
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung von Beispielen für die dynamische Parameterübergabe von WeChat-Miniprogrammen vorgestellt. Freunde in Not können sich auf
Ausführliche Erläuterung von Beispielen für die dynamische Parameterübergabe von WeChat-Miniprogrammen
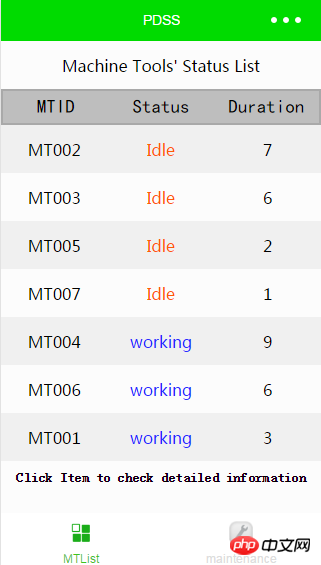
Dynamische Parameterübergabe wird häufig im Entwicklungsprozess von WeChat-Miniprogrammen verwendet, z. B. beim Laden verschiedener neuer Seiten basierend auf verschiedenen Parametern, die auf einer bestimmten Seite übergeben werden. Als nächstes stellen wir Ihnen vor, wie Sie dies erreichen können. Im vorherigen Blog wurde die Verwendung der wx: for-Schleife zum Anzeigen eines Arrays vorgestellt. Im Allgemeinen besteht die Funktion, die wir implementieren möchten, darin, auf verschiedene Elemente zu klicken, um verschiedene Seiten aufzurufen, z. B. das Laden eines Elements auf einer anderen Seite. Einzelheiten. Hierher springen nutzt Navigator-Sprung, Parameter zum Link des Navigator-Sprungs hinzufügen:index.wxml (Parameter entsprechend der angeklickten Seite übergeben)
<view class="item" wx:for="{{showData}}">
<navigator url="/pages/logs/logs?id={{item.id}}" class="title">
<view class="td">
{item.MTId}} {{item.status}}
</view>
</navigator>
</view>logs.js (akzeptiert die von index.wxml übergebenen Parameter und verarbeitet sie)
Page({
onLoad: function (options) {
console.log(options.id)
var init = myData.searchmtdata(options.id)
this.setData({
data_MTId: init.MTId,
data_status: init.status,
data_duration: init.Duration,
data_Operator: init.Operator,
data_IdleReason: init.IdleReason
})
}
})onLoad:functionDiese Funktion wird einmal ausgeführt, wenn die Seite geladen wird. Optionen sind die Parameter, die von index.wxml empfangen werden. Fragen Sie das spezifische Listenobjekt anhand der ID ab und weisen Sie dann den Wert zu. Zu diesem Zeitpunkt sind die Daten in data_** die detaillierten Informationen eines bestimmten Elements.
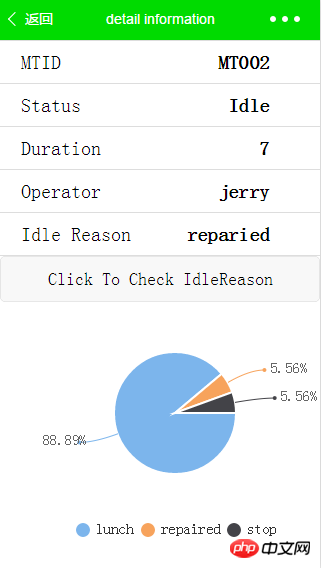
logs.wxml (zeigt die detaillierten Informationen des Elements an)
<view class="ar_item" style="border-top:1px solid #ddd;">
<text class="ar_name">MTID</text>
<text class="ar_content">{{data_MTId}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Status</text>
<text class="ar_content">{{ data_status}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Duration</text>
<text class="ar_content">{{data_duration}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Operator</text>
<text class="ar_content">{{data_Operator}}</text>
</view>
<view class="ar_item">
<text class="ar_name">Idle Reason</text>
<text class="ar_content">{{data_IdleReason}}</text>
</view>


So erhalten Sie den Mobilfunknetzstatus über das WeChat-Applet [Quellcode beigefügt]
WeChat-Applet Implementierungsmethoden zum dynamischen Festlegen von Platzhalter-Eingabeaufforderungstext und Schaltflächenauswahl-/Abbruchstatus
Einführung in die Express-Abfragefunktion der WeChat-Applet-Entwicklung
Das obige ist der detaillierte Inhalt vonInformationen zur dynamischen Parameterübertragung im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Der Unterschied zwischen a++ und ++a
Der Unterschied zwischen a++ und ++a
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Was man im Programmierkurs lernen kann
Was man im Programmierkurs lernen kann
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 Kann der Appdata-Ordner gelöscht werden?
Kann der Appdata-Ordner gelöscht werden?
 Verbunden, aber kein Zugriff auf das Internet möglich
Verbunden, aber kein Zugriff auf das Internet möglich
 Welche Entwicklungstools gibt es?
Welche Entwicklungstools gibt es?




