
Dieser Artikel stellt hauptsächlich relevante Informationen zur detaillierten Einführung der WeChat Mini-Programm-Demo vor. Freunde, die sie benötigen, können darauf verweisen
Sobald das WeChat Mini-Programm herauskam, gab es sofort eine Explosion. Und jeder hat seine eigene Entwicklungsumgebung erstellt. Lassen Sie mich es zuerst hier versuchen. Ich habe zuvor einen Artikel gepostet und jemand hat gefragt, wie man ihn in die Demo importiert.
Demo-Quellcode (aus dem Internet)
Baidu: https://pan.baidu.com/s/1o8hJFuU (Passwort: bsky)
360: https://yunpan.cn/ckvXAacJjvsgR (Extraktionscode: 3327)
Demo-Importmethode:
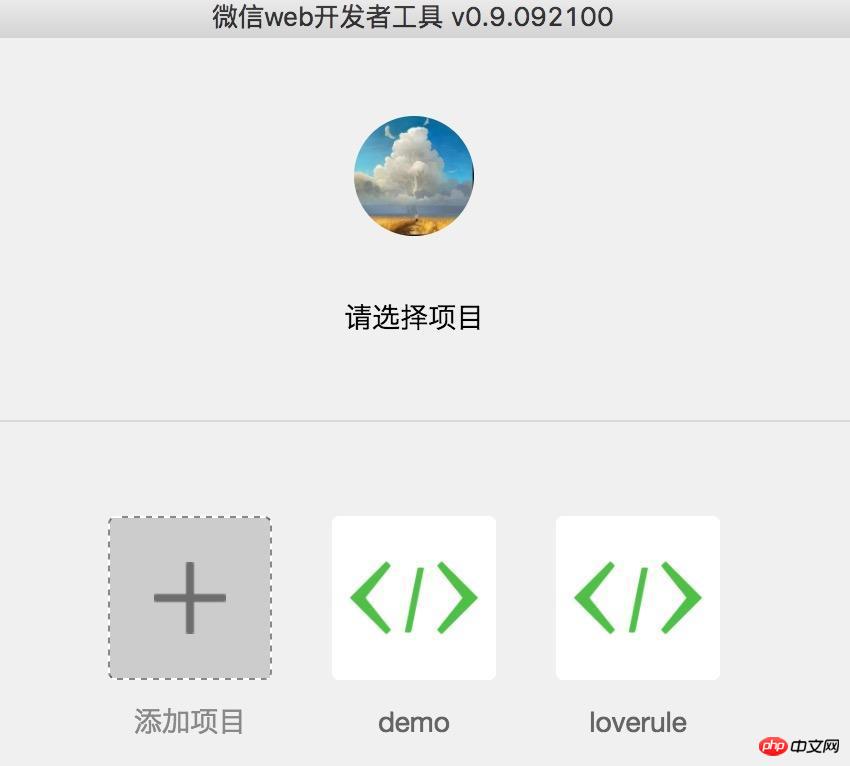
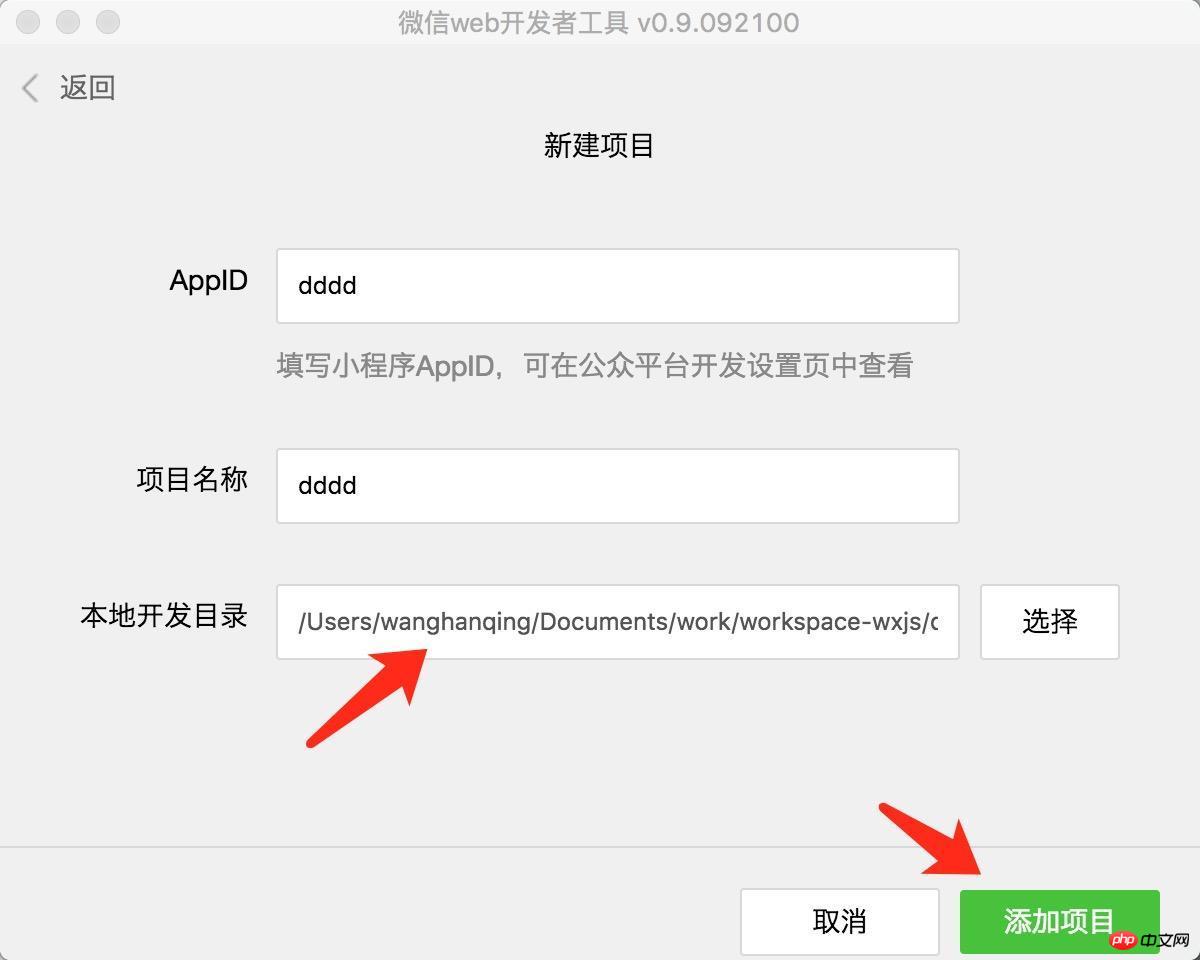
Öffnen Sie „WeChat Web Developer Tools“ -->Hinzufügen Projekt --> Geben Sie die AppID ein (geben Sie ein, was Sie möchten), den Projektnamen (füllen Sie ein, was Sie möchten), wählen Sie das lokale Entwicklungsverzeichnis (Demo-Speicheradresse) aus --> Klicken Sie auf „Projekt hinzufügen“ zu
Bild:


Die kleine Demo startet!

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Bildziehen für die WeChat-Applet-Entwicklung
Über das WeChat-Applet, das im Chrome-Browser ausgeführt wird, und die Verwendung von WebStorm
Das obige ist der detaillierte Inhalt vonEinführung in den Demo-Import des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




