
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Implementierungsmethode der WeChat-Applet-Registerkarte vor. Ich hoffe, dass jeder, der eine solche Funktion benötigt, auf den
WeChat zugreifen kann Applet So implementieren Sie Tabs
Vorwort:
Studenten, die am Frontend arbeiten, werden auf jeden Fall mit Tabs vertraut sein, unabhängig davon, ob sie nativ geschrieben sind oder nicht Ich denke, jeder hat viele Tabs verwendet und hat ein klares Verständnis der Tab-Funktionen im WeChat-Applet.
Das WeChat-Applet enthält keine Tab-Komponente, aber eine Swiper-Komponente. Daher verwenden wir Swiper, um die Tab-Funktion zu implementieren.
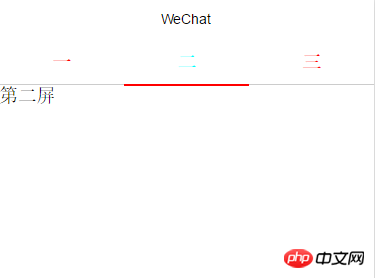
Sehen Sie sich zuerst die Renderings an:


Implementierungscode:
Seitencode:
<view class="swiper-tab">
<view class="swiper-tab-item {{currentTab==0?'active':''}}" data-current="0" bindtap="clickTab">一</view>
<view class="swiper-tab-item {{currentTab==1?'active':''}}" data-current="1" bindtap="clickTab">二</view>
<view class="swiper-tab-item {{currentTab==2?'active':''}}" data-current="2" bindtap="clickTab">三</view>
</view>
<swiper current="{{currentTab}}" duration="300" bindchange="swiperTab">
<swiper-item><view>第一屏</view></swiper-item>
<swiper-item><view>第二屏</view></swiper-item>
<swiper-item><view>第三屏</view></swiper-item>
</swiper>js-Code:
var app=getApp()
Page({
data:{
currentTab:0
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
//滑动切换
swiperTab:function( e ){
var that=this;
that.setData({
currentTba:e.detail.current
});
},
//点击切换
clickTab: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
}
})CSS-Code:
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #ccc;
text-align: center;
height: 88rpx;
line-height: 88rpx;
font-weight: bold;
}
.swiper-tab-item{
display: inline-block;
width: 33.33%;
color:red;
}
.active{
color:aqua;
border-bottom: 4rpx solid red;
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das WeChat-Applet implementiert die Funktion zur Auswahl von Städten anhand von Buchstaben
Über die untere Navigationsspalte der WeChat-Applet-Entwicklung
Implementierung der Produktattributklassifizierung im WeChat-Miniprogramm-Mall-Projekt
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Registerkarte „WeChat Mini-Programm'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 Was bedeutet Bildschirmaufzeichnung?
Was bedeutet Bildschirmaufzeichnung?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Java-Export Excel
Java-Export Excel
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 locallapstore
locallapstore




