
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung der modalen Popup-Komponente des WeChat Mini-Programms vorgestellt und einfache Beispiele beigefügt. Freunde in Not können darauf verweisen
WeChat Mini-Programm-Modal:
Hier ist eine detaillierte Analyse der modalen Komponente im WeChat-Miniprogramm. Ich denke, sie kann von Freunden verwendet werden, die WeChat-Miniprogramme entwickeln. Hier wird der Herausgeber die wichtigsten Punkte des modalen Wissens aufzeichnen.
modal
modal ähnelt dem Bestätigungs-Popup-Feld in Javascript. Standardmäßig handelt es sich jedoch um ein Popup-Fenster mit Bestätigung und Abbruch Das Popup-Fenster wird nach dem Klicken auf „Abbrechen“ nicht angezeigt. Zum automatischen Ausblenden müssen Sie das ausgeblendete Attribut steuern, indem Sie ein Ereignis auslösen und eine Funktion aufrufen.
Offizielles Dokument

.wxml
<modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮" cancel-text="自定义取消按钮" bindcancel="cancel" bindconfirm="confirm" no-cancel="{{nocancel}}">
这是对话框的内容。
</modal>.js
Page({
data:{
hidden:false,
nocancel:false
},
cancel: function(){
this.setData({
hidden: true
});
},
confirm: function(){
this.setData({
nocancel: !this.data.nocancel
});
console.log("clicked confirm");
}
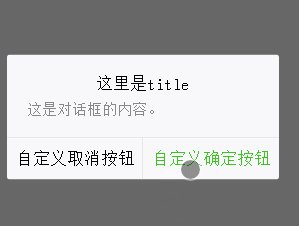
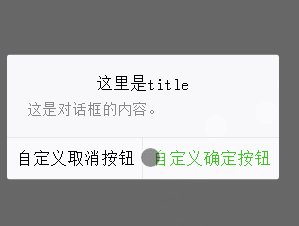
})Laufeffekt

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Implementierung von Popup-Boxen und modalen Boxen in WeChat Mini-Programmen
Einführung in den WeChat-Applet-Slider
Das obige ist der detaillierte Inhalt vonEinführung in die modale Popup-Komponente des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




