 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Implementierung der Warenkorbfunktion im WeChat-Miniprogramm
Implementierung der Warenkorbfunktion im WeChat-Miniprogramm
Implementierung der Warenkorbfunktion im WeChat-Miniprogramm
Dieser Artikel stellt hauptsächlich die relevanten Informationen der Warenkorbfunktion des WeChat-Applets im Detail vor. Er hat einen gewissen Referenzwert.
Vorwort
In der Vergangenheit wurden Einkaufswagen grundsätzlich durch eine große Anzahl von DOM-Operationen implementiert. Das WeChat-Applet ist in der Verwendung tatsächlich vue.js sehr ähnlich. Als nächstes wollen wir sehen, wie das Applet die Warenkorbfunktion implementieren kann.
Anforderungen

Ermitteln Sie zunächst die Anforderungen des Warenkorbs.
Einzelauswahl, alle Auswahl und Stornierung, und der Gesamtpreis wird entsprechend den ausgewählten Produkten berechnet
Die Kaufmenge eines einzelnen Produkt erhöht und reduziert
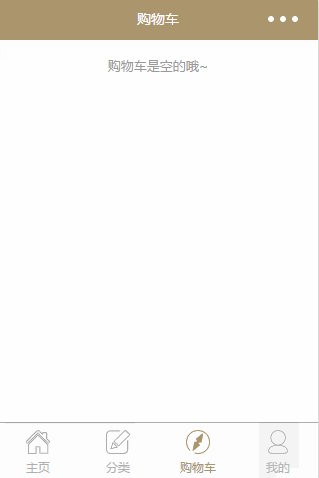
Artikel löschen. Wenn der Warenkorb leer ist, ändert sich die Seite in das Layout des leeren Warenkorbs
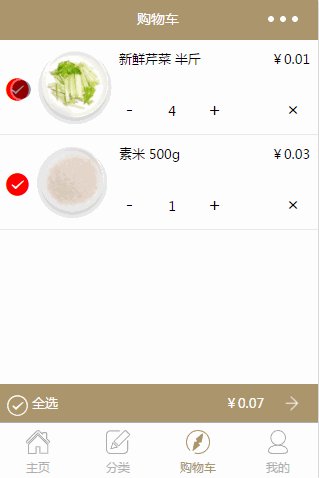
Gemäß der Entwurfszeichnung können wir zunächst eine statische Seite implementieren. Schauen wir uns als Nächstes an, welche Daten ein Warenkorb benötigt.
Zunächst ist eine Produktliste (Warenkörbe). Die Artikel in der Liste benötigen: Produktbild (Bild), Produktname (Titel), Stückpreis (Preis), Menge (Anzahl). , Ob es ausgewählt (ausgewählt) ist, Produkt-ID (id)
und dann alle in der unteren linken Ecke auswählen, ein Feld (selectAllStatus) ist erforderlich, um anzugeben, ob alle ausgewählt sind
-
Der Gesamtpreis in der unteren rechten Ecke (totalPrice)
Zuletzt müssen Sie noch wissen, ob der Warenkorb leer ist (hasList)
Wissen Um diese Daten zu benötigen, definieren wir diese zunächst bei der Initialisierung der Seite.
Code-Implementierung
Initialisierung
Page({
data: {
carts:[], // 购物车列表
hasList:false, // 列表是否有数据
totalPrice:0, // 总价,初始为0
selectAllStatus:true // 全选状态,默认全选
},
onShow() {
this.setData({
hasList: true, // 既然有数据了,那设为true吧
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})Normalerweise erhalten wir die Warenkorblistendaten, indem wir den Server anfordern, also fügen wir sie in die Lebenszyklusfunktion ein, um den Warenkörben Werte zuzuweisen. Ich habe darüber nachgedacht, jedes Mal, wenn ich den Warenkorb betrete, den neuesten Status des Warenkorbs abzurufen, und onLoad und onReady werden während der Initialisierung nur einmal ausgeführt, sodass ich die Anfrage in die onShow-Funktion stellen muss. (Stellen wir uns hier vor, es handele sich um gefälschte Daten)
Layout wxml
Reparieren Sie die zuvor geschriebene statische Seite und binden Sie die Daten.
<view class="cart-box">
<!-- wx:for 渲染购物车列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 点击商品图片可跳转到商品详情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加减少数量按钮 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 删除按钮 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作栏 -->
<view>
<!-- wx:if 是否全选显示不同图标 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<!-- 总价 -->
<text>¥{{totalPrice}}</text>
</view>Gesamtpreis berechnen
Gesamtpreis = Preis des ausgewählten Produkts 1* Menge + Preis des ausgewählten Produkts 2* Menge +...
Gemäß der Formel erhalten Sie
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
if(carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
}Andere Vorgänge auf der Seite führen zu der Gesamtpreis. Bei Änderungen muss diese Methode aufgerufen werden.
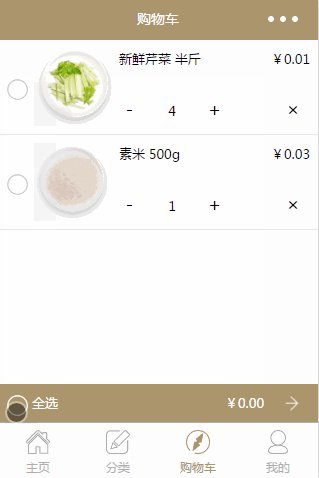
Auswahlereignis
Es wird ausgewählt, wenn darauf geklickt wird, und wird deaktiviert, wenn es erneut angeklickt wird. Tatsächlich ändert es das ausgewählte Feld. Übergeben Sie data-index="{{index}}", um den Index des aktuellen Produkts im Listenarray an das Ereignis zu übergeben.
selectList(e) {
const index = e.currentTarget.dataset.index; // 获取data- 传进来的index
let carts = this.data.carts; // 获取购物车列表
const selected = carts[index].selected; // 获取当前商品的选中状态
carts[index].selected = !selected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}Alle Ereignisse auswählen
Alles auswählen bedeutet, entsprechend der Option „Alles auswählen“ zu ändern status selectAllStatus Selected
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改变所有商品状态
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新获取总价
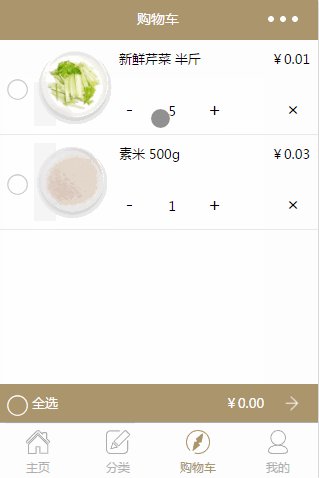
}für jedes Produkt Addiere 1, klicke auf das Minuszeichen, wenn Zahl > 1, dann subtrahiere 1
// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}Produkt löschen
Klicken Sie auf die Schaltfläche „Löschen“, um das aktuelle Element aus der Warenkorbliste zu löschen . Wenn der Warenkorb nach dem Löschen leer ist, ändern Sie die Warenkorb-Leer-Flagge hasList auf false
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果购物车为空
this.setData({
hasList: false // 修改标识为false,显示购物车为空页面
});
}else{ // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
}Obwohl die Warenkorbfunktion relativ einfach ist, sind im WeChat-Applet dennoch viele Wissenspunkte enthalten, die für Anfänger zum Üben und Beherrschen geeignet sind. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Erforderliche Tools für die WeChat-Miniprogramm-Systementwicklung für EinkaufszentrenWarenkorb im WeChat-Miniprogramm Einfach Beispiel
Das obige ist der detaillierte Inhalt vonImplementierung der Warenkorbfunktion im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1371
1371
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Wie implementiert man eine einfache Warenkorbfunktion in Java?
Nov 02, 2023 am 11:56 AM
Wie implementiert man eine einfache Warenkorbfunktion in Java?
Nov 02, 2023 am 11:56 AM
Wie implementiert man eine einfache Warenkorbfunktion in Java? Der Warenkorb ist eine wichtige Funktion eines Online-Shops, mit der Benutzer Artikel, die sie kaufen möchten, in den Warenkorb legen und diese verwalten können. In Java können wir eine einfache Warenkorbfunktion mithilfe eines objektorientierten Ansatzes implementieren. Zuerst müssen wir eine Produktkategorie definieren. Diese Klasse enthält Attribute wie Produktname, Preis und Menge sowie entsprechende Getter- und Setter-Methoden. Zum Beispiel: publicclassProduct
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Praktisches Tutorial: Ausführliche Erklärung der Warenkorbfunktion mit PHP und MySQL
Mar 15, 2024 pm 12:27 PM
Praktisches Tutorial: Ausführliche Erklärung der Warenkorbfunktion mit PHP und MySQL
Mar 15, 2024 pm 12:27 PM
Praktisches Tutorial: Ausführliche Erklärung der Warenkorbfunktion mit PHP und MySQL. Die Warenkorbfunktion ist eine der häufigsten Funktionen bei der Website-Entwicklung. Über den Warenkorb können Benutzer die Artikel, die sie kaufen möchten, einfach in den Warenkorb legen Fahren Sie dann mit der Abrechnung und Zahlung fort. In diesem Artikel erklären wir detailliert, wie Sie eine einfache Warenkorbfunktion mit PHP und MySQL implementieren, und stellen spezifische Codebeispiele bereit. Um eine Datenbank und eine Datentabelle zu erstellen, müssen Sie zunächst eine Datentabelle in der MySQL-Datenbank erstellen, um Produktinformationen zu speichern. Das Folgende ist eine einfache Datentabelle
 Wie entwerfe ich die Warenkorb-Tabellenstruktur des Einkaufszentrums in MySQL?
Oct 30, 2023 pm 02:12 PM
Wie entwerfe ich die Warenkorb-Tabellenstruktur des Einkaufszentrums in MySQL?
Oct 30, 2023 pm 02:12 PM
Wie entwerfe ich die Warenkorb-Tabellenstruktur des Einkaufszentrums in MySQL? Mit der rasanten Entwicklung des E-Commerce sind Einkaufswagen zu einem wichtigen Bestandteil von Online-Einkaufszentren geworden. Der Warenkorb dient zum Speichern der von Benutzern gekauften Produkte und zugehörigen Informationen und bietet Benutzern ein bequemes und schnelles Einkaufserlebnis. Das Entwerfen einer angemessenen Warenkorbtabellenstruktur in MySQL kann Entwicklern dabei helfen, Warenkorbdaten effektiv zu speichern und zu verwalten. In diesem Artikel wird erläutert, wie die Einkaufswagentabellenstruktur des Einkaufszentrums in MySQL entworfen wird, und es werden einige spezifische Codebeispiele bereitgestellt. Zunächst sollte die Warenkorbtabelle enthalten
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden



