
In diesem Artikel werden hauptsächlich relevante Informationen zu Beispielen für die Implementierung der Drag-and-Drop-Überwachung von Bildberührungsereignissen vorgestellt. Freunde in Not können sich darauf beziehen Beispiel für ein WeChat-Applet, das die Überwachung von Drag-and-Drop-Bildberührungsereignissen implementiert.
Sie müssen eine Schaltfläche in der Bildlaufansicht schweben lassen.
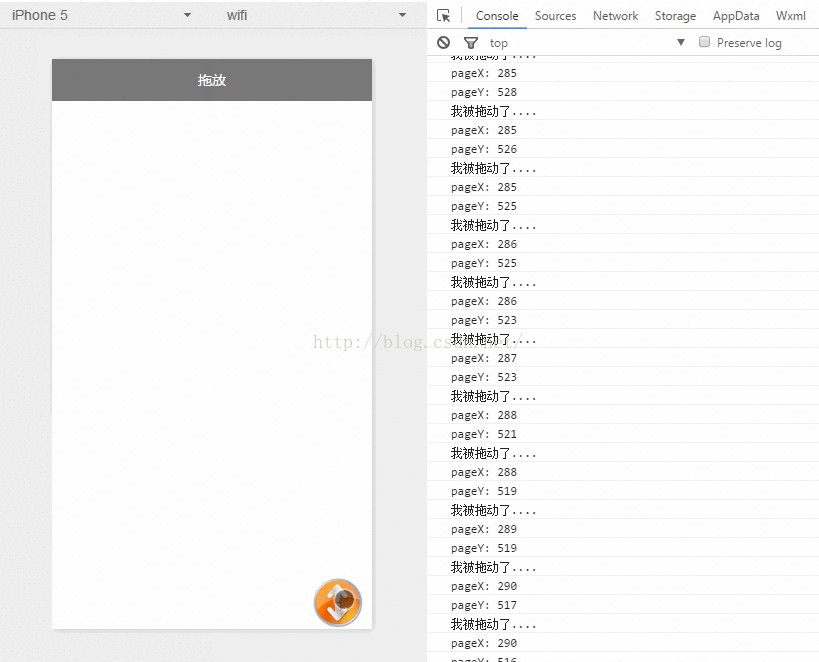
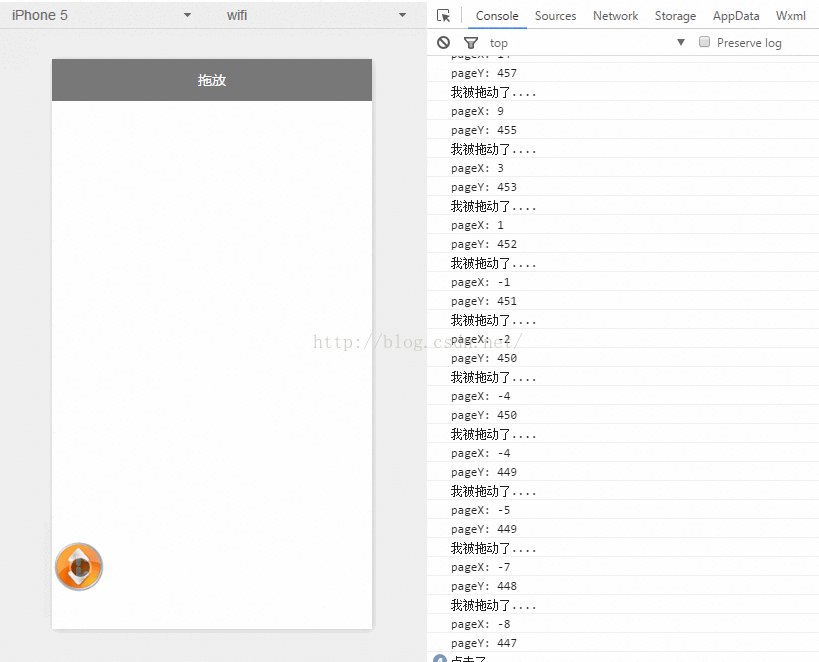
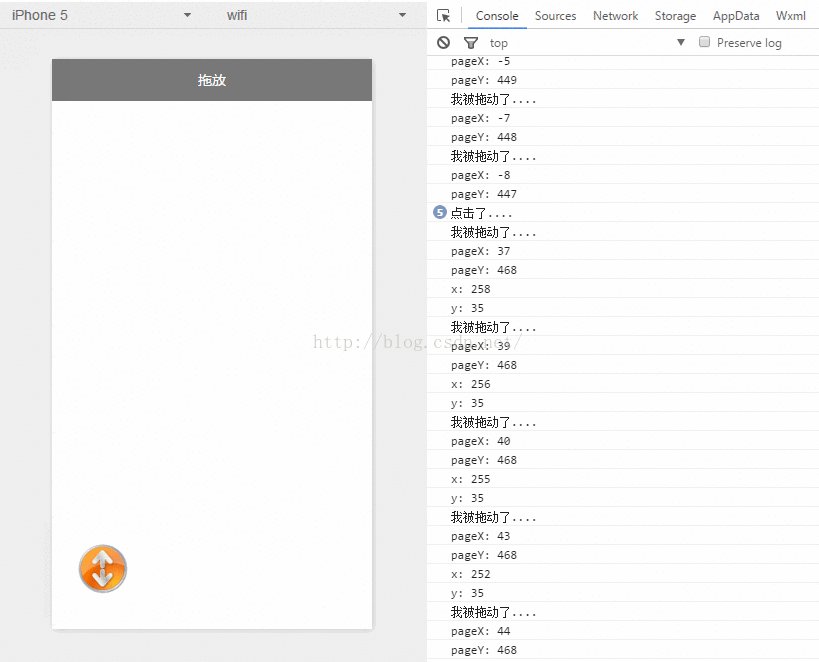
Realisierungsdarstellungen:
Android verfügt auch über ähnliche Vorgänge wie das Verschieben von Steuerelementen. Die Idee ist ähnlich, die X-Y-Variablen der Verschiebung abzurufen und die Koordinaten für das Steuerelement festzulegen > 1.index.wxml
1.index.wxml
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})
3.index.wxss
Hier müssen Sie den Z-Index festlegen
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}Über die Analyse von Sprungparametern und Objekten in WeChat-Miniprogrammen
WeChat-Miniprogramm Einfache Kapselung von Netzwerkanfragen
Einführung in die Kapselung der WeChat-Applet-Anfrageschnittstelle
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert die Überwachung von Bildberührungsereignissen per Drag & Drop. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




