
In diesem Artikel werden hauptsächlich die relevanten Informationen zu den Anwendungsfällen des WeChat-Applet-Eingabeformulars, der Redio-Liste und der Dropdown-Liste vorgestellt. Ich hoffe, dass dieser Artikel allen Freunden in Not helfen kann
WeChat-Nutzungsbeispiele für Miniprogramm-Eingabeformulare, Wiederholungen und Dropdown-Listen
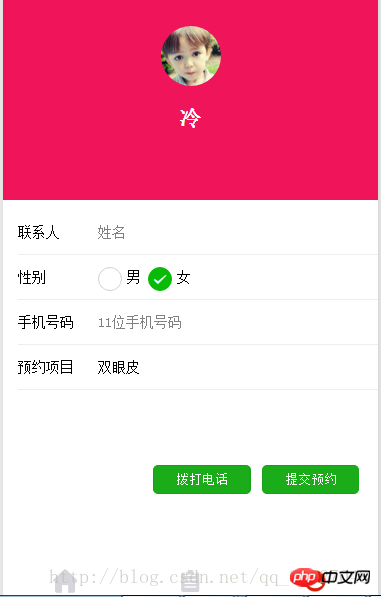
Ein einfaches Reservierungsformular, Effekt

Haupt Code:
<form bindsubmit="bindSave">
<view class="form-box">
<view class="row-wrap">
<view class="label">联系人</view>
<view class="label-right">
<input name="userName" class="input" type="text" placeholder="姓名" value="{{addressData.userName}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">性别</view>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</radio-group>
</view>
<view class="row-wrap">
<view class="label">手机号码</view>
<view class="label-right">
<input name="mobile" class="input" maxlength="11" type="number" placeholder="11位手机号码" value="{{addressData.mobile}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="btn-tyc">
<button size="mini" bindtap="tapAddCart" class="submit" type="primary" formType="submit">提交预约</button>
</view>
<button size="mini" bindtap="tlp_phone" class="phone" type="primary">拨打电话</button>
</form>.js-Datei
data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', 'qita'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
items: [
{ name: 'male', value: '男' },
{ name: 'female', value: '女', checked: 'true' },
]
},
radioChange: function (e) {
console.log('值:', e.detail.value)
this.setData({
Gender: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
bindCasPickerChange: function (e) {
console.log(this.data.casArray);
console.log('下拉选择的是', this.data.casArray[e.detail.value])
this.setData({
casIndex: e.detail.value
})
},Spezifisch Der Formularstil kann selbst angepasst werden. Der Dateicode im WXSS-Stil ist nicht geschrieben
Siehe die offizielle Dokumentformularkomponente
https://mp.weixin.qq.com/debug/ wxadoc/dev/component/ form.html
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Videowiedergabe- und Sperrfunktionen von Vidao im WeChat-Miniprogramm
WeChat-Miniprogramm Parsen von Formularformular
WeChat-Applet-Formularüberprüfungsfehler, sofortige Wirkung
Das obige ist der detaillierte Inhalt vonDie Verwendung von Eingabeformularen, Redio- und Dropdown-Listen in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
Was tun, wenn beim Klicken auf das Eingabefeld kein Cursor angezeigt wird?
 Was ist Vulkan?
Was ist Vulkan?
 ETH-Preistrends heute
ETH-Preistrends heute
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China
 Zusammenfassung der Java-Grundkenntnisse
Zusammenfassung der Java-Grundkenntnisse
 Excel generiert QR-Code
Excel generiert QR-Code
 So installieren Sie ChatGPT auf einem Mobiltelefon
So installieren Sie ChatGPT auf einem Mobiltelefon




