 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Das WeChat-Applet implementiert den Nachtmodus für die Haut
Das WeChat-Applet implementiert den Nachtmodus für die Haut
Das WeChat-Applet implementiert den Nachtmodus für die Haut
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung des WeChat-Applets ein, um die Skin-Funktion zu realisieren, d Wer es braucht? Werfen wir unten einen gemeinsamen Blick darauf.
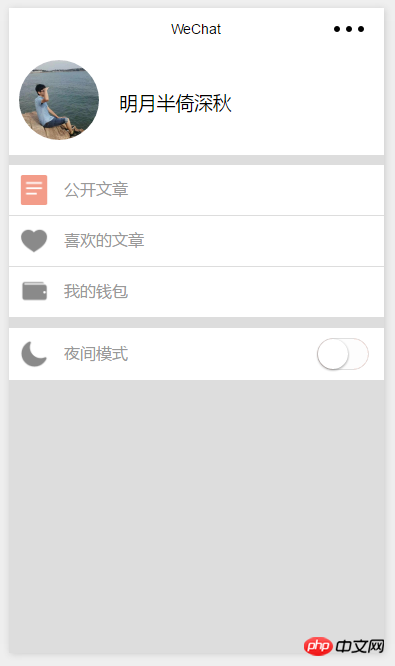
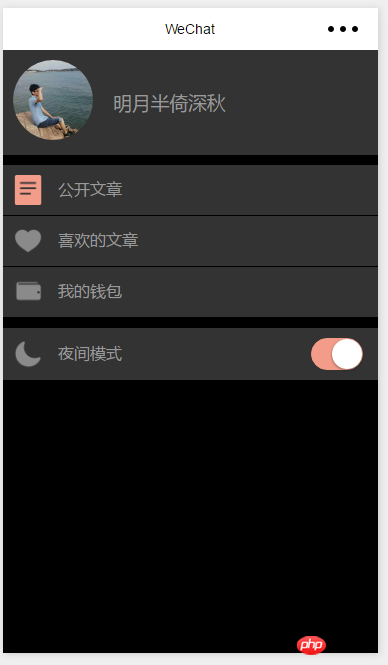
Alte Regel, zeigen Sie zuerst die Renderings


Ich persönlich habe eine Schwäche für die Nachtmodusfunktion
Wenn ich nachts im Dunkeln auf mein Telefon schaue, ist es immer noch sehr blendend, selbst wenn die Bildschirmhelligkeit auf die niedrigste Stufe eingestellt ist
Ich habe also einen bestimmten Browser verwendet weil es einen Nachtmodus hat
Näher an der Heimat ist es immer noch der Analysefunktionspunkt
1. Klicken Sie auf die Schaltfläche, um einen Satz CSS zu wechseln (diese Funktion ist sehr einfach).
2. Speichern Sie die Skin-Einstellungen in globalen Variablen. Dies kann auch beim Besuch anderer Seiten wirksam sein.
3. Speichern Sie die Einstellungen lokal und beim Beenden der Anwendung und komm zurück, der Skin, den du beim letzten Mal eingestellt hast, wird immer noch geladen
Beginnen wir mit dem Wechseln, der Schalter wird selten verwendet, also lass es uns posten
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})Die Schaltflächenfunktion ist in Ordnung, jetzt geht es los. Um den Stil
für einen Skin im schwarzen Stil zu schreiben, verwenden Sie #000 für die große Hintergrundfarbe
Benutze #333 für den kleinen Hintergrund und #999 für den Text, ich bin zu faul. Benutze den Farbwähler
Da wir einen Satz Skins brauchen, Lass uns den Ordner verlassen und eine Style-Datei schreiben
Erstellen Sie einfach ein neues Skin-Verzeichnis und schreiben Sie unten eine Dark.wxss
Dann
Wir kopieren das wxss im normalen Modus und fügen es ein
Belassen Sie die mit der Farbe verbundenen Attribute, löschen Sie andere
wie Hintergrund, Rahmen, Farbe usw. . Lass nichts anderes übrig
Am Ende stellte ich fest, dass dies alles war, was mir noch übrig war. .
/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/Jeder hat festgestellt, dass meine Stilnamen alle ein dunkles Kästchen haben
Dieses dunkle Kästchen ist das äußerste und größte Kästchen ( außer der Standardseite)
My-Box ist der normale Modus, Dark-Box ist der Nachtmodus
<view class="my-box {{skinStyle}}-box">Natürlich können Sie das auch Sie können einen Hautstil schreiben: Gelb, Rot oder Blau. . .
Mit dieser Schreibweise können wir den Skin-Stil ändern, indem wir einfach den Wert der Variablen „skinStyle“ steuern.
Wir können auch einen Blue-Box-Skin schreiben und dann Setzen Sie die Variable. Setzen Sie SkinStyle einfach auf Blau.
Es gibt noch einen weiteren entscheidenden Schritt: Fügen Sie diese Skin-Datei in die Seite ein, die in der WXSS-Datei angezeigt werden soll
@import "../../skin/dark.wxss";
Verbinden Kommen Sie zum zweiten Schritt, es ist ganz einfach. .
Setzen Sie es auf eine globale Variable, zuerst getApp(), und übergeben Sie es dann dort
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})Jetzt besuche ich andere Seiten Wenn es soweit ist, wird auch die dunkle Haut übertragen
Ich habe nur eine Seite geschrieben, daher wird sich nur diese Seite ändern
Jetzt besteht der dritte Schritt darin, sie zu speichern localstroge
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})Sind Sie fertig? Nicht wirklich. .
Wir müssen die Skin-Einstellungen abrufen, wenn das Programm geöffnet wird
Also müssen wir die Skin-bezogenen Informationen in app.js abrufen
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}Jetzt stellen wir den schwarzen Skin ein und verlassen ihn. Nach dem Betreten ist er nicht schwarz
weil wir ihn beim Laden der Seite nicht festgelegt haben
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
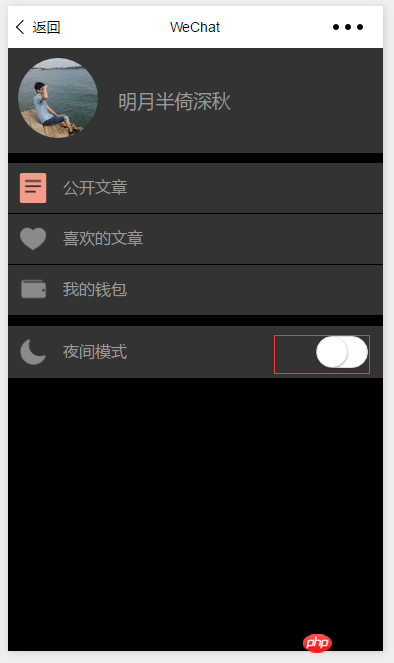
}Lass uns jetzt einen Blick darauf werfen

Die Haut ist in Ordnung
Der Status von Die Ergebnisschaltfläche ist ausgeschaltet, aber der Skin ist eingeschaltet
Weil der Schalter zurückgesetzt wurde
Die Lösung bleibt jedem überlassen, fällen Sie beim Starten einfach ein Urteil
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einführung in die Videowiedergabe- und Sperrfunktionen von Vidao im WeChat-Miniprogramm
WeChat-Miniprogramm Entwickeln Sie ein Rundschreiben Menü (Nachahmung des CCB-Rundmenüs)
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert den Nachtmodus für die Haut. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 So lösen Sie das Problem einer zu kleinen Schriftgröße in der Android-Version von Baidu Tieba und aktivieren den Nachtmodus
Dec 27, 2023 pm 08:45 PM
So lösen Sie das Problem einer zu kleinen Schriftgröße in der Android-Version von Baidu Tieba und aktivieren den Nachtmodus
Dec 27, 2023 pm 08:45 PM
Baidu Tieba ist eine sehr beliebte interaktive Plattform, die viele Menschen nutzen, um Erfahrungen mit Gleichgesinnten auszutauschen. Heutzutage nutzen wir Mobiltelefone sehr häufig und die Android-Version von Baidu Tieba ist zu einer der unverzichtbaren Anwendungen auf den Mobiltelefonen vieler Menschen geworden. In letzter Zeit haben jedoch viele Benutzer berichtet, dass die Schriftgröße der Android-Version von Baidu Tieba zu klein ist. Wie können wir dieses Problem also lösen? Wenn Sie die Android-Version von Baidu Tieba nachts verwenden, wie stellen Sie außerdem den Nachtmodus ein, um das Sehvermögen zu schützen? Wie kann das Problem gelöst werden, dass die Schriftgröße von Baidu Tieba auf Android zu klein ist? Wenn Sie beim Durchsuchen von Beiträgen mit Baidu Tieba das Gefühl haben, dass die Schriftart zu klein ist, können Sie auf die drei Punkte in der oberen rechten Ecke klicken, um die Option zum Anpassen der Textgröße zu finden und sie entsprechend Ihren persönlichen Bedürfnissen anzupassen der Nachtmodus der Android-Version von Baidu Tieba? Immer noch in der Menüoberfläche
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 So aktivieren Sie den Nachtmodus im Baidu-Browser
Jan 31, 2024 pm 11:57 PM
So aktivieren Sie den Nachtmodus im Baidu-Browser
Jan 31, 2024 pm 11:57 PM
Wie aktiviere ich den Nachtmodus im Baidu-Browser? Die Einstellungen im Baidu-Browser sind sehr vielfältig, wodurch Benutzer verschiedene Internetzugriffsmodi erhalten und Benutzern dabei helfen können, die Internetumgebung zu finden, die am besten zu ihnen passt. Wenn wir Baidu Browser verwenden, können wir den Nachtmodus aktivieren, um eine weichere Internetumgebung zu erhalten und die Belastung für unsere Augen zu verringern. Wenn Sie diese Funktion auch nutzen möchten, folgen Sie dem Editor, um einen Blick auf die Einstellung des Baidu Browsers zu werfen Lernprogramm. So aktivieren Sie den Nachtmodus im Baidu-Browser: 1. Gehen Sie zur Startseite der [Baidu-Browser]-App und wählen Sie in der unteren rechten Ecke [Meine] aus. 2. Wählen Sie in der oberen rechten Ecke [Einstellungen] aus. 3. Wählen Sie die runde Schaltfläche nach [; Nachtmodus] und warten Sie.
 So stellen Sie den Nachtmodus auf Baicizhan ein. So stellen Sie den Nachtmodus auf Baicizhan ein
Mar 12, 2024 pm 02:04 PM
So stellen Sie den Nachtmodus auf Baicizhan ein. So stellen Sie den Nachtmodus auf Baicizhan ein
Mar 12, 2024 pm 02:04 PM
Wie stelle ich den Nachtmodus auf Baicizhan ein? Baicizhan ist ein sehr beliebtes Tool zum Englischlernen. Die Software bietet Benutzern eine Vielzahl von Lernthemen und interessanten Lernmethoden. Benutzer können entsprechend ihrer tatsächlichen Situation die für sie geeignete Lernmethode auswählen und ihr Englischniveau effektiv verbessern. Wenn wir diese Software nachts verwenden und der Bildschirm zu hell ist, können wir ihn in den Nachtmodus versetzen und anpassen. Wie richtet man es konkret ein? Interessierte Freunde, werfen wir einen Blick auf die vom Herausgeber erläuterte Methode. So richten Sie den Nachtmodus auf Baicizhan 1 ein. Öffnen Sie Baicizhan, rufen Sie die Seitenleiste auf, suchen Sie nach Einstellungen und klicken Sie zum Betreten. Sowohl Android- als auch iOS-Systeme haben denselben Standort. Suchen Sie in den Einstellungen nach „Master Bao Mode“, denn das Design von Master Bao aus Baicizhan ist sehr interessant
 So richten Sie den Nachtmodus auf Zhihu ein_So richten Sie den Nachtmodus auf Zhihu ein
Mar 22, 2024 pm 02:11 PM
So richten Sie den Nachtmodus auf Zhihu ein_So richten Sie den Nachtmodus auf Zhihu ein
Mar 22, 2024 pm 02:11 PM
1. Öffnen Sie die Zhihu-App und klicken Sie auf [Mein] in der unteren rechten Ecke. 2. Sie können [Nachtmodus] auf der Benutzeroberfläche „Mein“ sehen. Klicken Sie, um ihn einzustellen. Wenn Sie Fragen haben, wenden Sie sich an Zhihu. Zhihu, eine vertrauenswürdige Q&A-Community, hat es sich zur Aufgabe gemacht, jedem die Möglichkeit zu geben, auf effiziente Weise vertrauenswürdige Antworten zu erhalten. Zhihu verlässt sich auf seine seriöse, professionelle und freundliche Community-Atmosphäre, strukturierte, leicht zugängliche, qualitativ hochwertige Inhalte und eine auf Fragen und Antworten basierende Content-Produktionsplattform.
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 So aktivieren Sie den Nachtmodus von 360 Safe Browser
Jan 31, 2024 am 10:27 AM
So aktivieren Sie den Nachtmodus von 360 Safe Browser
Jan 31, 2024 am 10:27 AM
Wie aktiviere ich den Nachtmodus von 360 Safe Browser? Wie aktiviere ich den Nachtmodus von 360 Browser? Hier sind die detaillierten Schritte! Wenn wir den 360-Browser zum Surfen im Internet verwenden, verwenden wir ihn normalerweise nachts. Das Licht im Tagmodus ist also sehr unangenehm Wir machen den Nachtmodus. So aktivieren Sie den Nachtmodus von 360 Secure Browser. Wenn Sie nicht wissen, wie, folgen Sie mir unten! So aktivieren Sie den Nachtmodus von 360 Safe Browser. 1. Öffnen Sie den 360 Safe Browser. Sie können das Symbol „Menü öffnen“ in der oberen rechten Ecke des Browsers sehen. 2. Schalten Sie den „Nachtmodus“ ein.



