
In diesem Artikel werden hauptsächlich die relevanten Kenntnisse zur Datenspeicherung, Parameterübertragung und Datencache in der WeChat-Applet-Entwicklung vorgestellt. Hat einen sehr guten Referenzwert. Schauen wir es uns gemeinsam an
Das WeChat-Miniprogramm wurde einen Monat lang entwickelt und befindet sich in der internen Prüfung. Es gibt nur wenige Möglichkeiten, Daten zu übertragen. Nach der Zerstörung der Seite stoßen wir häufig auf das Problem . Es gibt kein startActivityForResult im Miniprogramm, das der Android-Methode ähnelt, und es gibt kein Rad wie den Eventbus.
Derzeit sind nur drei Methoden zum Übergeben von Parametern verfügbar Fassen Sie sie zuerst zusammen. Da es sich in der internen Testphase befindet, ist die Dokumentation auch nicht sehr stabil und wird häufig geändert. Es gibt derzeit kein künstliches Rad:

Ich habe die häufig verwendeten Parameter, die sich nicht ändern, in die Daten von APP.js eingefügt jede Seite. var app = getApp();
Sie können sie in der App zu den in data.
gespeicherten Parametern abrufen ({})wurde in der Demo geschrieben:
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});Hinweise zur Übergabe von Parametern zwischen Seiten
3.wx.setStorage(OBJECT) Daten-CachingWeChat-Entwicklungsdokumentation Daten-Caching-Methode in:
① Daten speichern
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}②Daten abrufen
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})Schlüssel ist der angegebene Schlüssel im lokalen Cache, und Daten sind der Inhalt, der gespeichert werden muss.
Einzelheiten finden Sie im WeChat Mini-Programmentwicklungsdokument: Dokument
Fügen Sie den Code ein:
1.index.js//index.js
//获取应用实例
var app = getApp()
Page({
data: {
info: app.data.info,
infofromindex: '来自index.js的信息',
infofrominput: ''
},
onLoad: function () {
},
//跳转到新页面
gotonewpage: function () {
wx.navigateTo({
url: "../newpage/newpage?infofromindex=" + this.data.infofromindex,
});
},
//获取输入值
searchInputEvent: function (e) {
console.log(e.detail.value)
this.setData({ infofrominput: e.detail.value })
},
//保存参数
saveinput: function () {
try {
wx.setStorageSync('infofrominput', this.data.infofrominput)
} catch (e) {
}
}
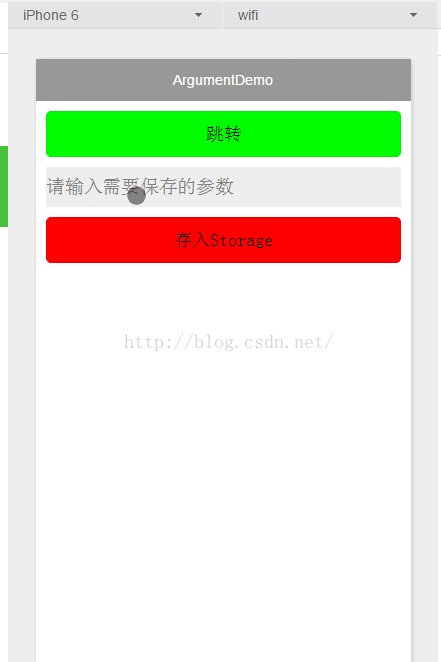
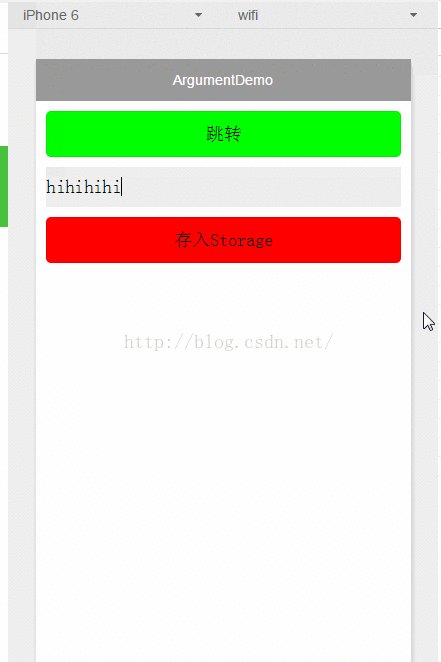
})<!--index.wxml--> <view> <button style="background-color:#00ff00;margin:20rpx" bindtap="gotonewpage">跳转</button> <input style="background-color:#eee;margin:20rpx;height:80rpx" placeholder="请输入需要保存的参数" bindinput="searchInputEvent" /> <button style="background-color:#ff0000;margin:20rpx" bindtap="saveinput">存入Storage</button> </view>
//newpage.js
//获取应用实例
var app = getApp()
Page({
data: {
infofromapp: app.data.infofromapp,
infofromindex: '',
infofromstorage: '',
},
onLoad: function (options) {
var _this = this;
var infofromindex = options.infofromindex;
this.setData({
infofromindex: infofromindex
})
//获取
wx.getStorage({
key: 'infofrominput',
success: function (res) {
_this.setData({
infofromstorage: res.data,
})
}
})
}
})4.newpage.wxml
<!--newpage.wxml-->
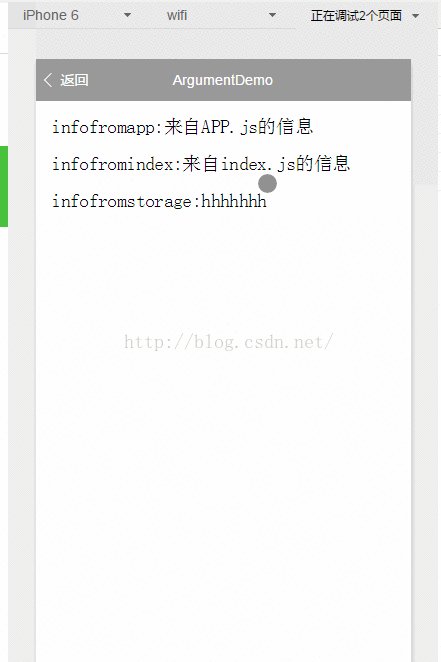
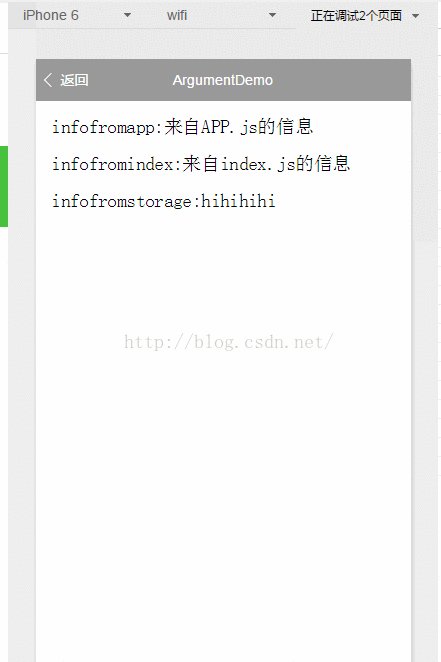
<view style="width:100%;margin:30rpx">infofromapp:{{infofromapp}}</view>
<view style="width:100%;margin:30rpx">infofromindex:{{infofromindex}}</view>
<view style="width:100%;margin:30rpx">infofromstorage:{{infofromstorage}}</view>
//app.js
App({
data: {
infofromapp: '来自APP.js的信息'
},
onLaunch: function () {
}
})Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Definition globaler Daten- und Funktionswiederverwendung und Vorlagen in WeChat-MiniprogrammenWeChat-Miniprogramm Einführung in die Verwendung der neuen Drag-Komponente „movable-view“ im ProgrammDas obige ist der detaillierte Inhalt vonEinführung in die Datenspeicherung, Parameterübergabe und Daten-Caching bei der WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




