Projektfunktionen begegnen einige Benutzer häufig auf Situationen, in denen sie nicht erfolgreich aktualisieren, insbesondere im Unternehmen ...
 Was sind die unterschiedlichen Möglichkeiten, H5- und Mini -Programme zu fördern?
Apr 06, 2025 am 11:03 AM
Was sind die unterschiedlichen Möglichkeiten, H5- und Mini -Programme zu fördern?
Apr 06, 2025 am 11:03 AM
Es gibt Unterschiede in den Promotion -Methoden von H5- und Mini -Programmen: Plattformabhängigkeit: H5 hängt vom Browser ab, und Mini -Programme basieren auf bestimmten Plattformen (wie WeChat). Benutzererfahrung: Die H5 -Erfahrung ist schlecht und das Mini -Programm bietet eine reibungslose Erfahrung, die native Anwendungen ähnelt. Kommunikationsmethode: H5 wird durch Links verbreitet und Mini -Programme werden über die Plattform geteilt oder durchsucht. H5 -Promotion -Methoden: Soziale Freigabe, E -Mail -Marketing, QR -Code, SEO, bezahlte Werbung. MINI -Programmförderungsmethoden: Plattformförderung, Social Sharing, Offline -Werbung, ASO, Zusammenarbeit mit anderen Plattformen.



