
In diesem Artikel werden hauptsächlich relevante Informationen zur WeChat-Applet-Methode vorgestellt, um das Problem zu lösen, dass der Anforderungsserver für die Mobiltelefonvorschau keine Daten anfordern kann. Bei der Konfiguration von https müssen Sie Port 443 verwenden, um das Problem zu lösen dazu
Methoden für das WeChat Mini-Programm zur Lösung des Problems, dass der Anforderungsserver für die Mobiltelefonvorschau keine Daten anfordern kann
Das Dokument zum WeChat Mini-Programm besagt dies eindeutig Alle Anfragen müssen https verwenden, daher wurde kein https verwendet. Aufgrund des kleinen Programms musste ich mit https in Kontakt kommen. Nach langem Lernen habe ich Tomcat mit https konfiguriert. Testen Sie dann mit den Entwicklertools, ob die Daten angefordert werden können, und ich bin sehr froh, dass ich sie erhalten kann.
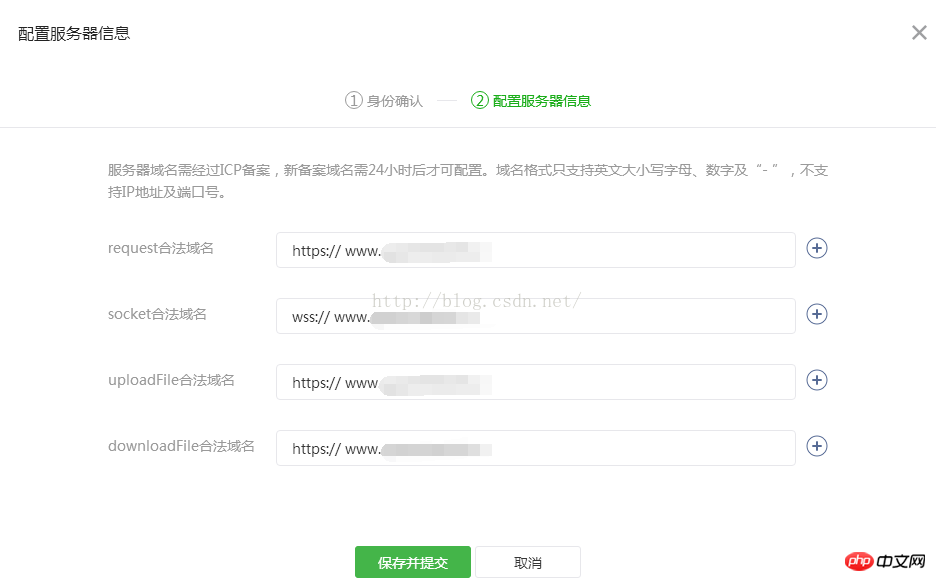
Später habe ich das Miniprogramm registriert und es im Hintergrund des Miniprogramms eingerichtet, wie im Bild unten gezeigt

Die APPID hinzugefügt das Projekt und für den mobilen Vorschautest vorbereitet

Lassen Sie mich hier darüber sprechen. Versuchen Sie bei der Entwicklung kleiner Programme, die Bilder auf Ihrem eigenen Server abzulegen, da kleine Programme Einschränkungen haben Beim Zusammenstellen von Paketen beim Hochladen und in der Vorschau habe ich es noch nicht berechnet. Ich weiß nicht, ob es in Zukunft hinzugefügt wird.
Klicken Sie auf die Vorschau, um einen QR-Code zu generieren. Scannen Sie den QR-Code über WeChat, um nach der Eingabe Daten zum Testen vorzubereiten. Ich habe festgestellt, dass das auf dem Mobiltelefon angezeigte kleine Programm keine Anfrage initiiert die Entwicklertools, aber warum kann es nicht auf dem Mobiltelefon angefordert werden?
Die angeforderten Domänennamen waren alle dieselben wie die im Hintergrund eingestellten. Dann dachte ich, ob das von Tomcat konfigurierte Zertifikat falsch sei, da es auch mein erstes Mal war, HTTPS zu konfigurieren und zu verwenden Ich habe es dann zwei Tage lang studiert, wenn das Entwicklertool es jedes Mal anfordern kann, aber die mobile Vorschau kann es nicht anfordern. Später hatte ich das Gefühl, dass es kein Problem mit der Tomcat-Konfiguration war. Aber ich kannte den Grund nicht, also ging ich zur QQ-Gruppe des Miniprogramms, um um Hilfe zu bitten, und bekam schließlich die Aufforderung, das Problem zu entdecken.
Lösung des Problems:
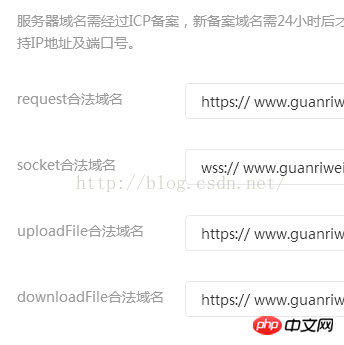
Aufgrund der Tatsache, dass Sie beim Einrichten eines sicheren Domänennamens im WeChat-Backend keinen Domänennamen hinzufügen können, wie in gezeigt Das Bild unten (auf dem Bild steht, dass IP-Adressen und Ports nicht unterstützt werden)

Als ich Tomcats https konfiguriert habe, habe ich den Standardwert 8443 verwendet, also bei der Anfrage , ich muss nach dem Domänennamen Folgendes hinzufügen: 8443 Portnummer. Dies führte zu einem Problem. Als ich die Anforderungsadresse schrieb, fügte ich die Portnummer 8443 hinzu (da Tomcat auf diese Weise die Portnummer 8443 verwendet). Die Domänennamen an den beiden Stellen sind inkonsistent. Es ist ein Fehler aufgetreten, dass der angeforderte Domänenname inkonsistent war, und es gab ein Problem, dass die mobile Vorschau die Anfrage nicht gesendet hat.
Die Lösung besteht darin, Port 443 bei der Konfiguration von https zu verwenden. Da Port 443 verwendet wird, kann er beim Schreiben des Domänennamens weggelassen werden. Genauso wie Port 80 nicht geschrieben werden muss
Warum kann das Entwicklertool Daten anfordern, wenn der Domänenname inkonsistent ist? Das liegt daran, dass das Entwicklertool den angeforderten Domänennamen und die Anfrage nicht überprüft Vom WeChat-Applet festgelegter legaler Domänenname Ist der Vorgang konsistent, sodass das Entwicklertool ihn anfordern kann, und dieser Vorgangsschritt ist auf dem Mobiltelefon verfügbar, sodass das Mobiltelefon ihn nicht erfolgreich anfordern kann.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So beheben Sie Fehler in WeChat-Miniprogrammen: {"baseresponse":{"errcode":-80002,"errmsg":""}}
Einführung in die WeChat-Applet-Request-Backend-Schnittstelle PHP
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das WeChat-Miniprogramm beim Anfordern der Mobiltelefonvorschau des Servers keine Daten anfordern kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie die Win11-Systemsteuerung
So öffnen Sie die Win11-Systemsteuerung
 Das M2M-Konzept im Internet der Dinge
Das M2M-Konzept im Internet der Dinge
 Gründe, warum phpstudy nicht geöffnet werden kann
Gründe, warum phpstudy nicht geöffnet werden kann
 U-Münzenpreis heute
U-Münzenpreis heute
 Allgemeine Tags für dedecms
Allgemeine Tags für dedecms
 So posten Sie Text in WeChat Moments
So posten Sie Text in WeChat Moments
 Verwendung der Löschanweisung
Verwendung der Löschanweisung
 So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe
So entsperren Sie das Oppo-Telefon, wenn ich das Passwort vergessen habe




