
In diesem Artikel wird hauptsächlich das WeChat-Applet zur Implementierung des MUI-Digital-Eingabefeldeffekts im Detail vorgestellt. Es hat einen gewissen Referenzwert.
Das Beispiel in diesem Artikel wird mit allen auf WeChat geteilt . Der spezifische Code des Miniprogramms zur Implementierung des MUI-Nummerneingabefelds dient als Referenz:
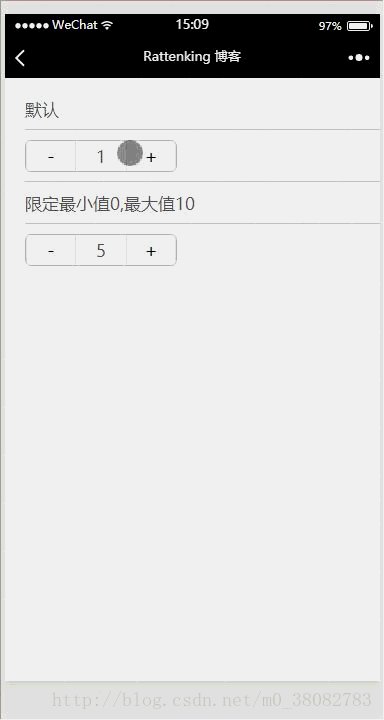
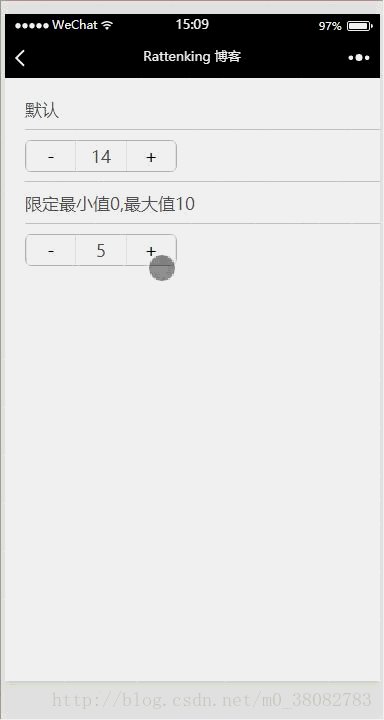
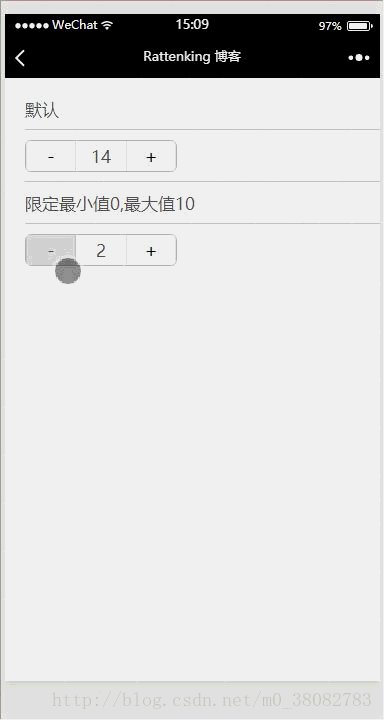
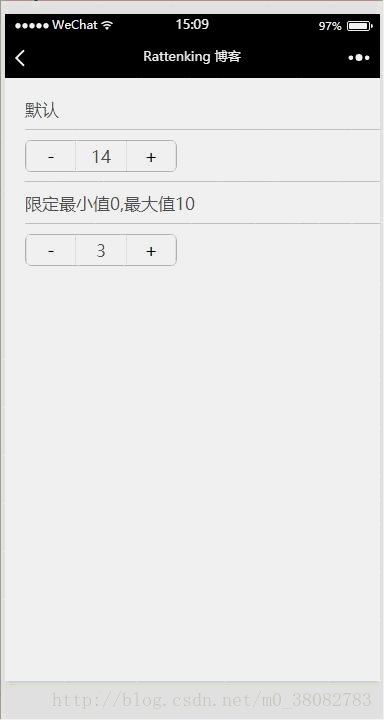
Rendering

WXML
<view class="tui-content">
<view class="tui-gallery-list">默认</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum">-</button>
<input class="tui-number-cell" type="number" value='{{number}}'></input>
<button class="tui-number-cell" bindtap="prevNum">+</button>
</view>
</view>
<view class="tui-gallery-list">限定最小值0,最大值10</view>
<view class="tui-gallery-list">
<view class="tui-number-group">
<button class="tui-number-cell" bindtap="nextNum1" disabled='{{disabled1}}'>-</button>
<input class="tui-number-cell" type="number" value='{{number1}}'></input>
<button class="tui-number-cell" bindtap="prevNum1" disabled='{{disabled2}}'>+</button>
</view>
</view>
</view>WXSS
.tui-number-group{
display: table;
table-layout: fixed;
width: 300rpx;
text-align: center;
border-radius: 6px;
border: 1px solid #bbb;
overflow: hidden;
}
.tui-number-cell{
display: table-cell;
line-height: 1.7;
border-radius: 0;
}
button::after{
border-bottom: none;
border-top: none;
border-radius: 0;
}JS
Page({
data: {
number: 1,
number1: 5,
disabled1: false,
disabled2: false
},
prevNum(){
this.setData({ number: this.data.number + 1 });
},
nextNum(){
this.setData({ number: this.data.number - 1 });
},
prevNum1() {
this.setData({
number1: this.data.number1 >= 10 ? 10 : this.data.number1 + 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
},
nextNum1() {
this.setData({
number1: this.data.number1 <= 0 ? 0 : this.data.number1 - 1 ,
disabled1: this.data.number1 !== 0 ? false : true,
disabled2: this.data.number1 !== 10 ? false : true
});
}
})Hinweis
Der Rand und die abgerundeten Ecken der Schaltflächenkomponente werden in button::after festgelegt und müssen zurückgesetzt werden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
WeChat Mini Programm Die Verwendung von Eingabeformularen, Redio- und Dropdown-Listen im Programm
Einführung in die Videowiedergabe- und Sperrfunktionen von vidao im WeChat-Applet
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert den MUI-Effekt für digitale Eingabefelder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




