 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Code für die Wettervorhersageentwicklung im WeChat-Applet
Code für die Wettervorhersageentwicklung im WeChat-Applet
Code für die Wettervorhersageentwicklung im WeChat-Applet
In diesem Artikel werden hauptsächlich relevante Informationen zum Quellcode des WeChat Mini-Programms für die Wettervorhersage vorgestellt. Der Quellcode ist hier enthalten.
WeChat Mini-Programm Wettervorhersage
Hauptfunktionen der Instanz
Stadt automatisch lokalisieren
Wetterinformationen basierend auf abrufen lokalisierte Stadt
Wetterbedingungen für die nächsten Tage anzeigen
Detaillierte Wetterinformationen für den Tag anzeigen
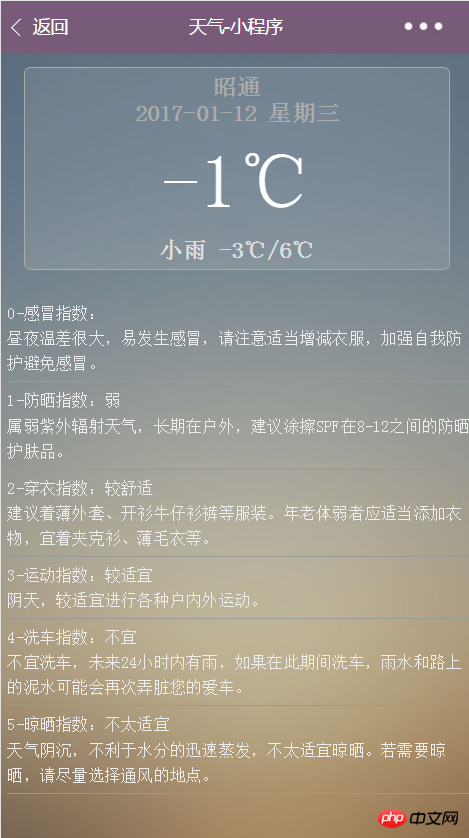
Sehen Sie sich zuerst die Renderings an

WeChat Mini-Programm – Wetter-Homepage

WeChat Mini-Programm – Wetterdetails Seite
Ideen- und Codierungsabteilung Automatische Lokalisierung der Stadt
wx.getLocation: Aus der API der offiziellen Dokumentation ist ersichtlich, dass wx.getLocation den aktuellen Stand abrufen kann geografischer Standort und Geschwindigkeit, aber der erhaltene geografische Standort ist nur Längen- und Breitengrad, nicht der tatsächliche Stadtname, aber wir können den Stadtnamen und andere Informationen basierend auf diesem Längen- und Breitengrad erhalten (die Verwendung einer Schnittstelle eines Drittanbieters ist erforderlich) und Erhalten Sie dann die entsprechenden Wetterinformationen über den Stadtnamen und die Stadt-ID.
Funktionen in der .js-Logikebene hinzufügen:
data:{
weatherApikey:'', //天气apikey,在http://apistore.baidu.com 上申请
city:'', //城市名称
areaid:'', //城市对应的id
curWd:{}, //当天天气情况
indexs:{}, //当天天气详情说明
forecast:{} //未来4天的天气情况
},
onLoad:function(options){
// 生命周期函数--监听页面加载
this.setData({weatherApikey:getApp().globalData.weatherApikey});
this.loadLocation();
},
//获取当前的位置信息,即经纬度
loadLocation: function() {
var page = this;
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
var latitude = res.latitude;
var longitude = res.longitude;
//获取城市
page.loadCity(latitude, longitude);
}
})
},
//通过经纬度获取城市
loadCity: function(latitude, longitude) {
var page = this;
//这个key是自己在http://apistore.baidu.com上申请的
var key = "XSWBZ-EVQ3V-UMLPA-U4TP6-6MQFZ-UUFSL";
var url = "http://apis.map.qq.com/ws/geocoder/v1/?location="+latitude+","+longitude+"&key="+key+"&get_poi=1";
wx.request({
url: url,
data: {},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function(res){
// success
var city = res.data.result.address_component.city;
city = city.replace("市", ""); //将“市”去掉,要不然取不了天气信息
page.setData({city: city});
page.loadId(city);
}
})
},
//通过城市名称获取城市的唯一ID
loadId: function(city) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/citylist";
wx.request({
url: url,
data: {
cityname: city
},
header: {
apikey:page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
var cityid = res.data.retData[0].area_id;
page.setData({areaid: cityid});
page.loadWeather(city, cityid);
}
})
},
//通过城市名称和城市ID获取天气情况
loadWeather: function(city, areaId) {
var page = this;
var url = "http://apis.baidu.com/apistore/weatherservice/recentweathers";
wx.request({
url: url,
data: {
cityname:city,
cityid: areaId
},
header: {
apikey: page.data.weatherApikey
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function(res){
// success
page.setData({curWd : res.data.retData.today, indexs: res.data.retData.today.index, forecast:res.data.retData.forecast});
}
})
},
//事件绑定,跳转到天气详情页面
gotoDetail: function(event) {
// console.log(this.data.areaid+"==在这里跳转=="+this.data.city);
wx.navigateTo({
url: '../detail/detail?city='+this.data.city+"&cityid="+this.data.areaid
})
}Hinweis: page.setData oder this.setData sind Both Wird zum Festlegen des Datenwerts in Daten verwendet. Aus der obigen Logikebene können wir ersehen, dass wir hier grundsätzlich Daten und einige Ereignisbindungen verarbeiten und WeChat selbst viele praktische Funktionen für uns gekapselt hat, wie zum Beispiel: wx.navigateTo, wx.request, wx, die denen von AngularJS etwas ähneln bidirektionale Datenbindung bei der Kommunikation mit der Ansicht.
index.wxml-Analyse
<view class="main-container">
<import src="../templates/today-tpl"/>
<view bindtap="gotoDetail">
<template is="today-tpl" data="{{city, curWd}}"/>
</view>
<import src="../templates/index-tpl"/>
<view class="index-content">
<block wx:for="{{indexs}}" wx:key="item" wx:for-index="idx">
<template is="index-tpl" data="{{item,idx}}"></template>
</block>
</view>
<import src="../templates/forecast-tpl"/>
<view class="forecast">
<block wx:for="{{forecast}}" wx:key="item">
<template is="forecast-tpl" data="{{item}}"/>
</block>
</view>
</view>Erläuterung: Einige Komponenten von WeChat werden hier verwendet, wie zum Beispiel: Ansicht: Ansichtsblock: Nein Wenn Sie dies verwenden, werden beim Schleifen keine zusätzlichen Tags hinzugefügt .
Vorlagendatei
Vorlagendatei ist eigentlich eine WXML-Datei
<template name="today-tpl">
<view class="today">
<view class="city">{{city}}</view>
<view class="date">{{curWd.date}} {{curWd.week}}</view>
<view class="temp">{{curWd.curTemp}}</view>
<view class="weather">{{curWd.type}} {{curWd.lowtemp}}/{{curWd.hightemp}}</view>
<view class="wd">{{curWd.wd}}</view>
</view>
</template>Hinweis: Über Vorlagen Die Beschreibung kann auf die offizielle Dokumentation Vorlage und Referenz verweisen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
WeChat-Applet implementiert Nachtmodus für Skin
Implementierung der Warenkorbfunktion im WeChat-Applet
Implementierung des Romanlese-Applets im WeChat-Applet
Das obige ist der detaillierte Inhalt vonCode für die Wettervorhersageentwicklung im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 So stellen Sie die Wettervorhersage auf Huawei-Mobiltelefonen auf dem Desktop ein. Ausführliche Erklärung: Tutorial zum Hinzufügen von Desktop-Widgets zu Mobiltelefonen
Mar 02, 2024 pm 12:34 PM
So stellen Sie die Wettervorhersage auf Huawei-Mobiltelefonen auf dem Desktop ein. Ausführliche Erklärung: Tutorial zum Hinzufügen von Desktop-Widgets zu Mobiltelefonen
Mar 02, 2024 pm 12:34 PM
Seit Dezember 2021 haben Huawei- und Honor-Mobiltelefone die Vientiane-Desktop-Widget-Funktion eingeführt. Viele praktische Funktionen, visuell optimierte Desktop-Steuerung usw. wurden bis August dieses Jahres auf den mobilen Desktops vieler Benutzer hinzugefügt. Die beiden großen Händlerplattformen haben auch Sport- und Gesundheitsdaten, Wetterdaten, Musikdaten, Systemdaten usw. geöffnet. , sodass Benutzer ihre mobilen Desktops verwenden können. Die interaktive Bedienung ist bequemer, schneller und interessanter und ermöglicht es Benutzern, ihren eigenen personalisierten Desktop selbst zu erstellen. Mobiler Desktop nach dem Hinzufügen von Widgets In letzter Zeit haben viele Benutzer von Huawei-Mobiltelefonen berichtet, dass sie nicht wissen, wie sie Desktop-Widgets auf Huawei- und Honor-Mobiltelefonen hinzufügen können, und sich darüber beschwert haben, dass der Vorgang zu kompliziert und umständlich sei. Um allen bei der Lösung dieses Problems zu helfen, hat Qian Shuxian einen detaillierten Betriebsprozess vorbereitet, in der Hoffnung, dies zu tun
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Wie verwende ich Java Websocket, um eine Echtzeit-Wettervorhersagefunktion zu implementieren?
Dec 17, 2023 pm 05:10 PM
Wie verwende ich Java Websocket, um eine Echtzeit-Wettervorhersagefunktion zu implementieren?
Dec 17, 2023 pm 05:10 PM
Wie verwende ich JavaWebSocket, um eine Echtzeit-Wettervorhersagefunktion zu implementieren? Mit der Popularität des Internets und mobiler Geräte ist die Echtzeit-Wettervorhersagefunktion zu einer der wesentlichen Funktionen vieler Anwendungen geworden. Mithilfe der JavaWebSocket-Technologie kann eine Echtzeitkommunikation bequem und schnell realisiert werden, sodass Benutzer mit den neuesten Wettervorhersageinformationen versorgt werden. In diesem Artikel wird die Verwendung von JavaWebSocket zur Implementierung der Echtzeit-Wettervorhersagefunktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung der Umgebung Bevor Sie beginnen, müssen Sie sicherstellen, dass Sie die Installation durchgeführt haben
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;





