
Im Folgenden wird eine JS-Methode zum Transponieren der horizontalen und vertikalen Spalten eines zweidimensionalen Arrays vorgestellt. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist. Schauen wir uns das gemeinsam an
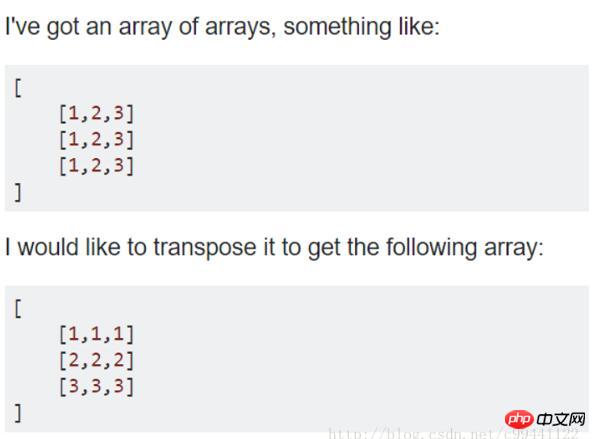
Ich möchte ein zweidimensionales Array horizontal und vertikal drehen. Ich glaube nicht, dass ich der Einzige bin, der dieses Bedürfnis hat, aber ich habe lange auf Baidu gesucht Auf der ganzen Welt gesucht...
Später stellte sich heraus, dass Google immer noch einfach zu verwenden ist, wie der Meister sagte~ Das erste ist, verachte Baidu
Dies wird für die Bequemlichkeit aller taoistischen Freunde aufgezeichnet (ich möchte wirklich „Mitunsterbliche“ sagen, die Folgen einer kürzlichen Vergiftung durch ein Drama~~~)

var newArray = arr[0].map(function(col, i) {
return arr.map(function(row) {
return row[i];
})
});Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So erhalten Sie Daten in Javascript im WeChat-Applet
Informationen zur Übergabe von Array-Parametern durch js an den Hintergrund Controller-Methode
Das obige ist der detaillierte Inhalt vonSo transponieren Sie ein zweidimensionales Array in JS horizontal und vertikal. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




