
Dieser Artikel stellt hauptsächlich den Lebenszyklus der WeChat-Applet-Seite vor und bietet detaillierte Informationen zu Audiowiedergabe- und Überwachungsbeispielen
Der Lebenszyklus der Schnittstelle
/**
* 监听页面加载,
* 页面加载中
*/
onLoad:function(){
var _this = this
console.log('index---------onload()')
/**
* 监听音乐播放
*/
wx.onBackgroundAudioPlay(function() {
console.log('onBackgroundAudioPlay')
}),
/**
* 监听音乐暂停
*/
wx.onBackgroundAudioPause(function() {
console.log('onBackgroundAudioPause')
}),
/**
* 监听音乐停止
*/
wx.onBackgroundAudioStop(function() {
console.log('onBackgroundAudioStop')
util.playAudio()
})
},
/**
* 监听页面显示,
* 当从当前页面调转到另一个页面
* 另一个页面销毁时会再次执行
*/
onShow: function() {
console.log('index---------onShow()')
},
/**
* 监听页面渲染完成
* 完成之后不会在执行
*/
onReady: function() {
console.log('index---------onReaday()');
},
/**
* 监听页面隐藏
* 当前页面调到另一个页面时会执行
*/
onHide: function() {
console.log('index---------onHide()')
},
/**
* 当页面销毁时调用
*/
onUnload: function() {
console.log('index---------onUnload')
}2. Beispiel: Verwenden Sie die Systemmethode zum Abspielen von Musik
wx.playBackgroundAudio()
Wenn Sie die zugehörigen Vorgänge zum Überwachen von Musik aufrufen müssen, müssen Sie dies in onLoad (in Titel eins) tun
function playAudio(){
wx.playBackgroundAudio({
dataUrl: 'http://m2.music.126.net/oO27f-6XZ2_jMV1gA8wzlA==/1319413953349380.mp3',
title:'Blue Night',
coverImgUrl:'http://pic.58pic.com/58pic/15/15/32/43x58PICgE2_1024.jpg',
success: function(res){
// success
console.log("ok")
},
fail: function(res) {
// fail
console.log("fail")
},
complete: function(res) {
// complete
console.log("ok")
}
})
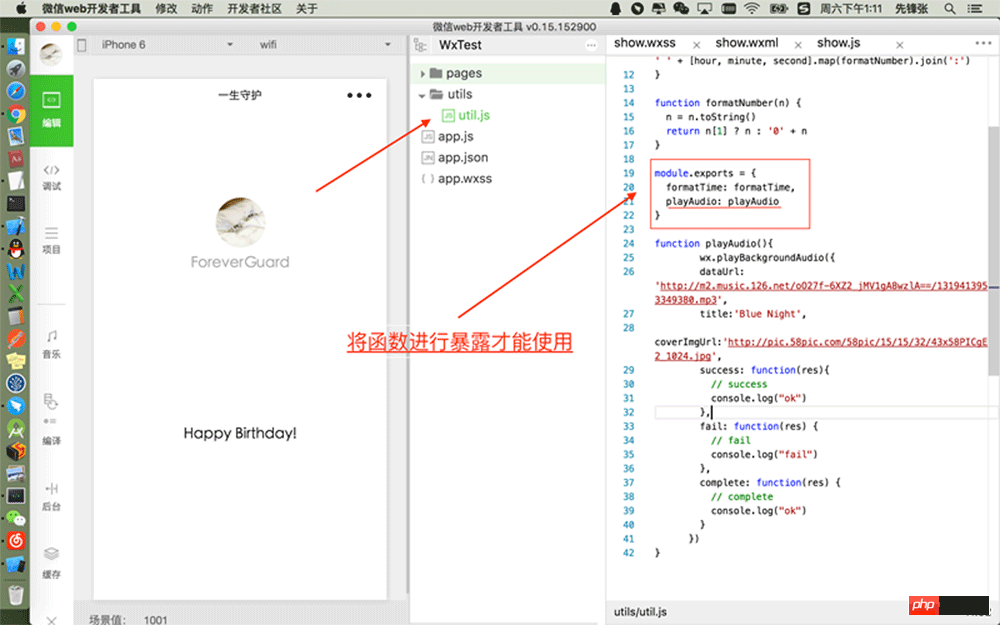
}3. Zusätzliche Nummer: Die globale Funktion wird mit der Methode
util.playAudio() in der Datei util.js deklariert.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Page()-Funktion des WeChat-Miniprogramms
Sprungseite im WeChat-Miniprogramm Zwei Methoden
Das obige ist der detaillierte Inhalt vonEinführung in den Lebenszyklus der WeChat-Applet-Seite sowie die Audiowiedergabe und -überwachung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 So implementieren Sie eine verknüpfte Liste in Go
So implementieren Sie eine verknüpfte Liste in Go
 So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
So stellen Sie Dateien wieder her, die aus dem Papierkorb geleert wurden
 Tools zur Beurteilung von Vorstellungsgesprächen
Tools zur Beurteilung von Vorstellungsgesprächen
 Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
Der Unterschied zwischen der Win10-Home-Version und der Professional-Version
 Einführung in die drei Kernkomponenten von Hadoop
Einführung in die drei Kernkomponenten von Hadoop
 Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
Der Unterschied zwischen Win10-Ruhezustand und Ruhezustand
 Telekommunikations-CDMA
Telekommunikations-CDMA




