
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Implementierungscode für die Popup-Box und die Modalbox des WeChat Mini-Programms vorgestellt. Freunde in Not können sich auf die Popup-Box und das Modal des WeChat Mini-Programms beziehen Box-Implementierungscode
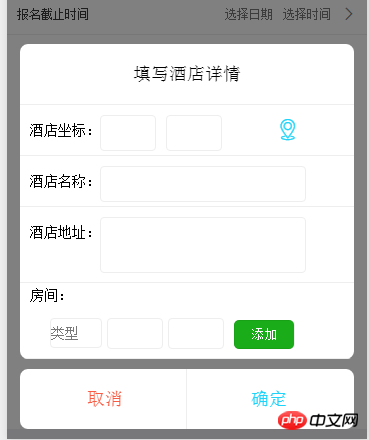
Implementierungsrenderings:
Implementierungscode: 
<view class="wxapp-modal" style="{{modal_style}}">
<view class="content">
</view>
<view class="mask" bindtap="closeModal"></view>
</view>WeChat-Applet implementiert MUI-Nummerneingabefeldeffekt
WeChat-Applet-Bildkomponenten-Binderror-Nutzungsbeispiel Analyse von der Unterschied zwischen onerror in jsDie Wirkung des WeChat-Applets, um einen Countdown für die Erfassung des Bestätigungscodes zu erreichenDas obige ist der detaillierte Inhalt vonÜber die Implementierung von Popup-Boxen und modalen Boxen in WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




