
In diesem Artikel wird hauptsächlich der praktische Betrieb und die Wartung des kleinen WeChat-Applets vorgestellt. Es verwendet das WeChat-Applet, um eine ähnliche Funktion wie 138 zu implementieren. Durch Eingabe der IP können Sie die detaillierten Informationen der benötigten IP anzeigen Werfen wir einen Blick darauf.
Vorwort
Seit der Einführung des WeChat Mini-Programms ist die Branche sehr beliebt geworden. Es wird gesagt, dass es WeChat Mini-Programm heißt, weil ein bestimmtes Unternehmen dies nicht tut Ich habe auch Screenshots der Namensdiskussion zwischen Pony und Zhang Xiaolong gesehen. Ich weiß nicht, ob sie wahr sind oder nicht. Egal wie es heißt, es ist wichtiger zu wissen, was es Neues im Internet gibt, und native Apps werden nicht mehr überleben Ich werde heute keine Miniprogramme auf Produktebene einführen, da wir uns mit Betrieb und Wartung befassen, daher werde ich weiterhin Miniprogramme auf Betriebs- und Wartungsebene verwenden.
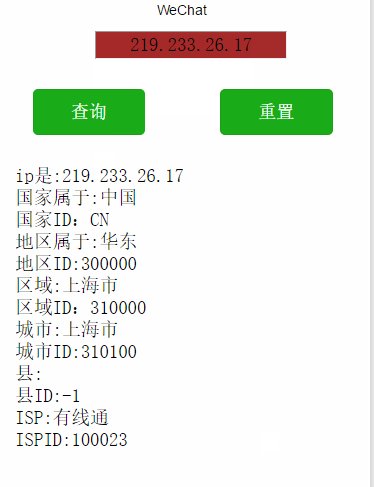
Heute erklären und bekannt machen, wie man mit kleinen Programmen Funktionen ähnlich wie IP138 erreicht. Geben Sie die IP ein, um die detaillierten Informationen der IP anzuzeigen, einschließlich Eigentum, Standort usw.
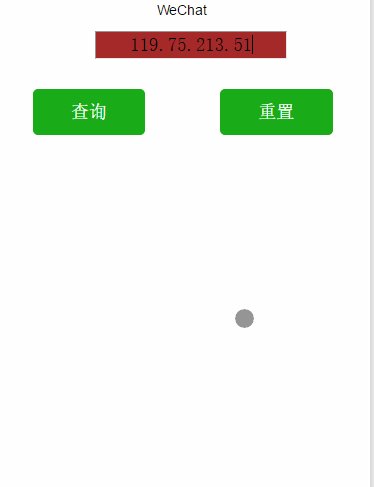
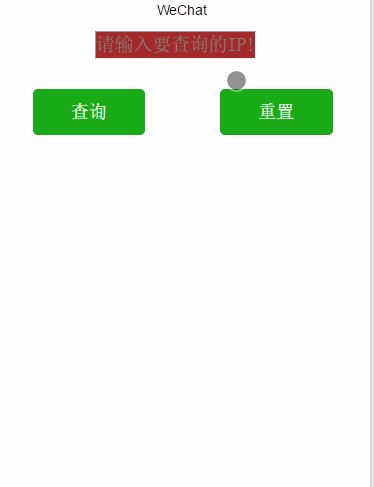
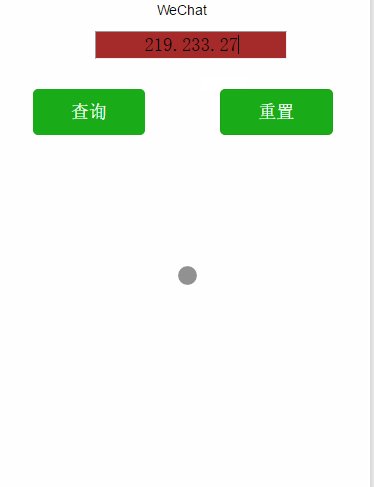
Werfen wir zunächst einen Blick auf den fertigen Effekt:

Umsetzungsanalyse
Die Grundfunktion besteht darin, eine IP-Abfrageseite zu erstellen, um die detaillierten Informationen der IP abzufragen. OK, die Schnittstelle und die Funktionen sind wie folgt Wir werden die Grundkonzepte des Miniprogramms vorstellen und verwenden.
Der erste Schritt besteht darin, das WeChat Mini Program Developer Tool herunterzuladen. Dies ist notwendig, da Sie in diesem Tool nur Ihren Code debuggen können, aber keinen Code in diesem Tool schreiben müssen Großartig, aber Sie müssen es in diesem Tool debuggen. Wenn Sie diesen Schritt nicht abgeschlossen haben, ist es meiner Meinung nach sinnlos, weiterzulesen Nur ein Scherz, wenn Sie Fragen haben, können Sie mir eine Nachricht hinterlassen.
Implementierungsmethode
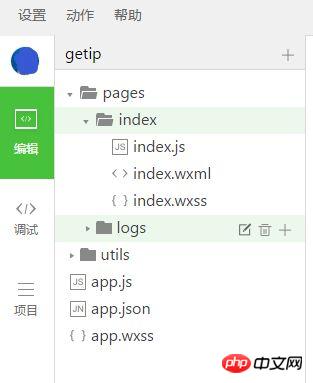
Nach der Installation müssen Sie zum ersten Mal mit WeChat scannen, um den Entwickler zu identifizieren, und dann das Projekt hinzufügen Sie generieren ein einfaches Demo-Projekt, wie in der Abbildung gezeigt, nachdem Sie das Projekt generiert haben:

Schauen wir uns zunächst app.js, app.json und app.wxss an. Darunter ist
app.js der Skriptcode des Miniprogramms. Er kann globale Variablen definieren und die Lebenszyklusfunktionen des Miniprogramms angeben (onLaunch, onShow, onHide, andere). 🎜>app.json-Datei ist die Konfigurationsdatei, die hauptsächlich das Miniprogramm konfiguriert. Für Programmseiten müssen alle Seiteneinstellungen in diese Datei geschrieben werden.
app.wxss ist eine öffentliche Stylesheet-Datei.
Zusätzlich zu diesen Dateien haben wir auch zwei Verzeichnisse, die die Indexseite und die Protokollseite anzeigen. Wenn sie vollständig sind, befinden sich in jedem Verzeichnis 4 Dateien:
Wie gezeigt In der Abbildung oben enthält jedes Verzeichnis jetzt index.js, index.wxml und index.wxss. Die Dateien mit dem Suffix .js sind Skriptdateien, die Dateien mit dem Suffix .json sind Konfigurationsdateien (nicht erforderlich) und . wxss Das Suffix ist eine Stylesheet-Datei (nicht erforderlich) und das .wxml-Suffix ist eine Seitenstrukturdatei.
Das Obige sind die Grundkonzepte von Miniprogrammen. Sobald Sie diese verstanden haben, können Sie mit der Entwicklung unserer Miniprojekte beginnen.
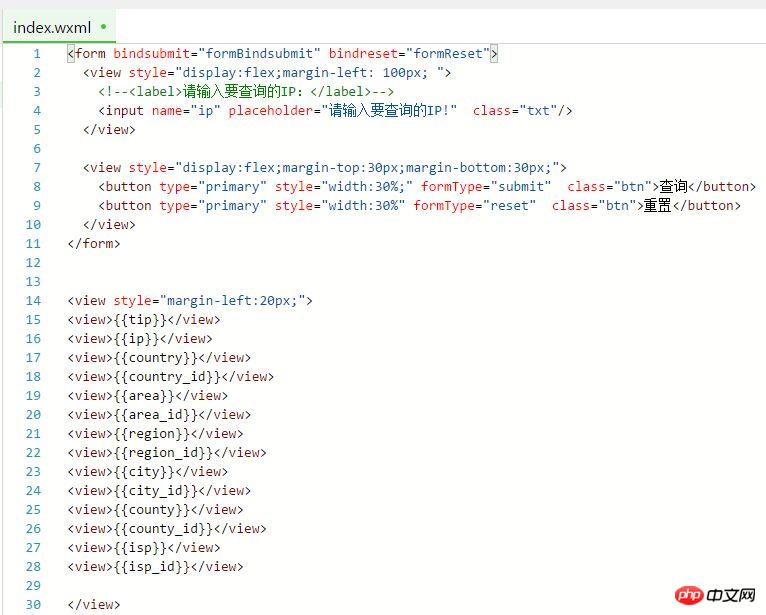
Zuerst schreiben wir index.wxml.
Der Code lautet wie folgt:
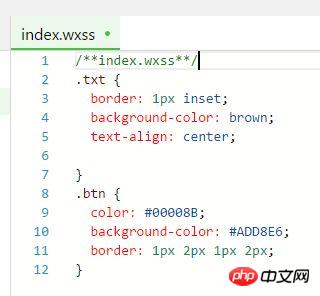
 Da ich der Schnittstelle einige Stile hinzugefügt habe, muss ich die Stildatei index.wxss schreiben wie folgt:
Da ich der Schnittstelle einige Stile hinzugefügt habe, muss ich die Stildatei index.wxss schreiben wie folgt:
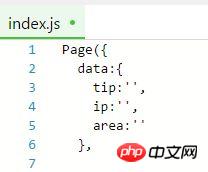
 Das sind nur Shells. Die Eingabe der IP und das Anklicken der Abfrage haben keine Auswirkung, da wir noch Daten aus dem Hintergrund abrufen müssen Da der Inhalt der js-Datei relativ groß ist, werden wir sie zuerst separat vorstellen.
Das sind nur Shells. Die Eingabe der IP und das Anklicken der Abfrage haben keine Auswirkung, da wir noch Daten aus dem Hintergrund abrufen müssen Da der Inhalt der js-Datei relativ groß ist, werden wir sie zuerst separat vorstellen.
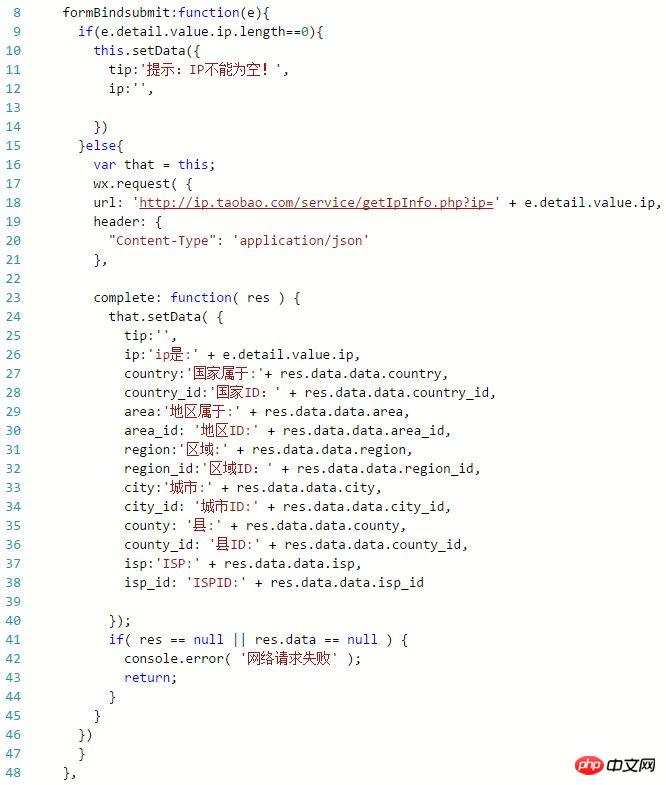
 sind alle leer Zu Beginn und dann stellt unsere Kernfunktion zunächst fest, ob die IP leer ist. Wenn ja, wird angezeigt, dass die IP nicht leer sein darf. Wenn eine IP vorhanden ist, rufen Sie wx.request auf, um eine Anfrage zu senden, und weisen Sie sie dann zu Daten über setData. Wenn ein Problem mit dem Netzwerk vorliegt, wird der Code wie folgt gemeldet:
sind alle leer Zu Beginn und dann stellt unsere Kernfunktion zunächst fest, ob die IP leer ist. Wenn ja, wird angezeigt, dass die IP nicht leer sein darf. Wenn eine IP vorhanden ist, rufen Sie wx.request auf, um eine Anfrage zu senden, und weisen Sie sie dann zu Daten über setData. Wenn ein Problem mit dem Netzwerk vorliegt, wird der Code wie folgt gemeldet:
 Abschließend müssen Sie ihn erneut eingeben Nach der Abfrage wird der gesamte Inhalt gelöscht, einschließlich des gerade erhaltenen Werts. Der Code lautet wie folgt:
Abschließend müssen Sie ihn erneut eingeben Nach der Abfrage wird der gesamte Inhalt gelöscht, einschließlich des gerade erhaltenen Werts. Der Code lautet wie folgt:
Nachdem Sie den obigen Code fertiggestellt haben, können Sie ihn in den Entwicklertools debuggen. Wenn alles normal ist, ist dieses kleine Projekt abgeschlossen. Wenn WeChat die öffentliche Betaversion entwickelt, kann es auf den WeChat-Applet-Markt hochgeladen werden Laden Sie es herunter.
Das ist es für mich, den Inhalt des Miniprogramms hier vorzustellen. Es ist nur ein Vorschlag, Freunde, die es mögen, weiterzuleiten, damit mehr Freunde neues Wissen lernen können Es ist eine sehr neue Sache. Wenn Sie mehr darüber erfahren möchten, können Sie die offizielle Dokumentation des Miniprogramms lesen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Analyse von Frames in WeChat-Miniprogrammen
Einführung in die Analyse von Webinhalten durch WeChat-Miniprogramme
Über die dynamische Parameterübertragung von WeChat-Miniprogrammen
Das obige ist der detaillierte Inhalt vonEine Einführung in ein praktisches Betriebs- und Wartungsprojekt des WeChat-Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung der Resample-Funktion
Verwendung der Resample-Funktion
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 Verwendung der SetTimer-Funktion
Verwendung der SetTimer-Funktion
 So ändern Sie phpmyadmin auf Chinesisch
So ändern Sie phpmyadmin auf Chinesisch
 Was sind die Java-Texteditoren?
Was sind die Java-Texteditoren?
 Was bedeutet Kontext?
Was bedeutet Kontext?
 Die Rolle von Serverlet in Java
Die Rolle von Serverlet in Java
 Was sind die Probleme bei der Verwendung von PHP?
Was sind die Probleme bei der Verwendung von PHP?
 Was ist eine gespeicherte MYSQL-Prozedur?
Was ist eine gespeicherte MYSQL-Prozedur?




