Scroll-View implementiert Ankergleiten im WeChat-Applet
In diesem Artikel wird hauptsächlich das Beispiel der Implementierung des Ankergleitens in der WeChat-Applet-Bildlaufansicht vorgestellt. Der Inhalt ist jetzt recht gut und dient als Referenz.
Vorwort
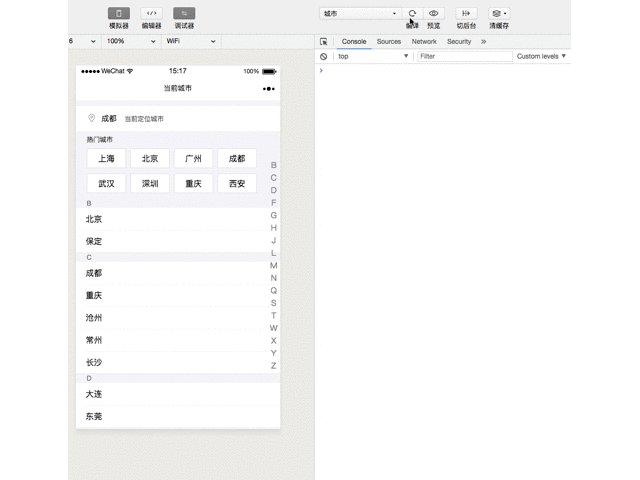
Ich habe vor Kurzem angefangen, kleine Programme zu erstellen. Es ist nicht schwierig, die Dokumentation durchzulesen und loszulegen, aber ich muss sagen, dass es immer noch einige Fallstricke gibt in den kleinen Programmen. Lassen Sie uns darüber sprechen, wie ein Seitenankersprung implementiert wird. Der Effekt einer Städteliste ist wie folgt:

Denn in der Umgebung des WeChat-Applets kann man sich das nicht vorstellen es im Browser Beim Setzen von Tags in der App oder beim Scrollen durch den Dom funktioniert der herkömmliche Ansatz nicht. Alles muss gemäß der Dokumentation des Miniprogramms erfolgen.
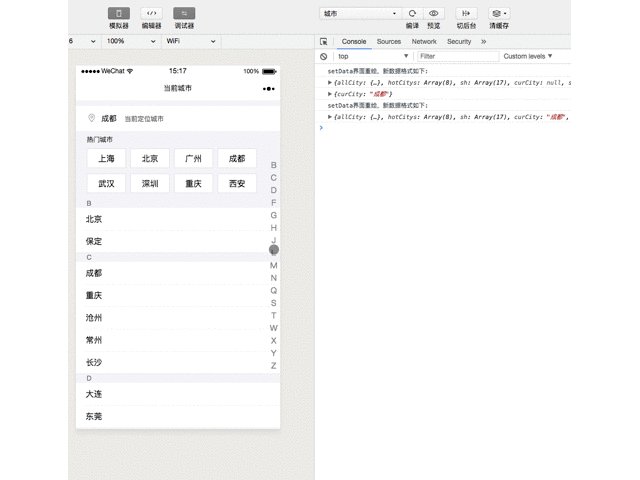
Am Anfang haben wir die Methode „boundingClientRect()“ verwendet, um die Koordinaten jedes Ankerpunkts abzurufen, und dann die Methode „wx.pageScrollTo()“ verwendet, um darüber zu gleiten. Es stellt sich heraus, dass der Effekt nicht sehr gut ist, da sich die Koordinaten jedes von der BoundingClientRect-Methode zurückgegebenen Punkts ändern, wenn der Bildschirm verschoben wird, was letztendlich auch dazu führen kann, dass die Seite wackelt )-Komponente wurde ausgewählt, um den Ankerpunkteffekt zu erzielen.
Spezifische Implementierung
Ich werde nicht näher auf die spezifische API eingehen. Hier sind einige Dinge, die Sie beachten sollten Hier ist ein Schema. Im Scroll-View-Komponentencode sind die oben genannten Attribute erforderlich:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view: Dies ist an ein Attribut gebunden und sein Wert sollte die ID von sein Wenn Sie den Wert des Seitenelements festlegen, können Sie zu dem Element springen, das der ID entspricht.
scroll-y: Fügen Sie dieses Attribut hinzu, um vertikales Gleiten anzuzeigen, und das entsprechende Scroll-x zeigt horizontales Gleiten an. Beim vertikalen Gleiten muss die Scroll-Ansicht eine feste Höhe festlegen
bindscroll: Überwachen Sie das Gleiten, übergeben Sie ihm ein Ereignis und führen Sie das Ereignis beim Gleiten aus
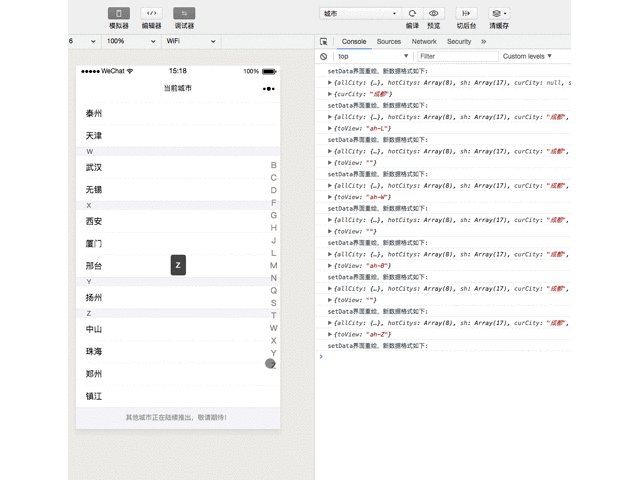
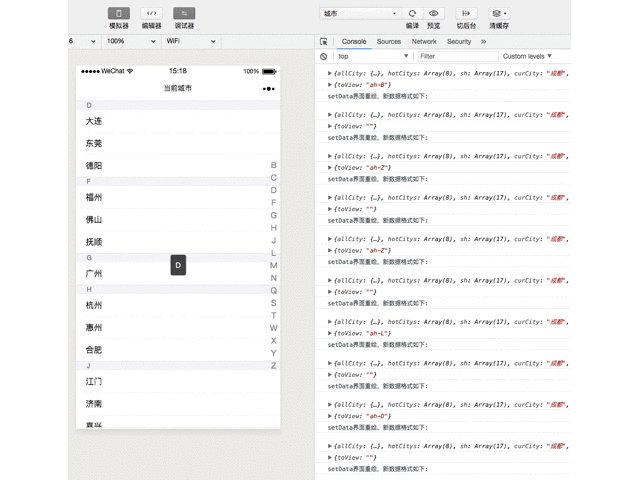
Das Dokument enthält so viele Attribute, dass vorerst nur die oben genannten wenigen benötigt werden, um sie zu erreichen was wir wollen Wirkung. Das Implementierungsprinzip ist ebenfalls sehr einfach. Im Inhaltsteil wird jede englische Abkürzung der Ansicht mit einer ID festgelegt. Wenn Sie dann auf die Navigationsliste klicken, wird der Wert von „Scrollen in die Ansicht“ auf die angeklickte ID festgelegt der Sprung.
Sprechen wir über die Höhe der Scroll-Ansicht. Diese muss eine angepasste feste Höhe sein, sonst ist der Anzeigeeffekt auf Mobiltelefonen mit unterschiedlichen Bildschirmgrößen unterschiedlich.
Ein paar Optimierungen
Bis zu diesem Punkt sind die Funktionen grundsätzlich implementiert, allerdings wurden später einige Probleme entdeckt: Wenn man die Schriftrolle ausblenden möchte In der Scroll-Ansicht müssen Sie den CSS-Stil festlegen:::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
} Es gibt auch einen Sprung durch Klicken auf einen Anker Zu diesem Zeitpunkt scrollen Sie durch die Seite. Wenn Sie auf den Ankerpunkt klicken, auf den Sie zuvor geklickt haben, springt die Seite nicht mehr. Zu diesem Zeitpunkt müssen Sie das Scroll-Ereignis abhören und den Wert des Scrollens in die Ansicht löschen Attribut beim Scrollen. Oder nach jedem Ankerpunktsprung löscht ein asynchroner Vorgang den Wert des Scroll-in-View-Attributs.
Ergänzung vom 05.12.2017:
Die Scroll-Ansicht verfügt standardmäßig über keine gleitende Animation. Der Animationseffekt, der einen Bildlauf erfordert, muss auf eingestellt werden Komponente: scroll -with-animation='true'
In Bezug auf die Einstellung der festen Höhe dachte ich zunächst, dass diese Höhe mit der Anzahl/Höhe der Bildlaufelemente zusammenhängt. Dies ist derzeit sehr mühsam mit dynamisch wechselnden Listen. Eine Methode, die ich später im Internet gesehen habe, besteht darin, die Methode wx.getSystemInfo zu verwenden, um die Fensterhöhe abzurufen und diese auf die Höhe der Bildlaufansicht (in Pixel) festzulegen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
WeChat-Applet es6-promise.js kapselt Anfragen und verarbeitet asynchrone Prozesse
Einführung in die WeChat-Applet-Netzwerkanfrage wx.request
Das obige ist der detaillierte Inhalt vonScroll-View implementiert Ankergleiten im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das Miniprogramm Xianyu WeChat wurde offiziell gestartet
Feb 10, 2024 pm 10:39 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Im Miniprogramm können Sie private Nachrichten posten, um mit Käufern/Verkäufern zu kommunizieren, persönliche Informationen und Bestellungen anzuzeigen, nach Artikeln zu suchen usw. Wenn Sie neugierig sind, was ist das Xianyu WeChat Mini? Programm namens? Werfen wir einen Blick darauf. Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Posten Sie Leerlauf, Nachrichten und meine 5 Funktionen. 3. Wenn Sie es nutzen möchten, müssen Sie die WeChat-Zahlung aktivieren, bevor Sie es kaufen können.
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Implementieren Sie den Dropdown-Menüeffekt im WeChat-Applet
Nov 21, 2023 pm 03:03 PM
Um den Dropdown-Menüeffekt in WeChat-Miniprogrammen zu implementieren, sind spezifische Codebeispiele erforderlich. Mit der Popularität des mobilen Internets sind WeChat-Miniprogramme zu einem wichtigen Bestandteil der Internetentwicklung geworden, und immer mehr Menschen haben begonnen, darauf zu achten Verwenden Sie WeChat Mini-Programme. Die Entwicklung von WeChat-Miniprogrammen ist einfacher und schneller als die herkömmliche APP-Entwicklung, erfordert jedoch auch die Beherrschung bestimmter Entwicklungsfähigkeiten. Bei der Entwicklung von WeChat-Miniprogrammen sind Dropdown-Menüs eine häufige UI-Komponente, um eine bessere Benutzererfahrung zu erzielen. In diesem Artikel wird detailliert beschrieben, wie der Dropdown-Menüeffekt im WeChat-Applet implementiert wird, und es werden praktische Informationen bereitgestellt
 Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren Sie Bildfiltereffekte in WeChat-Miniprogrammen
Nov 21, 2023 pm 06:22 PM
Implementieren von Bildfiltereffekten in WeChat-Miniprogrammen Mit der Popularität von Social-Media-Anwendungen wenden Menschen immer häufiger Filtereffekte auf Fotos an, um den künstlerischen Effekt und die Attraktivität der Fotos zu verstärken. Bildfiltereffekte können auch in WeChat-Miniprogrammen erzielt werden, wodurch Benutzer interessantere und kreativere Fotobearbeitungsfunktionen erhalten. In diesem Artikel wird erläutert, wie Bildfiltereffekte in WeChat-Miniprogrammen implementiert werden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Canvas-Komponente im WeChat-Applet verwenden, um Bilder zu laden und zu bearbeiten. Die Canvas-Komponente kann auf der Seite verwendet werden
 Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um einen Karussellwechseleffekt zu erzielen
Nov 21, 2023 pm 05:59 PM
Verwenden Sie das WeChat-Applet, um den Karussellwechseleffekt zu erzielen. Das WeChat-Applet ist eine leichtgewichtige Anwendung, die einfach und effizient zu entwickeln und zu verwenden ist. In WeChat-Miniprogrammen ist es eine häufige Anforderung, Karussellwechseleffekte zu erzielen. In diesem Artikel wird erläutert, wie Sie mit dem WeChat-Applet den Karussell-Umschalteffekt erzielen, und es werden konkrete Codebeispiele aufgeführt. Fügen Sie zunächst eine Karussellkomponente zur Auslagerungsdatei des WeChat-Applets hinzu. Sie können beispielsweise den Tag <swiper> verwenden, um den Schalteffekt des Karussells zu erzielen. In dieser Komponente können Sie b übergeben
 Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Implementieren Sie den Bildrotationseffekt im WeChat-Applet
Nov 21, 2023 am 08:26 AM
Um den Bildrotationseffekt im WeChat Mini-Programm zu implementieren, sind spezifische Codebeispiele erforderlich. Das WeChat Mini-Programm ist eine leichtgewichtige Anwendung, die Benutzern umfangreiche Funktionen und eine gute Benutzererfahrung bietet. In Miniprogrammen können Entwickler verschiedene Komponenten und APIs nutzen, um unterschiedliche Effekte zu erzielen. Unter diesen ist der Bildrotationseffekt ein gängiger Animationseffekt, der dem Miniprogramm interessante und visuelle Effekte verleihen kann. Um Bildrotationseffekte in WeChat-Miniprogrammen zu erzielen, müssen Sie die vom Miniprogramm bereitgestellte Animations-API verwenden. Das Folgende ist ein spezifisches Codebeispiel, das zeigt, wie das geht
 Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Wie heißt das Xianyu WeChat-Applet?
Feb 27, 2024 pm 01:11 PM
Das offizielle WeChat-Miniprogramm von Xianyu wurde stillschweigend gestartet. Es bietet Benutzern eine praktische Plattform, die es ihnen ermöglicht, ungenutzte Artikel einfach zu veröffentlichen und zu handeln. Im Miniprogramm können Sie über private Nachrichten mit Käufern oder Verkäufern kommunizieren, persönliche Informationen und Bestellungen einsehen und nach den gewünschten Artikeln suchen. Wie genau heißt Xianyu im WeChat-Miniprogramm? Dieses Tutorial stellt es Ihnen im Detail vor. Benutzer, die es wissen möchten, folgen bitte diesem Artikel und lesen Sie weiter! Wie heißt das Xianyu WeChat-Applet? Antwort: Xianyu, Leerlauftransaktionen, Gebrauchtverkäufe, Bewertungen und Recycling. 1. Im Miniprogramm können Sie inaktive Nachrichten posten, mit Käufern/Verkäufern über private Nachrichten kommunizieren, persönliche Informationen und Bestellungen einsehen, nach bestimmten Artikeln suchen usw. 2. Auf der Seite des Miniprogramms gibt es eine Homepage, in der Nähe, Post-Leerlauf, Nachrichten und meine 5 Funktionen;
 Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Implementieren Sie die Schiebelöschfunktion im WeChat-Miniprogramm
Nov 21, 2023 pm 06:22 PM
Die Implementierung der Schiebelöschfunktion in WeChat-Miniprogrammen erfordert spezifische Codebeispiele. Aufgrund der Beliebtheit von WeChat-Miniprogrammen stoßen Entwickler während des Entwicklungsprozesses häufig auf Implementierungsprobleme. Unter diesen ist die gleitende Löschfunktion eine häufige und häufig verwendete Funktionsanforderung. In diesem Artikel wird detailliert beschrieben, wie die Schiebelöschfunktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele gegeben. 1. Anforderungsanalyse Im WeChat-Miniprogramm umfasst die Implementierung der Schiebelöschfunktion die folgenden Punkte: Listenanzeige: Um eine Liste anzuzeigen, die verschoben und gelöscht werden kann, muss jedes Listenelement enthalten sein




