 WeChat-Applet
WeChat-Applet
 Mini-Programmentwicklung
Mini-Programmentwicklung
 Einführung in die Erstellung eines WeChat-Applets für den Zugriff auf den Schnittstellenserver node.js
Einführung in die Erstellung eines WeChat-Applets für den Zugriff auf den Schnittstellenserver node.js
Einführung in die Erstellung eines WeChat-Applets für den Zugriff auf den Schnittstellenserver node.js
In diesem Artikel erfahren Sie hauptsächlich, wie Sie das WeChat-Applet für den Zugriff auf den Schnittstellenserver von node.js einrichten. Der Artikel ist sehr detailliert und hat einen gewissen Referenzwert für alle Freunde, die ihn benötigen.
Vorwort
Kürzlich arbeite ich an der Entwicklung des WeChat-Anwendungskonto-Miniprogramms. Die Hintergrunddatenschnittstelle des Miniprogramms erfordert https-Sicherheit Anfrage, also brauche ich Der NodeJS-Server kann https-Unterstützung bieten. Lassen Sie uns nun über den gesamten https-Server-Erstellungsprozess sprechen.
Das Bau-Tutorial lautet wie folgt:
Zuerst habe ich das zuvor abgelaufene Zertifikat ausprobiert und es hat bei der Simulation einwandfrei funktioniert Für die Zugriffsschnittstelle meldet die wx.request des WeChat-Applets einen SSL-Handshake-Fehler (request error : request: fail ssl hand shake error), sodass Sie nur ein erneutes Zertifikat beantragen können Verwenden Sie Symantec SSL/TLS von Alibaba Cloud. Das Zertifikat wird von WeChat unterstützt und kann ein Jahr lang kostenlos beantragt werden.

Symantec SSL-Zertifikatsantrag
Nach Abschluss des Antrags beträgt die Überprüfungsfrist normalerweise 1 bis 3 Tage. Sie können die Zertifikatsdatei herunterladen Andere Kategorien. Das Verzeichnis des Zertifikats

ist die erste und zweite Datei, die wir verwenden müssen .

Dann müssen wir unseren https-Server erstellen. Hier verwenden wir das https-Modul, das mit nodejs geliefert wird
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});
Bitte beachten Sie zu diesem Zeitpunkt: Das Miniprogramm von WeChat unterstützt nur Domänennamenschnittstellen ohne Ports und keine IP-Adressen und Schnittstellen, daher müssen wir eine Zuordnung durchführen an Port 80 Das WeChat-Applet kann nur auf einen registrierten Domänennamen zugreifen.
Endlich können wir über die Methode wx.request auf unsere NodeJS-Serverschnittstelle zugreifen.

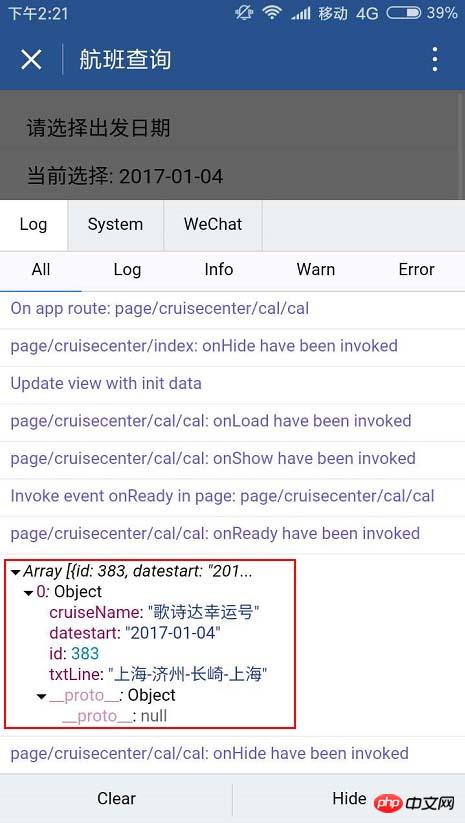
Schnittstellendaten im echten Maschinen-Debugging-Modus drucken
Das Obige ist der gesamte Inhalt dieses Artikels, der für das Lernen aller hilfreich sein wird Bitte achten Sie auf PHP Chinese Net!
Verwandte Empfehlungen:
Über die Kapselung der WeChat-Applet-Anforderungsschnittstelle
Über die WeChat-Applet-Standort-API-Schnittstellenanalyse
Das obige ist der detaillierte Inhalt vonEinführung in die Erstellung eines WeChat-Applets für den Zugriff auf den Schnittstellenserver node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Die Hauptunterschiede zwischen Node.js und Tomcat sind: Laufzeit: Node.js basiert auf der JavaScript-Laufzeit, während Tomcat ein Java-Servlet-Container ist. E/A-Modell: Node.js verwendet ein asynchrones, nicht blockierendes Modell, während Tomcat synchrones Blockieren verwendet. Parallelitätsbehandlung: Node.js verarbeitet die Parallelität über eine Ereignisschleife, während Tomcat einen Thread-Pool verwendet. Anwendungsszenarien: Node.js eignet sich für Echtzeit-, datenintensive und Anwendungen mit hoher Parallelität, und Tomcat eignet sich für herkömmliche Java-Webanwendungen.
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.



